
VS Code とも呼ばれる Visual Studio Code は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。
多くのプログラミング言語の拡張機能の大規模なコレクション、 VS Code は、さまざまな開発ニーズに対応するためにカスタマイズできます。 このガイドでは、Visual Studio Code をセットアップする方法を学習します。 PHP プロジェクトに取り組んでいます。

このガイドに従うには、運用に適したバージョンの Visual Studio Code をダウンロードしてインストールする必要があります。
このガイドの手順は Ubuntu 20.04 で検証されました。 デスクトップ コンピュータでも使用できますが、すべてのオペレーティング システムでシームレスに動作する必要があります。 VS Code でサポートされるシステム。ただし、ご了承ください。 キーボードのショートカット キーは、場合によっては若干の変更が必要になる場合があります。 MacOS システムとの互換性。
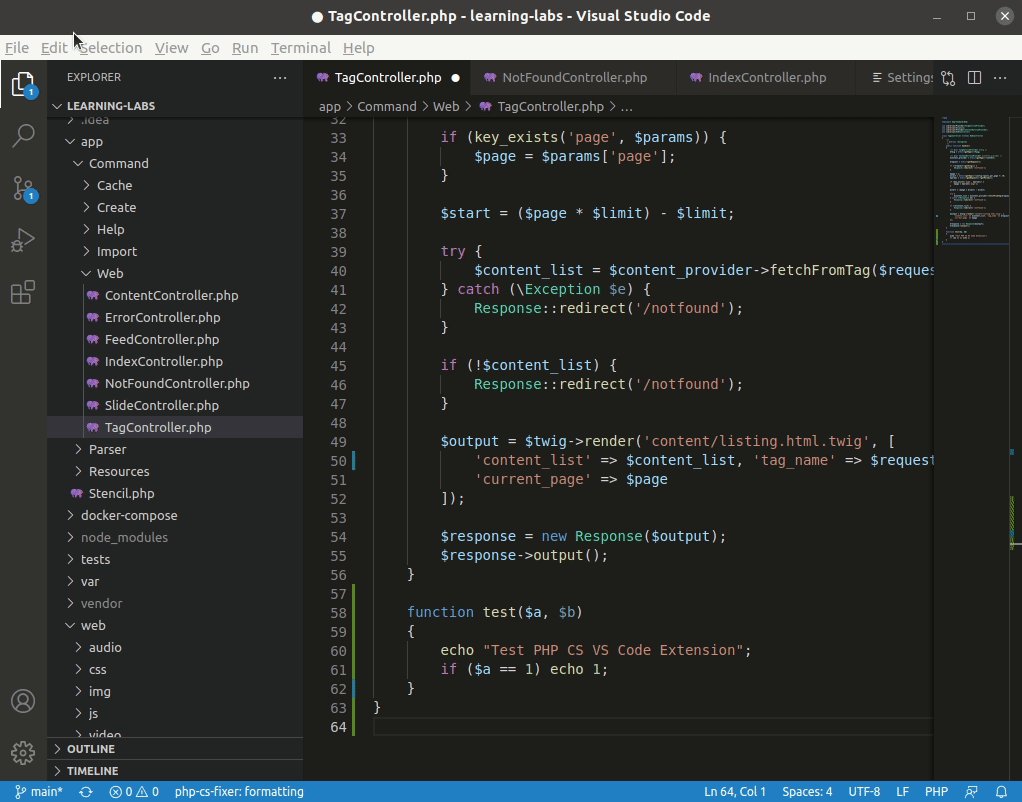
インストール直後、VS Code はすでに PHP コードを認識しており、 構文の強調表示、基本的なデバッグ、コードのインデントに役立ちます。 これらの機能は、素早い編集や作業を行う場合に適しています。 個々の PHP スクリプト。ただし、大規模なプロジェクトで作業すると、次のようなことが起こる可能性があります。 コードに関する詳細なコンテキストと各ファイルがどのように機能するかがなければ困難です より大きなプロジェクト内で相互作用し、統合します。
高速化に役立つ VS Code 拡張機能が多数あります。 PHP プロジェクトに取り組む際の生産性を向上させます。このガイドでは、 そしてPHP Intelephenseをセットアップします。 いくつかの高度な機能を提供する VS Code 用の人気のある PHP 拡張機能 コード補完の改善、相互間のナビゲーションの改善などの機能 コンポーネント、マウスホバー時の豊富な情報ツールチップ、自動コード
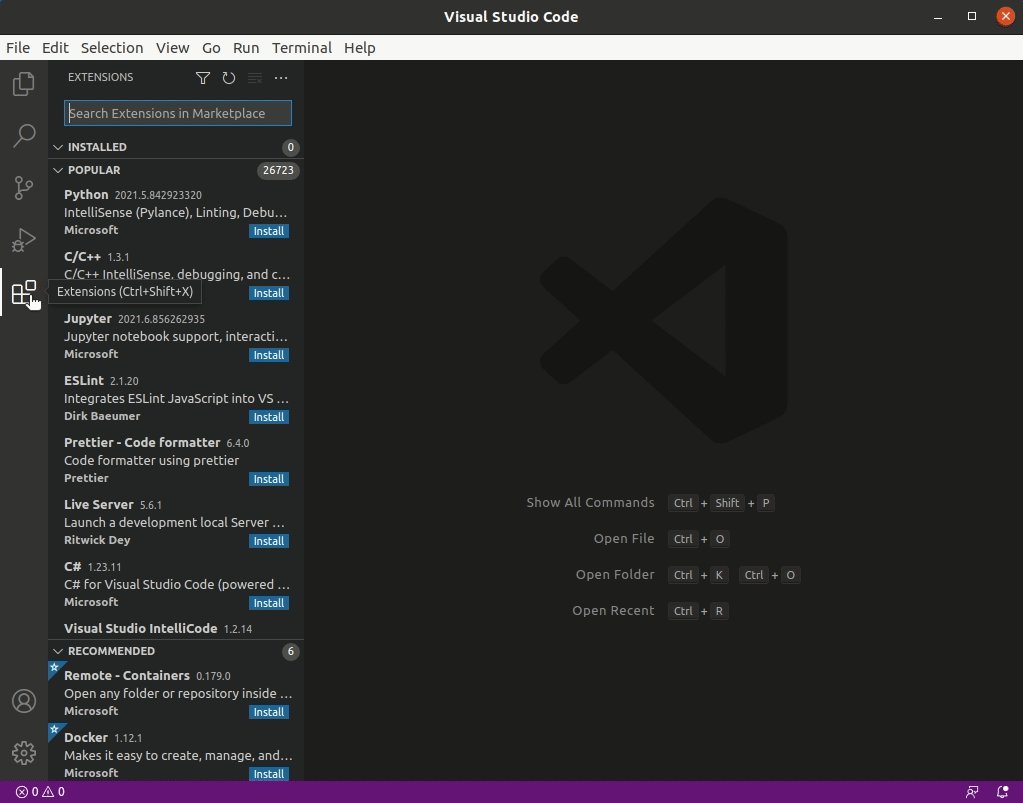
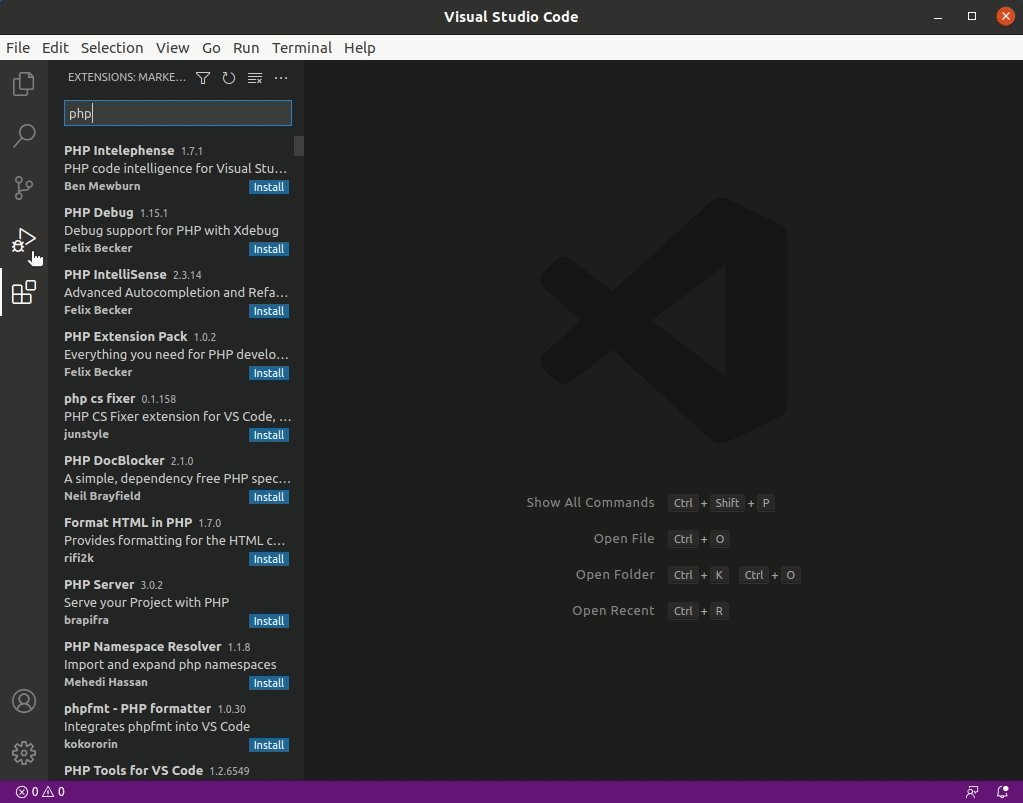
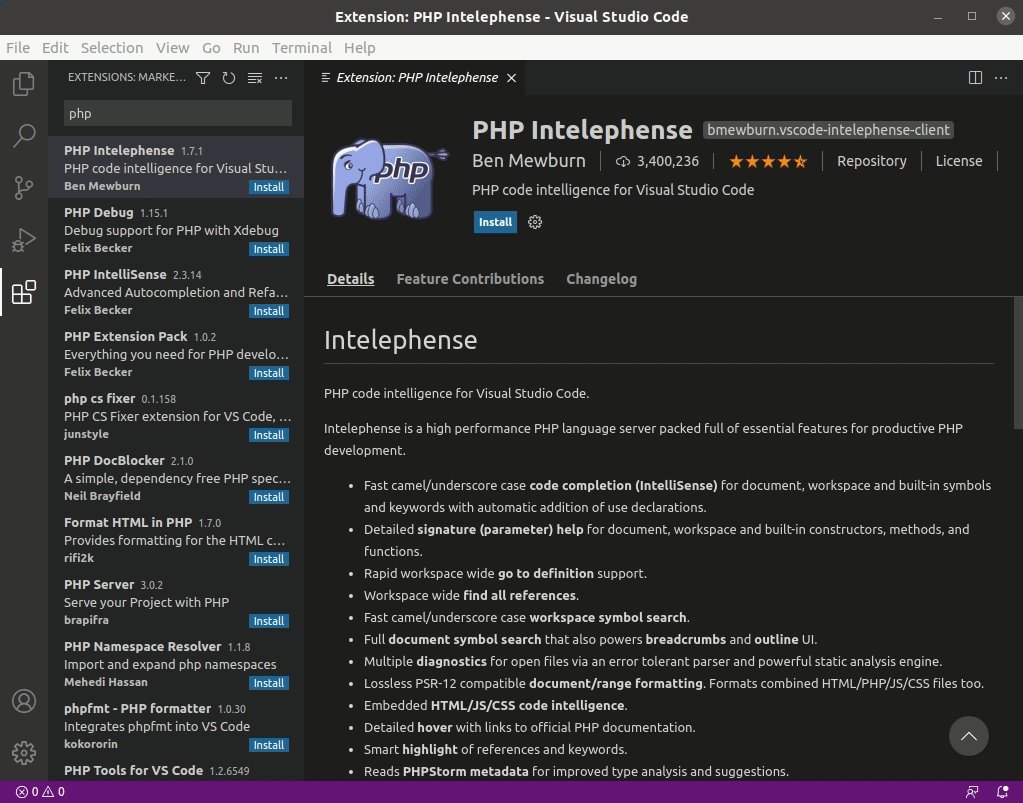
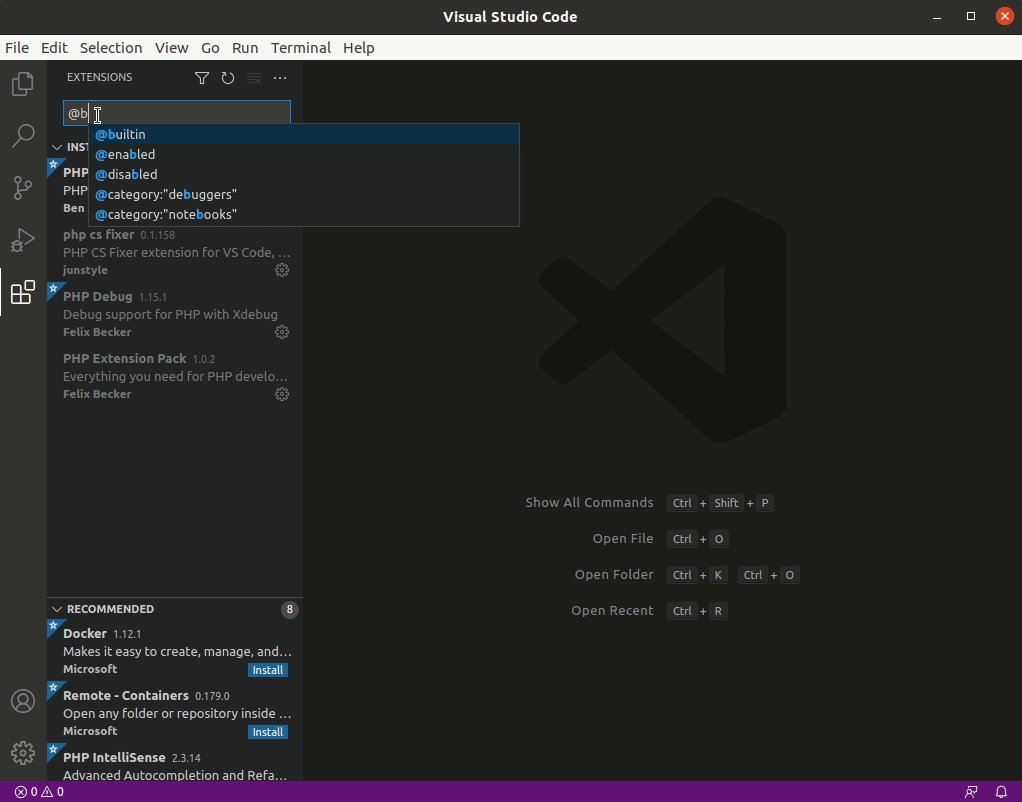
左側のメニュー バーの最後のアイコンをクリックするか、Ctrl キー、Shift キー、X キーを押して、拡張機能タブを開きます。 これにより、検索ボックスとリストが含まれるサイドバー メニューが表示されます。 人気のある、または推奨される拡張機能。 「php」または「intelepense」と入力してください PHP Intelephense 拡張機能を見つけます。 [インストール] ボタンをクリックして拡張機能をインストールし、有効にします。

インストールが完了したら、Intelephense の公式ドキュメントでは、付属の組み込み PHP 言語機能拡張機能を無効にすることを推奨しています。 VS コード。
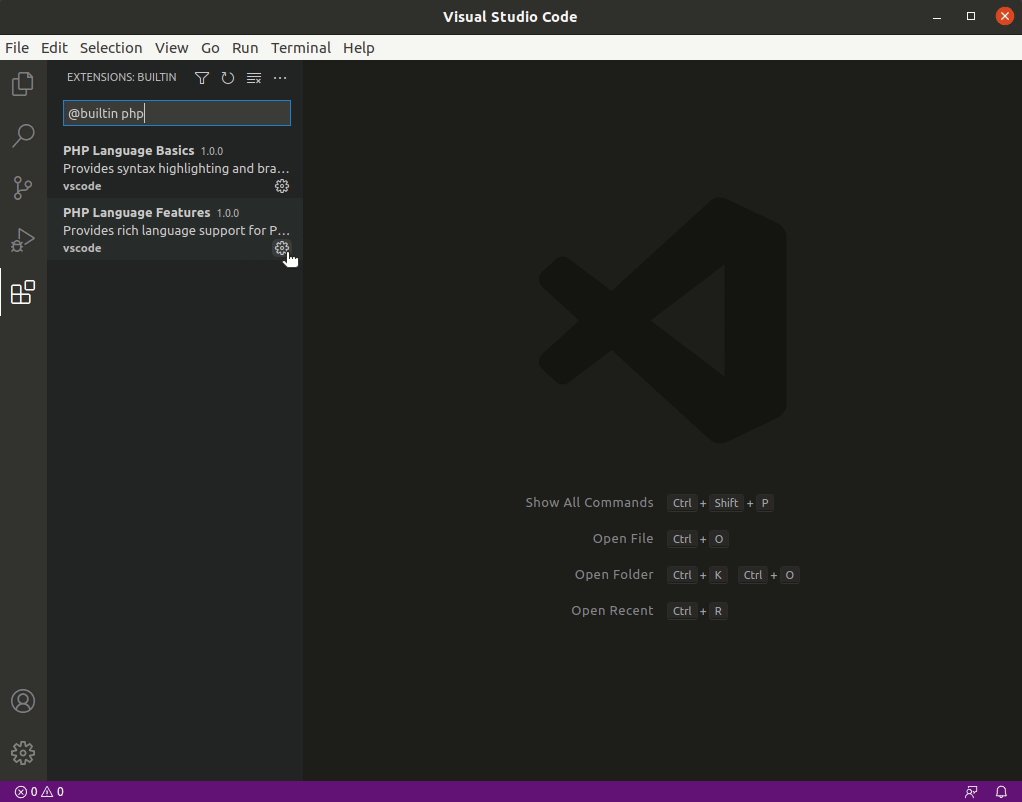
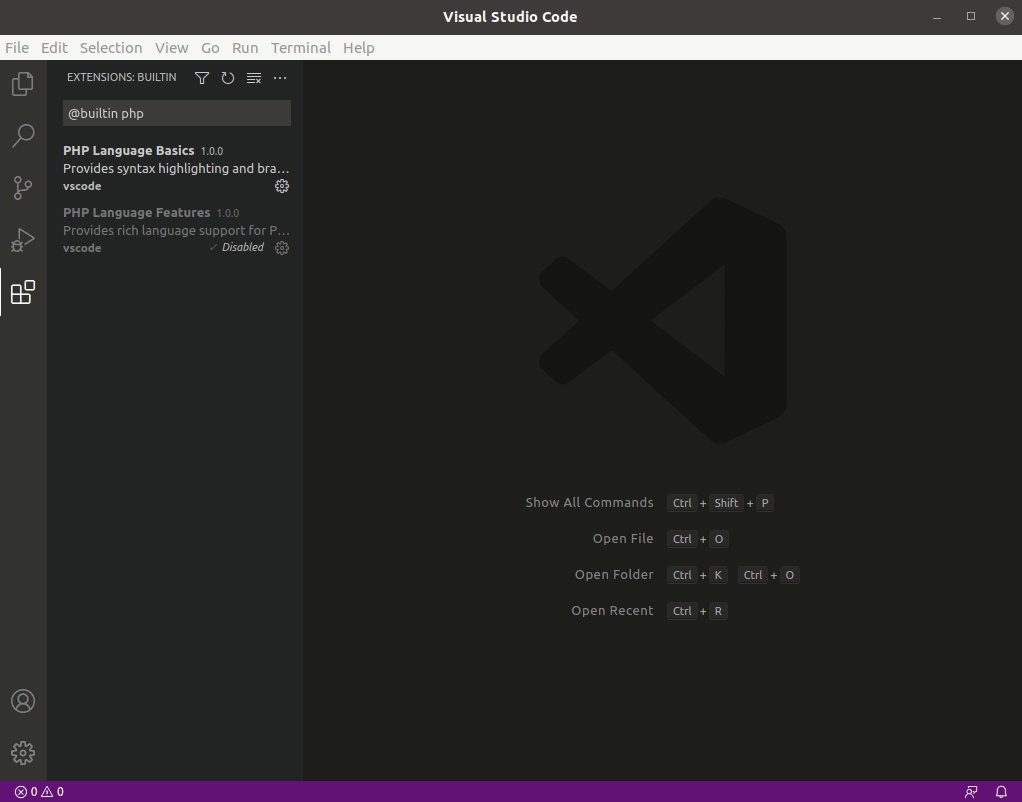
この拡張機能を無効にするには、[拡張機能] 検索ボックスに「@builtin php」と入力して、組み込みの PHP 拡張機能を見つけます。次に、PHP 言語機能拡張機能の設定アイコンをクリックし、ドロップダウン メニューで [無効にする] オプションをクリックします。

VS Code でファイルを開いている場合は、変更を適用するにはエディタをリロードする必要があります。
同じプロセスに従って他の拡張機能をインストールできます。 PHP Intelephense 拡張機能について説明していますが、一部の点に注意してください。 拡張機能を使用するには、追加のソフトウェアをインストールする必要があります。 システム。拡張機能のドキュメントを参照して、次のことを確認してください。 要件を適切に設定します。
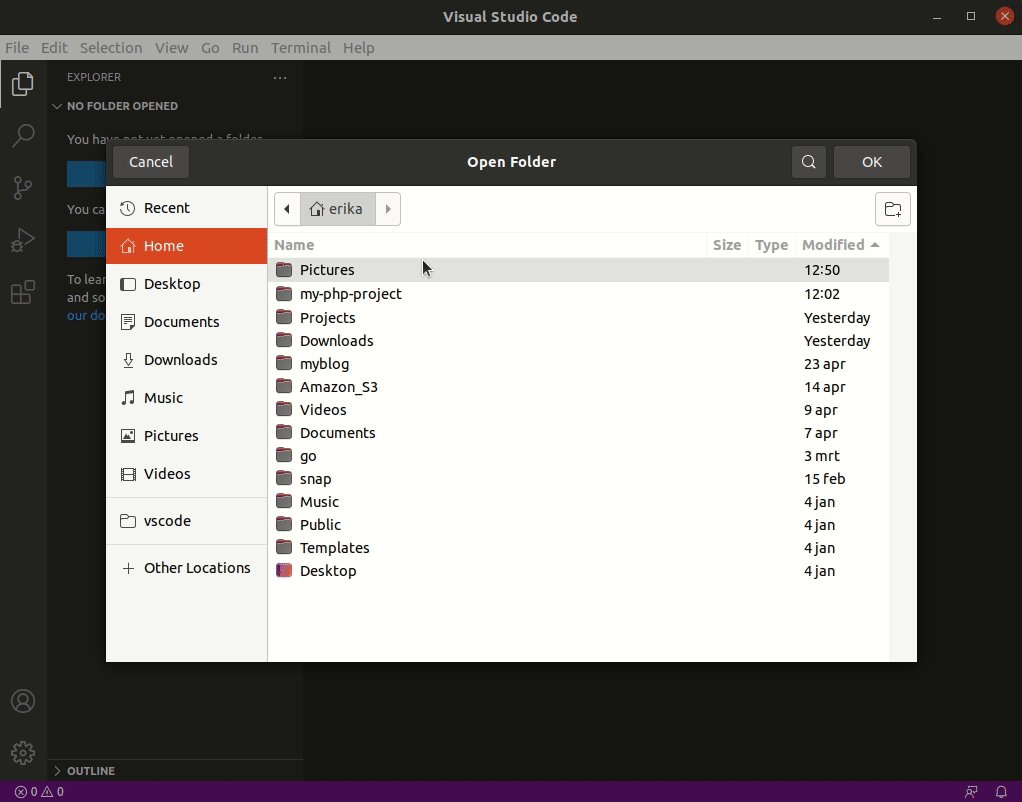
既存の PHP プロジェクトを VS Code にインポートするには、左側のメニュー バーの最初のアイコンをクリックするか、CTRL SHIFT を押します。 E を押してファイル エクスプローラーにアクセスします。 「フォルダーを開く」をクリックします ボタンをクリックしてプロジェクトのディレクトリを選択します。を作成している場合は、 新しいプロジェクトの場合は、新しいフォルダーを作成し、それをプロジェクトとして選択できます

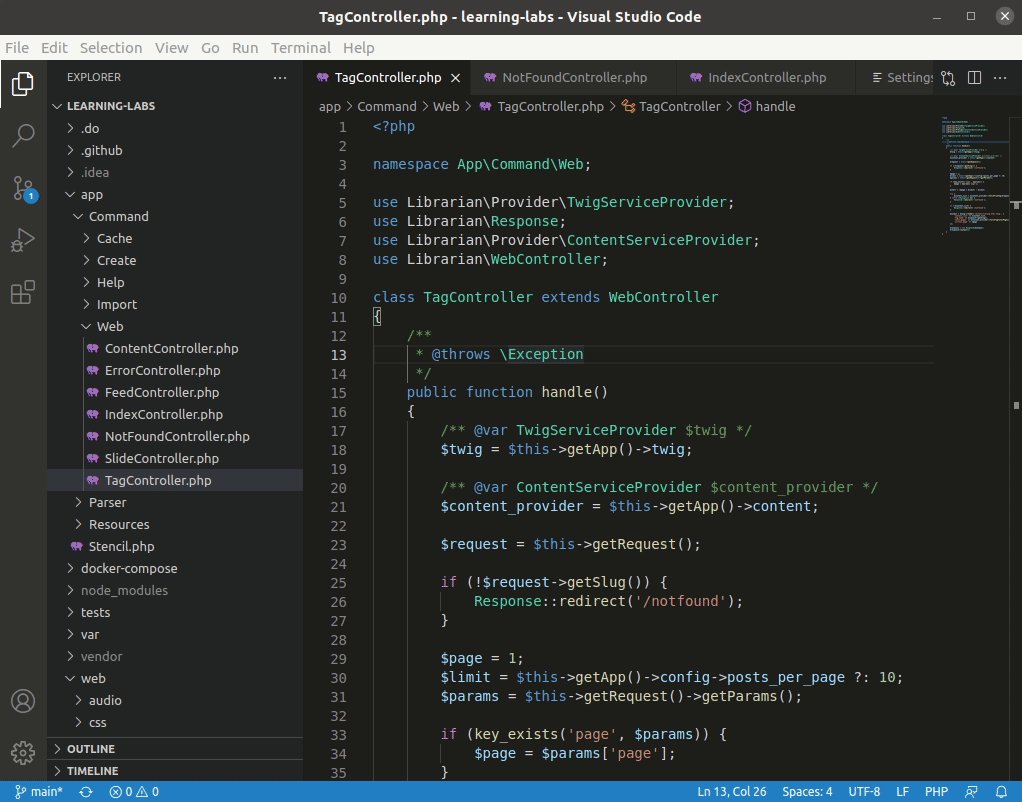
エクスプローラー ウィンドウにプロジェクトのディレクトリ ツリーが表示されます。 プロジェクト上のファイルやディレクトリにすばやくアクセスできるようになります。
必須ではありませんが、多くの場合、 エディタの外観を変更して、より快適に使用できるようにします。 長期的には。開発者は毎日数時間を費やすこともあります VS Code などの IDE を検討するため、次のことが重要です。 エディターのフォントが適切なサイズであること、およびコントラストが適切であることを確認してください。 目が疲れすぎずに読みやすくするには十分です。
自分に合ったカスタム設定を見つけるために、さまざまなテーマやフォントを試してみるとよいでしょう。
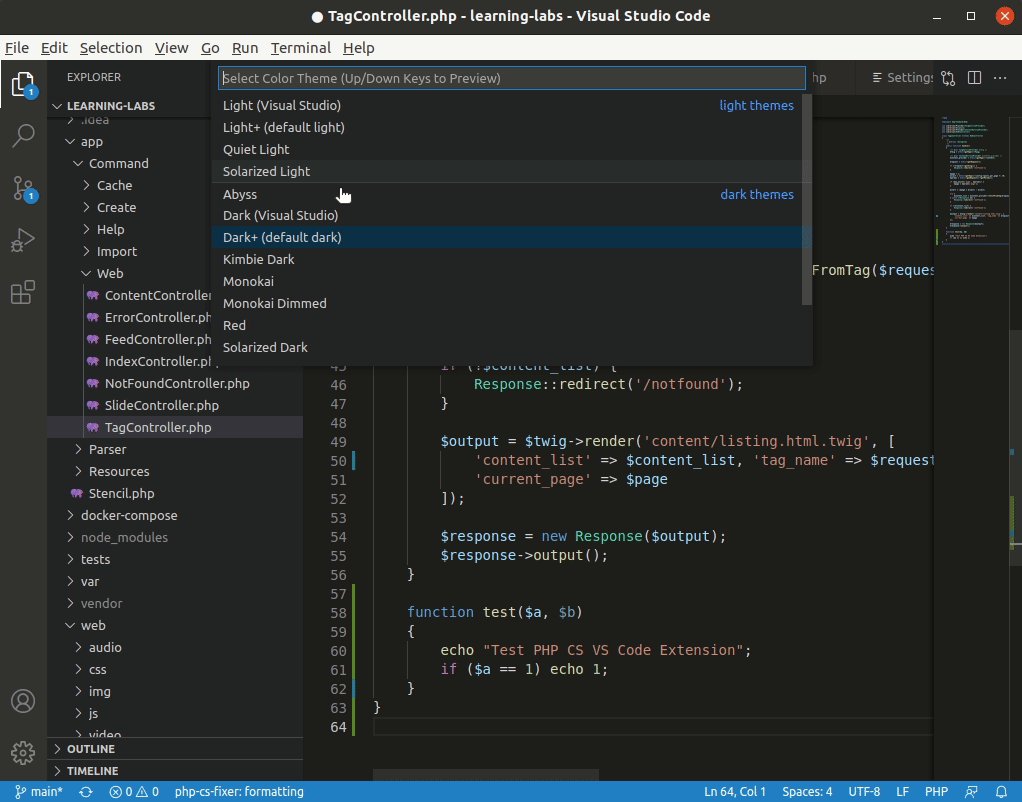
VS Code には、変更できるいくつかの異なるテーマが付属しています エディターのインターフェイスとコードの強調表示で使用される色。 デフォルトでは、暗いスタイルと明るいスタイルの両方が含まれています。
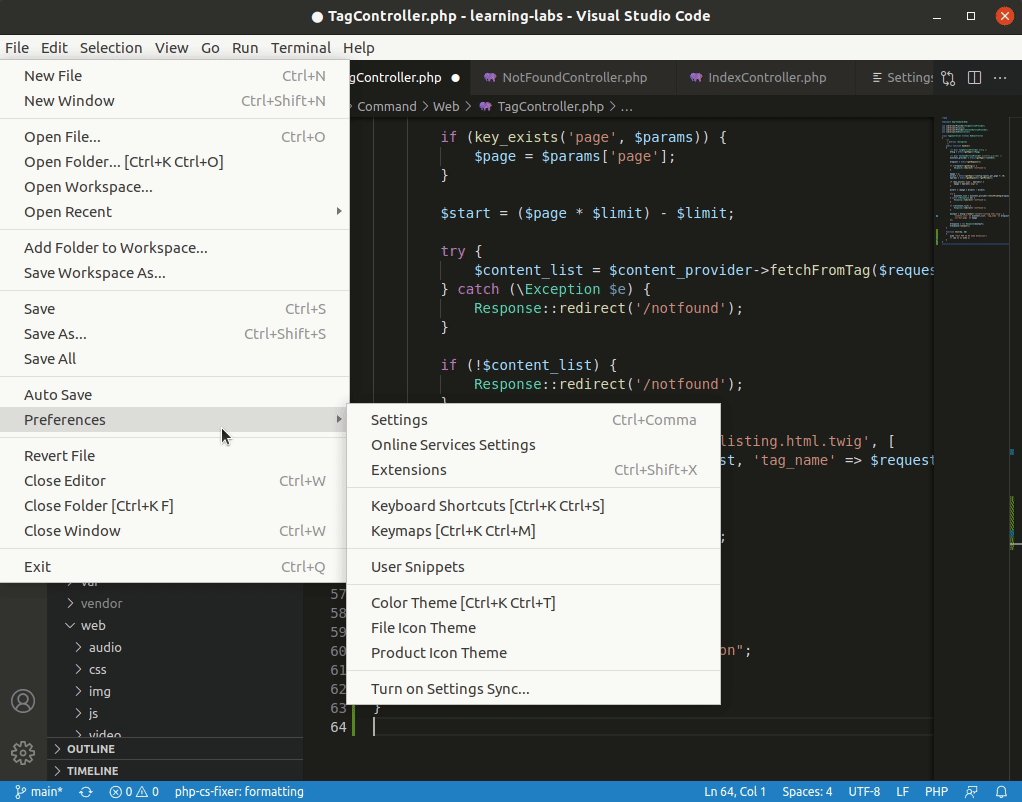
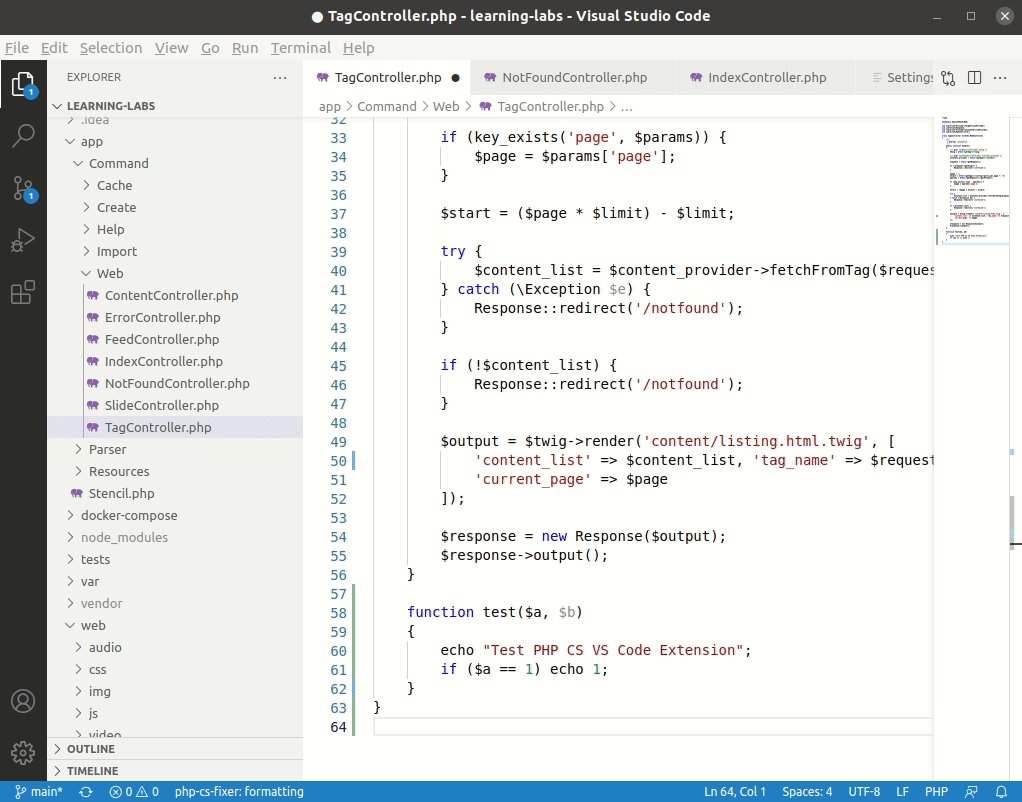
[ファイル] -> [設定] -> [カラー テーマ] に移動するか、CTRL K T キーを押して、VS Code の別のテーマを選択します。

テーマ拡張機能をインストールして、VS Code の外観をさらにカスタマイズすることもできます。拡張機能タブ内でテーマを検索する場合 (CTRL SHIFT X)、 さまざまなスタイルや色のテーマ拡張機能がいくつかあります。 他の人気のあるエディタやプラットフォームから移植されたカラースキームも含まれます。
デフォルトの VS Code フォント設定でも十分です。 多くのユーザーが使用する場合は、エディタのサイズとタイプを調整する必要があるかもしれません。
フォント サイズを変更するか、別のタイプに変更する場合は、[ファイル] -> [環境設定] -> [設定] に移動し、左側のメニューで [テキスト エディター] を選択します。次に、表示されるサブメニューで「フォント」をクリックします。このセクションには、好みに応じて調整できるフォント ファミリとサイズの設定が含まれています。
変更はすぐに保存され、現在開いているすべてのファイルに適用されます。
以上がPHP 開発用に Visual Studio Code (VS Code) をセットアップする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。