
ステップ 1: Google ドライブを開く
Google ドライブの公式 Web サイトにアクセスして、ファイルを共有します。
ステップ 2: ファイルを共有する
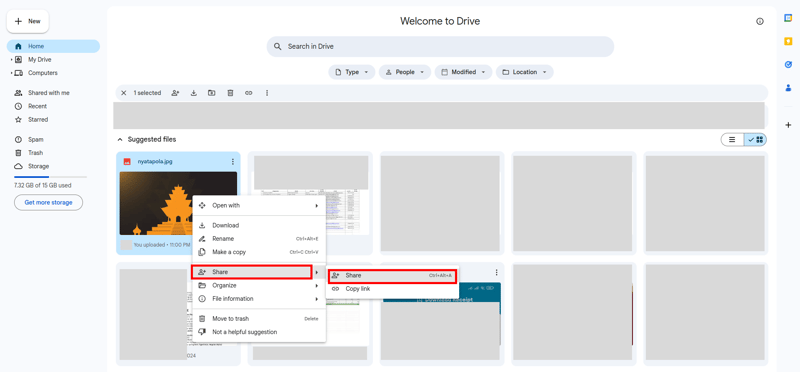
Google ドライブを開き、Web サイトで使用する画像をアップロードします。次に、マウスの右ボタンで画像をクリックし、[共有] を選択してリンクを取得し、権限を変更します。

ステップ 3: 権限を変更する
共有ウィンドウで、権限メニューをクリックし、「リンクを知っているすべてのユーザー」を選択します。これにより、Google アカウントを持っていなくても、リンクを知っている人は誰でもファイルを閲覧できるようになります。次に、[リンクをコピー] をクリックして、ファイルへのリンクをコピーします。

ステップ 4: サムネイル画像リンクを作成する
ステップ 3 では、次のようなリンクが表示されます: https://drive.google.com/file/d/10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG/view?usp=sharing.
/d/ と /view の間にあるリンクから画像の ID を抽出します。この場合、ID は 10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG です。
抽出した ID を次の URL テンプレートに挿入してサムネイル リンクを作成します: https://drive.google.com/thumbnail?id={画像の ID}.
最終的なサムネイル リンクは次のようになります: https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
ステップ 5: ウェブサイトで使用する
<img src="https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG" alt="Image From Drive">
参考
https://codepen.io/raulpenate/pen/wvOozzw
以上がGoogle ドライブの画像をウェブサイトに表示するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。