

vue.js開発のマスタリングは、よく構成された環境から始まります。このガイドは、最適なVUE.JS開発のための対Codium(VSコードに代わるオープンソースの代替)をセットアップする方法を示しています。
キーハイライト:
vetur拡張子のインストール:
open vs code。
拡張機能アイコン(サイドバーの正方形のアイコン)をクリックします。 「Vetur」を検索し、Pine Wuによる拡張機能をインストールします。
拡張機能をアクティブにするコードとコードをリロードします。構文ハイライト:ファイル内のコード要素の明確な視覚的区別を提供します。
スニペット:.vueを試して、[タブ]を押します。
div#header>h1.logo>a{site Name}
npm install -g @vue/cli
vue create my-project
package.json
との糸くず Vue CLIは、コード品質チェックのESLINTを統合します。
プラグインは、ファイルを特に処理します。 ターミナルにエラーが表示され、エディター内に(Eslint vsコード拡張機能をインストールした後)が表示されます。 eslint-plugin-vueファイルでルールを構成できます。.vue
package.json
プレシャーは、一貫性のためにコードを自動的にフォーマットします。 保存時に自動フォーマットするために、コード設定(
:true)で「formatonsave」を有効にします。ファイルできれいなルールを構成します
editor.formatOnSavepackage.jsonVUEブラウザツール:
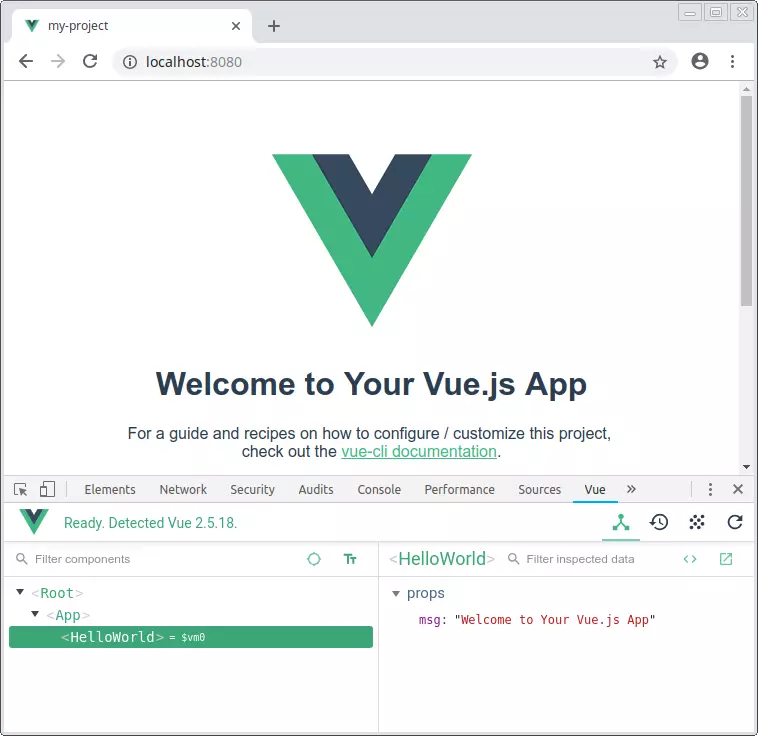
vue.js devtoolsブラウザー拡張機能(ChromeまたはFirefox)をインストールします。 これにより、開発中にコンポーネント、Vuexストア(使用する場合)、および放出されたイベントの検査が可能になります。
 結論:
結論:
このセットアップは、Vue.js開発のための堅牢な環境を提供します。 VS Codium、Vetur、Vue CLI、Eslint、The Prettier、およびVue Devtoolsの組み合わせにより、生産性とコードの品質が大幅に向上します。 高度な構成オプションについては、各ツールのドキュメントを参照してください。
以上がVUE開発環境を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。