HTML、CSS、およびJavaScriptの基本への究極の初心者ガイド
HTML、CSS、JavaScript をマスターする: Web 開発の基盤
この初心者向けガイドでは、インタラクティブな Web サイトを構築するためのコアテクノロジーである HTML、CSS、JavaScript を紹介します。 それぞれの役割と、それらがどのように連携して魅力的な Web エクスペリエンスを作成するかについて説明します。
HTML (ハイパーテキスト マークアップ言語) を理解する
HTML は、あらゆる Web ページの構造的基盤を形成します。テキスト、画像、リンク、ボタンなどのコンテンツを整理します。 これは家の設計図のようなものだと考えてください。レイアウトは定義されますが、美学は定義されません。
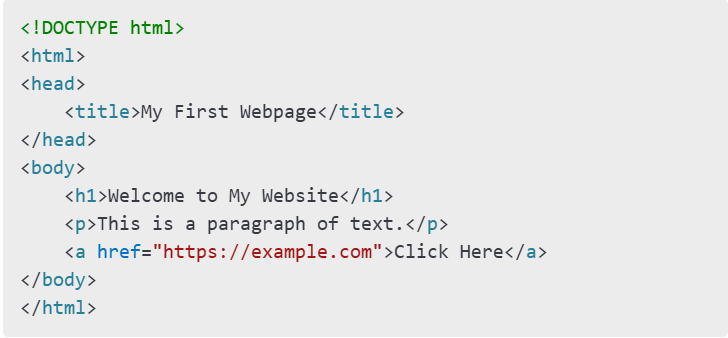
基本的な HTML 構造の例:

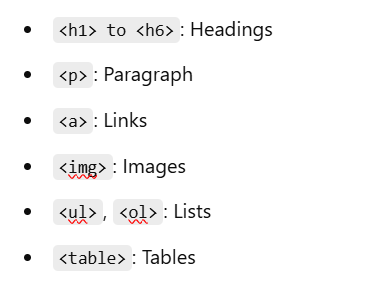
主要な HTML タグ:

HTML はコンテンツを表示しますが、視覚的な魅力や対話性が欠けています。そこで CSS と JavaScript が登場します。
CSS (カスケード スタイル シート) によるスタイリング
CSS は Web のスタイル言語です。 Web ページの視覚的なプレゼンテーションを制御し、色やレイアウトをカスタマイズし、レスポンシブ デザインを作成できるようにします。
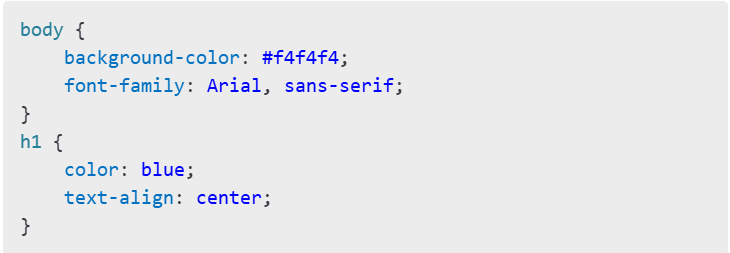
基本的な CSS 構文:
CSS はセレクターを使用して HTML 要素をターゲットにし、スタイルを適用します。

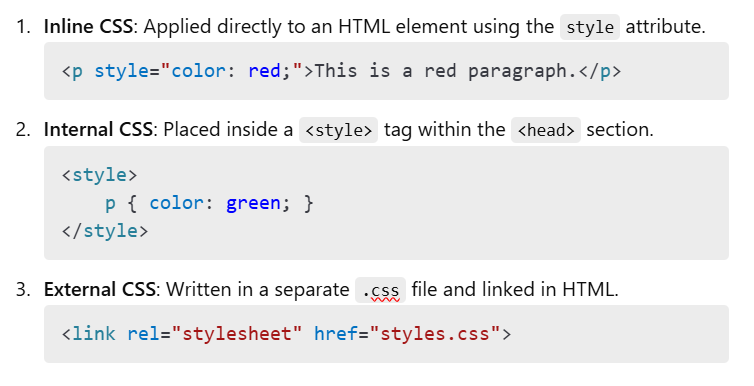
CSS の追加:

CSS ボックス モデル:
効果的なレイアウト設計には、ボックス モデル (マージン、ボーダー、パディング、コンテンツ) を理解することが重要です。
CSS は、視覚的に魅力的でユーザーフレンドリーな Web サイトを作成するために不可欠です。
JavaScript によるインタラクティブ性の追加
JavaScript は、Web ページに命を吹き込むプログラミング言語です。動的コンテンツを有効にし、ユーザー入力を処理し、ページ要素を操作します。
基本的な JavaScript 構文:
JavaScript コードは、HTML <script> タグ内に常駐することも、外部にリンクすることもできます。
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alertJavaScript の機能強化:
- フォームの検証
- アニメーション
- イベント処理 (クリックへの応答など)
例: クリック イベント:
クリックしてください
HTML、CSS、JavaScript の相乗効果
完全に機能する Web サイトの場合、HTML が構造を提供し、CSS がスタイルを処理し、JavaScript が対話性を追加します。 この例は、彼らのコラボレーションを示しています:
インタラクティブな Web ページ:
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert結論: Web 開発の旅が始まります
HTML、CSS、JavaScript をマスターすることは Web 開発の基礎です。 理解を確実にするために小さなプロジェクトの構築を開始し、今すぐ最初の Web サイトを作成してください!
以上がHTML、CSS、およびJavaScriptの基本への究極の初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7349
7349
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
これは、フォームアクセシビリティについて行った小さなシリーズの3番目の投稿です。 2番目の投稿を逃した場合は、「ユーザーフォーカスの管理:Focus-Visible」をご覧ください。で
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
このチュートリアルでは、Smart Formsフレームワークを使用して、プロフェッショナルなJavaScriptフォームの作成を示しています(注:使用できなくなりました)。 フレームワーク自体は利用できませんが、原則とテクニックは他のフォームビルダーに関連しています。
 WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadowおよびアウトラインプロパティは、WordPress 6.1でTheme.jsonサポートを獲得しました。実際のテーマでどのように機能するか、そしてこれらのスタイルをWordPressブロックと要素に適用するために必要なオプションのいくつかの例を見てみましょう。
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
この記事では、Envato Marketで入手可能なPHPフォームのビルダースクリプトを説明し、機能、柔軟性、デザインを比較します。 特定のオプションに飛び込む前に、PHPフォームのビルダーが何であるか、そしてそれを使用する理由を理解しましょう。 PHPフォーム
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
この記事では、Scrollbarsの世界に飛び込みます。私は知っています、それはあまりにも魅力的ではありませんが、私を信じてください、よく設計されたページは手をつないで行きます





