
React 開発は毎年進化し続けており、新しいツール、フレームワーク、ライブラリ、方法論が登場し、開発とプログラミングにより現代的なアプローチを提供しています。 2025 年には、開発者の生活がより合理化され、管理しやすくなるさらなる改善が期待されます。最新の React アプリを構築するには、機能コンポーネントを開発するだけでは不十分です。また、開発者は、自分のアプリがスケーラブルで高性能、オープンソースであり、他の開発者が作業できるように保守可能であることを保証したい場合、最新のテクノロジーを最大限に活用する必要があります。
Bun や Vite などのビルド ツールを使用すると、データの取得とサーバー側のレンダリングがはるかに簡単になるため、開発者にとってこのプロセスを大幅に改善できます。現在の React エコシステムは、最適なワークフローと優れたユーザー エクスペリエンスを実現するための数多くの機会と戦略を提供します。
このガイドでは、2025 年に最新の React アプリを構築するために不可欠なツールと技術スタックの概要を説明します。経験豊富な開発者でも初心者でも、これらのツールを使用して、次の分野で成功するためのロードマップを作成できます。あなたの冒険。

すべてのプロジェクトは、構築する前に設計が必要です。 Figma は、デスクトップ、モバイル、その他のプラットフォームでクロスプラットフォーム アプリケーションを作成するための最高の設計ツールの 1 つです。コード、ノーコード、さらには AI にも使用できるプラグインの広範なライブラリにより、デザイナーや開発者にとって最適なデザイン アプリとなっています。
フィグマ

2025 年には、TypeScript は 2024 年の時点よりもさらに重要になる可能性があります。最新の React アプリケーションを作成したい場合は、まず JavaScript を学習してから、TypeScript の作成に切り替えてください。コードベースのツールと型の安全性が向上しました。
TypeScript

ここで魔法が起こります。コード エディター/IDE を使用すると、夢を現実に変えることができます。最近では、AI を活用したワークフローを使用するのが一般的になっています。 Cursor と Windsurf は、VS Code に基づいた 2 つの人気のある最新ツールです。 VS Code は業界で長い間確立されており、現在では GitHub Copilot の無料バージョンで使用できるため、競争の場が平等になります。
カーソル
ウィンドサーフィン
VS Code GitHub コパイロット

React エコシステムは、多数のフレームワークとライブラリを提供します。 Astro は 2024 年に人気が高まり、2025 年にはさらに人気が高まる可能性があります。Tanstack Start も人気が高まっている注目に値するフレームワークです。次に、Remix と Vite が確立されているため、プロジェクトにはいずれも適しています。
アストロ
Next.js
リミックス
ヴィテ
タンスタックスタート

Tailwind CSS は引き続き最も人気のある CSS フレームワークであり、このリストにあるスタイル管理フレームワークの多くも Tailwind を使用しています。
Tailwind CSS
shadcn/ui
NextUI
マテリアル UI
デイジーUI
パークUI
アセタニティ UI

React の Context API はすでに非常に強力ですが、より優れたカスタマイズでさらに多くの選択肢が必要な場合は、現在入手できる最高のものを使用してください。
TanStack クエリ
ズスタンド
ジョタイ
コンテキスト API

アニメーション ライブラリはプロジェクトに命を吹き込みます。これらのライブラリはしばらく前から存在し、常に使用されているため、検討してみる価値があります。
フレーマーモーション
リアクトスプリング
GSAP (グリーンソックス)
降格
アニメ.js

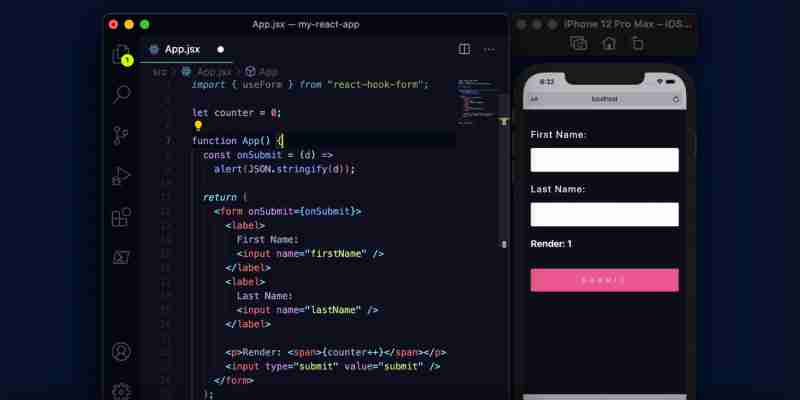
React Hook Form は、すべてのコードを最初から自分で記述するのではなく、既製のソリューションを使用したい場合に最も人気のある React フォーム ライブラリです。 TanStack Form は市場の新たな候補です。これは、ほとんどの開発者が使用し、知っている人気のある TanStack ツール スイートの一部です。
リアクトフックフォーム
タンスタックフォーム

TanStack Table は利用可能な React テーブル ライブラリの中で最も人気があるため、アプリケーションで堅牢なテーブルを構築したい場合は、これが最適なライブラリです。
タンスタックテーブル
これらの記事を気に入っていただけた場合は、これらすべてのトピックに関連するコンテンツを共有するソーシャル メディアで私をフォローしてください。

以上が最先端のツールと技術スタックのガイドで最新の React アプリを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。