
ユーザーがアクセスする Web サイトごとにパスワードを覚えなければならない世界を想像してみてください。
ああ、待って、それがこの世界なのです!
Google サインインを統合してアプリのこの問題を修正しましょう。そうすれば、ユーザーは苦労せずに Big G 認証情報を使用してログインできるようになります。
Google サインインを React アプリに統合することは、useEffect のタイプミスをデバッグするよりも簡単です。
真面目な話、Big G をプロジェクトに迎えるには 2 つのステップが必要です。飛び込んでみましょう!
魔法が起こる前に、あなたのアプリについて Google に知らせる必要があります。その方法は次のとおりです:
Google Cloud コンソールに移動します: https://console.cloud.google.com/。
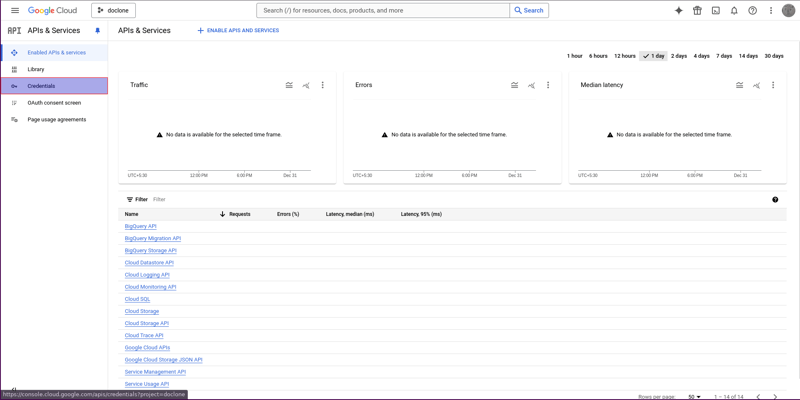
API とサービス に移動します: 内部に入ったら、ダッシュボードから API とサービス をクリックします。

認証情報サイドバー: 左側で、認証情報をクリックします。



[作成] をクリックします: Google がクライアント ID とシークレットを生成します。
クライアント ID とシークレットをコピー: これらを安全な場所に保存します (ただし、プレーン テキストではなく、それよりも優れているため)。
おめでとうございます!大まかなセットアップが完了しました。今度はコードを実際に使ってみましょう。
[@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google) パッケージを使用します。誰かがすでに車輪を動かし始めているのに、なぜ車輪を再発明する必要があるのでしょうか?
npm install @react-oauth/google
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
このリクエストはユーザーのプロフィール データを返します。
偽のログインのための API の悪用を防ぐために、これをバックエンドで処理することをお勧めします。
簡単なテストとして、LiveAPI を使用してこのエンドポイントにリクエストを送信し、前に取得したトークンからユーザー情報を取得できるかどうかを確認します。

それで終わりです!これで、プロフィール写真、名前、電子メールなど、OAuth から必要なデータがすべて取得されました。

もう一分お時間をいただきます。
私は LiveAPI という非常に便利なドキュメント生成ツールに取り組んでいます。
LiveAPI はリポジトリを入力として受け取り、すべての API について美しく安全な API ドキュメントを出力します。

ボーナス ポイント: ドキュメントから直接 API を実行し、任意の言語でリクエスト スニペットを生成できます。
コーディングを楽しんでください。Big G があなたにとって有利になり、LiveAPI によって時間を節約できますように!
以上がGoogle サインインと React の統合: 開発者向けガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。