
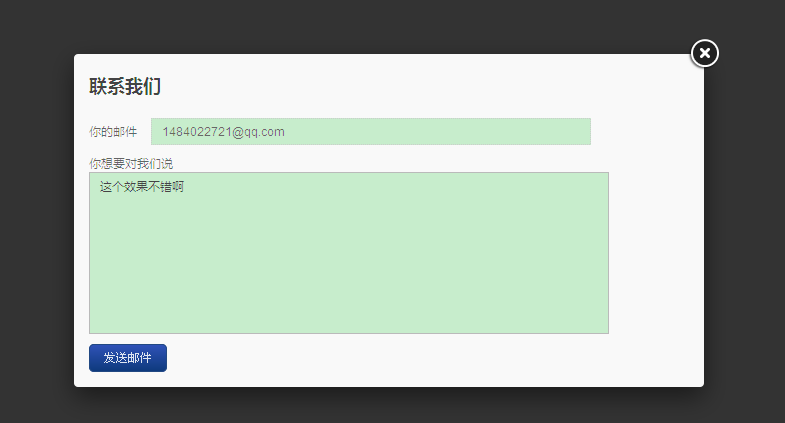
モーダル フォームは、Web 開発者がインターフェイスを設計する際にデータを送信するためによく使用する方法になっています。 モーダル ウィンドウを使用すると、Web サイトの使いやすさを向上させることができます。プロジェクトのニーズに合わせて、お客様は Web サイトにフィードバックを送信するためのモーダル ポップアップ フォームを希望していました。いくつかのテストを行った後、jQuery fancybox プラグイン で美しいモーダルフォームを作成し、フォームデータを送信してサーバー側で Ajax 呼び出しを実装します。ユーザーからのフィードバック メッセージはメールで受信できます
HTML コード ヘッダー部分の主なJSファイルは以下の通りです。 jqueryコードとfancyboxコードを導入しています
コードをコピー
デモまず、公式 Web サイトから最新の Fancybox をダウンロードします
、 を選択して解凍します。 コアの HTML ページ コードは非常に単純です。ここには隠し DIV があります。ユーザーが href リンクをクリックすると、モーダル ウィンドウが開きます。
コードをコピー

および :active を使用します。 : ステータスを表示します。 コードをコピー 页面加载元素完成之后,调用Fancybox默认代码 送信成功! メッセージは送信されました、ありがとうあなた:)< ;/p>");
コードは次のとおりです:
行の高さ: 1.4em;
表示: ブロック;
サイズ変更: なし;
カラー: #676767;
マージン: 10px;
高さ: : 150px;
ボーダー: 1px ドット #ccc;
フォントサイズ: 1.2em;
.txt :focus,
.txtarea:focus {
ボーダースタイル: ソリッド;
ボーダーカラー:
}
入力。
textarea.error {
ボーダーカラー: #973d3d;
背景: #f0bebe;
}
input.error:focus,
textarea.error:focus {
border-color: #973d3d;
color: #a35959;
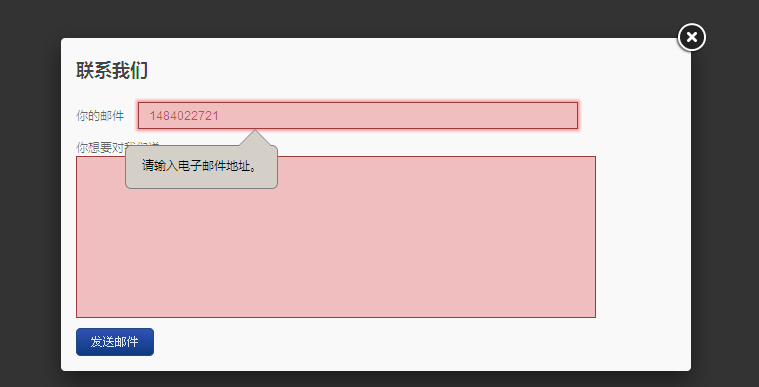
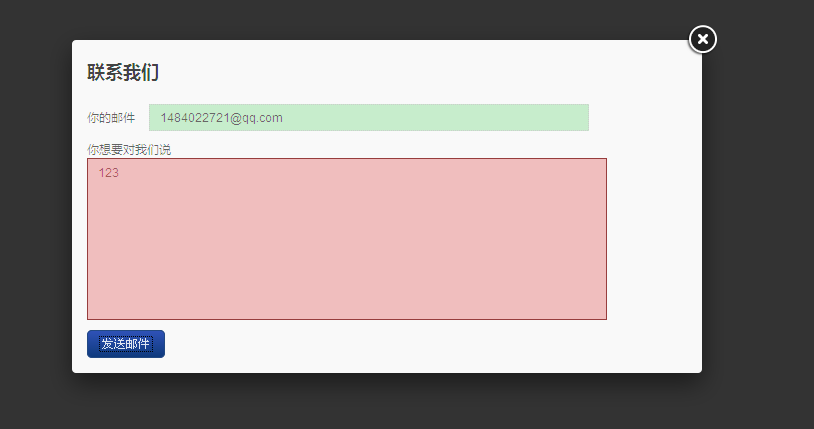
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。


#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 CSS3来创建线型渐变,代码如上
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen < 4) {
$("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// 2 つのフィールドが検証された場合、次にメッセージを送信します
//送信ボタンをクリックすると、ボタンは「送信中」などのテキスト プロンプトに置き換えられます。これは、ユーザーが送信をクリックするのを防ぐためであり、プロンプトはよりユーザーフレンドリーです。 🎜>
$("# send").replaceWith("送信中...");
$.ajax({
type: 'POST',
url: 'sendmessage.php ',
data: $("#contact").serialize(),
成功: function(data) {
if(data == "true") {
$("#contact ").fadeOut("fast", function(){
$(this).before("
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
サーバーは正常に応答します。 その後、ポップアップ フォームを非表示にし、成功メッセージを表示します。 setTimeout() メソッドを使用して fancybox を閉じます。ここでは、フォームが 1 秒後に非表示になるように設定しています。 これを行うための JS コードは $.fancybox.close() です。


$usermail = $_POST ['email'];//メールを取得します
$content = nl2br($_POST['msg']);//メッセージを取得します
$subject = "新しいメッセージがあります";
$headers = "From:" .strip_tags($usermail) ."rn";
$headers:".strip_tags($usermail)"; .= "MIME バージョン: 1.0raan";
$ ヘッダー .= "Content-Type: text/html;charset=utf-8 rn";
$msg = ""; $msg .= "新しいメッセージがあります
rn"; Strong>From: ".$usermail ."rn";
$msg .= "Content: ".$content."rn";
$ msg .= "";
if(@mail ($sendto, $subject, $msg, $headers)) {
echo "true"; else {
echo "false";
}