
Node.js と Express を使用して TypeScript でサーバーを作成するのは良いことです 管理が容易になるため、JavaScript を使用する代わりになります。 複雑なアプリケーションと共同作業する必要がある場合に役立ちます。
TypeScript には次のような利点があります。
これらすべての利点により、TypeScript は、特に進化するプロジェクトにおいて、よりスムーズな開発エクスペリエンスを実現する優れた選択肢となっています。
この記事では、初心者向けの設定方法を検討します Express アプリの TypeScript について理解するだけでなく、 それに伴う根本的な制約。従うには、次のことを行う必要があります
GitHub をチェックしてくださいソースコードのリポジトリ。メイン ブランチには TypeScript プロジェクトがあり、JavaScript ブランチには JavaScript バージョンがあります。
まず、ローカル開発環境に新しいディレクトリを作成します。 環境を作成し、その中で npm の初期化コマンドを使用して package.json ファイルを作成します。 npm 以外のパッケージ マネージャーを使用する場合は、その特定のパッケージ マネージャーが提供する init コマンドに従うことを検討してください。
mkdir ts-node-expresscd ts-node-express/npm init -y
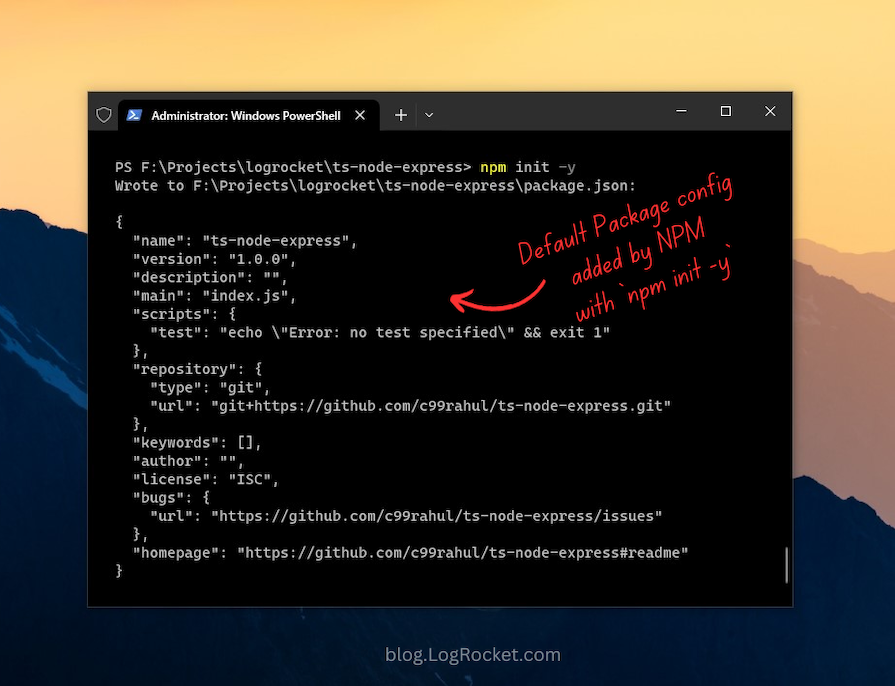
この方法で package.json ファイルを初期化する場合、--yes または -y フラグは、npm によって構成されたデフォルト設定を利用し、 プロジェクトの詳細を尋ねる質問が繰り返されました。結果の package.json ファイルは、次の図に示すようになります。

アプリケーションのエントリ ポイントは src/index.js になるため、今後のセクションで説明しますが、package.json ファイルのメイン フィールドを、index.js から次のように更新する必要があります。 src/index.js:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}package.json ファイルを初期化した後、Express パッケージと DotEnv パッケージをプロジェクトに追加します。ターミナル ウィンドウで次のコマンドを実行します。ここで、npm i は npm install のエイリアスです。
npm i express dotenv
DotEnv パッケージは、.env から環境変数を読み取るために使用されます。 ファイル。環境固有の変数を直接ハードコーディングする代わりに
たとえば、サーバーのポート番号を指定するには、プロジェクト ディレクトリのルートに .env という名前のファイルを作成します。 。このファイル内で、PORT の環境変数を定義し、その値を 3000 に設定します。将来、必要に応じてこのファイルに環境固有の変数を追加することを検討してください。
# Add all of the environmental variables here instead of # embedding them directly in the app and utilize them # with the `DotEnv` package.PORT=3000
次に、src というディレクトリを作成します。プロジェクトのルートを使用してアプリケーションのソース ファイルを整理します。これに、index.js という名前の新しいファイルを追加し、以前に定義した環境変数を含む次のコードを入力します。
// src/index.jsconst express = require('express');const dotenv = require('dotenv');dotenv.config();const app = express();const port = process.env.PORT;app.get('/', (req, res) => {
res.send('Express TypeScript Server');});app.listen(port, () => {
console.log(`[server]: Server is running at http://localhost:${port}`);});上記のコードは、最小限の環境変数を設定するための重要な手順をカバーしています。 プレーンな JavaScript を使用した Express サーバー。さらに詳しい説明については、 このスニペットの文書化されたバージョンを参照してください。
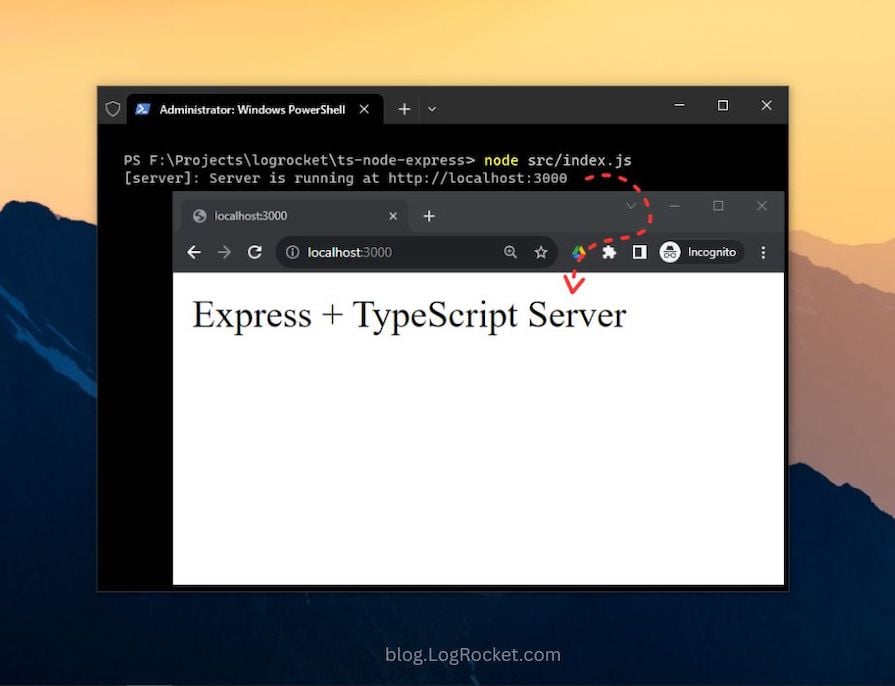
サーバーを起動するには、ターミナルでコマンド ノード src/index.js を実行します。これにより、index.js ファイルに追加したコードが実行され、以下に示すように新しいサーバーが起動します。

Express サーバーが起動して実行されています。基礎的なものを提供する Node.js 上の Express を使用した開発用のセットアップ。次に、それを強化しましょう 次のセクションで TypeScript を組み込みます。
まず、開発依存関係として TypeScript をインストールします。さらに、Express および Node.js 用の @types 宣言パッケージをインストールします。これは、宣言ファイルの形式で型定義を提供します。
宣言ファイル。通常は .d.ts で示されます。 拡張機能は、構造の概要を示す事前定義モジュールとして機能します。 TypeScript コンパイラに存在する JavaScript 値または型。 これらの宣言ファイルは、最初に作成されたライブラリで使用できます。 TypeScript ではなく JavaScript です。
DefinitelyTyped GitHub リポジトリ Node.js で直接使用できるように TypeScript の型定義を維持し、 他の JavaScript プロジェクトを使用すると、これらを定義する手間が省けます。 タイプを一から作ります。タイプまたは宣言ファイルを組み込むには 特定のライブラリまたはモジュールでは、@types 名前空間で始まるパッケージを探します。
ターミナルを起動し、次のコマンドを使用して上記のパッケージをインストールします。
npm i -D typescript @types/express @types/node
-D、または -- dev, flag は、これらのライブラリを開発依存関係としてインストールするようにパッケージ マネージャーに指示します。
これらのパッケージをインストールすると、新しい devDependency オブジェクトがpackage.json ファイル。以下に示すように、各パッケージのバージョンの詳細が示されます。
{
...
"devDependencies": {
"@types/express": "^5.0.0",
"@types/node": "^22.7.4",
"typescript": "^5.6.2"
},
...}すべての TypeScript プロジェクトは、構成ファイルを利用してさまざまな管理を行います。プロジェクトの設定。 tsconfig.json ファイルは TypeScript 設定ファイルとして機能し、これらの概要を示します。 デフォルトのオプションがあり、柔軟に変更またはカスタマイズできます。
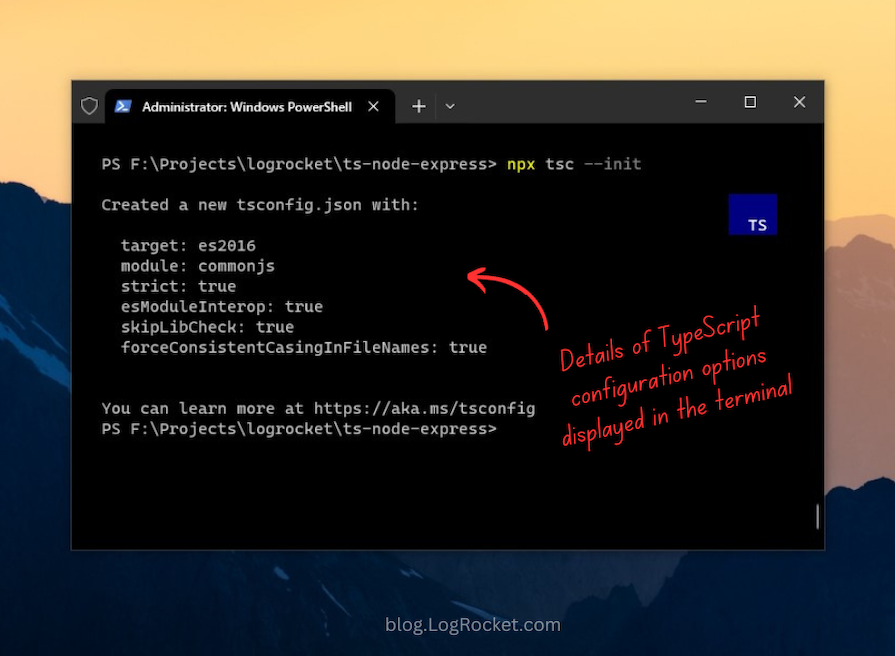
tsconfig.json ファイルは通常、プロジェクトのルートに配置されます。このファイルを生成するには、次の tsc コマンドを使用して、TypeScript コンパイラーを開始します。
npx tsc --init
このコマンドを実行すると、tsconfig.json が表示されることがわかります。 ファイルはプロジェクト ディレクトリのルートに作成されます。このファイル 以下の図に示すように、デフォルトのコンパイラ オプションが含まれています。

tsconfig.json ファイルを開くと、コメントアウトされた他のいくつかのコンパイラ オプションに気づくでしょう。これらすべてのオプションのうち、compilerOptions は指定する必要がある必須フィールドです。以下は、compilerOptions フィールド内に属するすべてのデフォルト オプションの概要です:
有効にする必要がある重要なオプションの 1 つは、コンパイルされた出力の宛先ディレクトリを決定する outDir です。 tsconfig.json ファイル内でこのオプションを見つけて、コメントを解除します。
デフォルトでは、このオプションの値はプロジェクトのルートに設定されます。以下に示すように、これを dist に変更します。
{
"compilerOptions": {
...
"outDir": "./dist"
...
}}おそらく他にも追加できる構成オプションがあります。 TypeScript コンパイラの場合、上記のオプションは基本的な仕様です。
TypeScript コードは src ディレクトリから dist にコンパイルされるため、ここで package.json ファイルの main フィールドを dist/index.js に更新する必要があります。
以上がNode.js と Express を使用して TypeScript をセットアップする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。