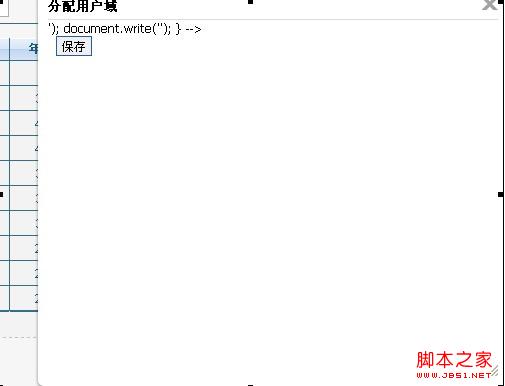
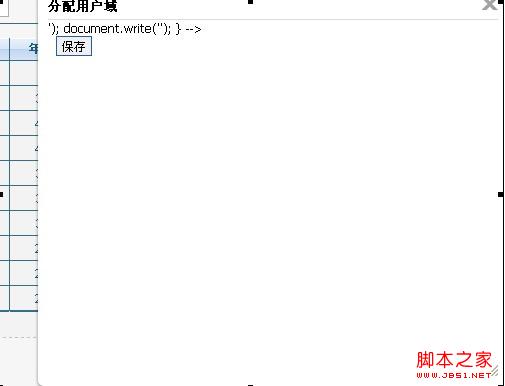
ツリーは Firefox で 1 つの文のみを表示します:

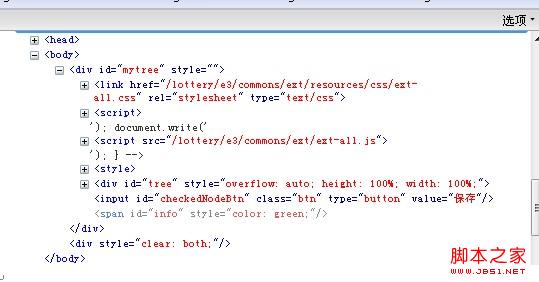
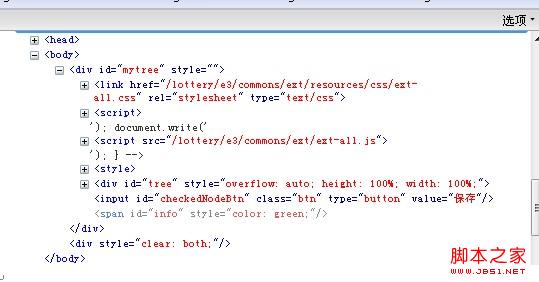
firebug を使用してページ要素を表示し、結果を観察します

2 つのスクリプトのインポートは <script> で区切られていますが、これは明らかに document.write の問題です。Firefox は js 仕様の検査を厳格に行っているため、 <br><strong>e3 ツリーのソース コードを表示します</strong>: <br>/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java <br>/ E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java <br><strong>関連するコードを見つけます</strong>: <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="29539" class="copybut" id="copybut29539" onclick="doCopy('code29539')"><u>コードをコピー </u></a></span> コードは次のとおりです。 </div>
<div class="codebody" id="code29539"> <br>resources.append("<script><!--").append(ENTER); ( "if ( typeof(Ext) == ""未定義"" || typeof(Ext.DomHelper) == ""未定義"" ){").append(ENTER); <BR>resources.append("document. write ('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resources.append ( "document.write('');").append(ENTER); ( "}").append(ENTER);
resources.append("-->>").append(ENTER);
これら 2 つのクラスにはインポート コードがあり、次のように変更します。
resouces.append("if ( typeof(Ext) == ""未定義"" || typeof(Ext.DomHelper) == ""未定義"" ){").append(ENTER); .append("document.write('""
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31