
はじめに

リアクティブ Web アプリケーションには、適切なコンポーネント構造、効率的な状態管理、コンポーネント間のシームレスな通信に基づいて構築された強固な基盤が必要です。複雑なページを作成する場合、UI をより小さく再利用可能な部分に分割すると、スケーラビリティ、保守性、開発者の生産性が大幅に向上します。
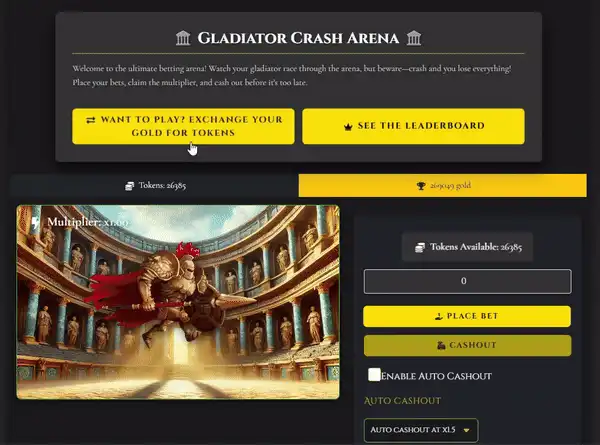
この記事では、Gladiators Battle プロジェクトの反応型ミニゲームである Gladiator Crash ページを分析します。以下のベスト プラクティスを明らかにします。
コンポーネント アーキテクチャ: モジュール式で再利用可能なコンポーネントを設計する方法。
状態管理: ローカル状態と共有状態の効率的な処理。
UX の最適化: インタラクティブで魅力的なユーザー エクスペリエンスを作成します。
このガイドを終えるまでに、クリーンなコーディングの実践を守りながら、スケーラブルな React プロジェクトを構築する方法を明確に理解できるようになります。
コンポーネント駆動型アーキテクチャ
React の基礎は、UI を管理可能で再利用可能なコンポーネントに分割することです。 Gladiator Crash ページは、コンポーネント駆動設計の代表的な例です。その構造を見てみましょう:

Gladiator Crash の各コンポーネントは単一の目的を果たします。
例: GladiatorArena はゲームのビジュアルのレンダリングとアニメーションの処理のみに焦点を当てていますが、BetControls はすべての賭けロジックをカプセル化しています。
この分離により、コンポーネントは次のようになります:
再利用可能: Leaderboard や TokenExchange を変更せずに他のページに簡単に統合できます。
デバッグが簡単: ロジックを分離すると、デバッグがより簡単になります。
スケーラブル: 新しい機能の追加や既存の機能の変更が管理しやすくなります。
乗数やクラッシュなどの状態変数は親レベル (GladiatorCrash) で管理され、GladiatorArena や BetControls などの子コンポーネントに小道具として渡されます。
このトップダウンのデータ フローにより、コンポーネントの独立性を維持しながら、アプリケーション全体の一貫性が確保されます。
状態管理は、Reactアプリケーションのパフォーマンスと保守性を作成または破損する可能性があります。 Gladiator Crash は、状態処理に useState や useEffect などの React フックを利用します。
ゲーム ロジック: マルチプライヤー、クラッシュ、isBetting などの変数がゲームの流れを決定します。
プレーヤー データ: playerGold と playerTokens はプレーヤーのリソースを追跡します。
UI 切り替え: showTokenExchange や showLeaderboard のような状態は、モーダルの可視性を制御します。
状態をそれが使用される場所に限定することで、コードはクリーンなままとなり、不必要な複雑さが回避されます。
ゲーム ループ: マルチプライヤーを増やし、リアルタイムでクラッシュ イベントをチェックします。
重要なベスト プラクティスは、メモリ リークを防ぐために副作用をクリーンアップすることです。
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
このアプローチは、データの集中化を維持し、同期を保証します モーダルとオーバーレイ
Gladiator Crash Pageには、TokenExchangeとLeaderboardの2つのモーダルが含まれています。これらは、それぞれの状態に基づいて条件付きでレンダリングされています:
ux optimization
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}

高度なゲーム機能
これはUXを改善するだけでなく、ゲームに透明性を追加します。


重要なポイント
コンポーネント駆動設計:
UI を焦点を絞った再利用可能なコンポーネントに分割します。
ロジックをカプセル化してモジュール性を向上させます。
状態管理:
ローカル状態には useState を使用し、副作用には useEffect を使用します。
コンポーネント間で状態が重複することを避けてください。
UX の強化:
自動キャッシュアウトや視覚的なフィードバックなどの機能を実装します。
モーダルとオーバーレイを活用して、よりクリーンなインターフェイスを実現します。
リアルタイムのインタラクティブ性:
ライブ データの更新には Firebase または同様のツールを使用します。
結論
Gladiator Crash ページでは、思慮深いコンポーネント アーキテクチャ、効率的な状態管理、魅力的なユーザー エクスペリエンスがどのように統合された React プロジェクトに組み合わされるかを紹介します。これらの原則を適用すると、ユーザーを魅了するスケーラブルでリアクティブなアプリケーションを構築できます。
React プロジェクトではどのようなテクニックを使用していますか?以下のコメント欄でお知らせください!
今すぐグラディエーター クラッシュを試してみましょう!
究極のアリーナベッティングゲームを体験する準備はできていますか?今すぐグラディエーター クラッシュをプレイ: https://gladiatorsbattle.com/gladiator-crash
つながりを維持
さらに詳しい洞察とインタラクティブな例については:
? GladiatorsBattle.com
? Twitter でフォローしてください: @GladiatorsBT
? DEV に関する記事をご覧ください: @GladiatorsBT
? CodePen のインタラクティブなデモをチェックしてください: HanGPIIIErr
一緒に素晴らしいものを作りましょう! ?
以上がReact で高反応性のページを構築する: Gladiator Crash の詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。