
多くの開発者は React を知っていますが、理解が不足していると、物事がどのように機能するかについての思い込みが生じる可能性があります。 React のフック フローを明確に理解すると、コードの品質を大幅に向上させることができます。 React に 4 年以上取り組んできたので、見落とされがちな概念である React フックのフローに関する重要な洞察をいくつか共有したいと思います。
フックの流れに入る前に、フックのルールを再確認したいと思います
1.最上位レベルでのみフックを呼び出します
ループ、条件、またはネストされた
内でフックを呼び出さないでください。
代わりに、常に
の最上位レベルでフックを使用してください。
React 関数、初期リターンの前
2. React 関数 (コンポーネントまたはカスタム フック) からのみフックを呼び出します
通常の JavaScript 関数からフックを呼び出さないでください。
React フック フロー
この React フックのフロー図は、コンポーネントのライフサイクルのさまざまな段階でフックが呼び出される順序を視覚化するのに役立ちます。

コンポーネントのライフサイクルの各フェーズを見てみましょう。
初期マウント
これは、コンポーネントが初めて画面に読み込まれるときです。

遅延初期化子を実行する
React では、状態の初期化はコンポーネントのライフサイクル全体で 1 回だけ発生します。
「初期化」とは、useState の初期値が変数に 1 回だけ割り当てられることを意味します。

これはごく普通のことであり、通常は心配する必要はありません。ただし、ローカル ストレージから状態を設定するなど、初期化に複雑な計算が含まれる場合は、より重要になります。
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
現在、localStorage.getItem("usersList") は再レンダリングのたびに実行されますが、その結果は状態変数に割り当てられません。この繰り返しの評価により、パフォーマンスの問題が発生する可能性があります。これを回避するには、マウント段階で 1 回だけ実行されるコールバック関数を useState に渡します。
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
これは状態の遅延初期化と呼ばれます。詳細はこちらをご覧ください
遅延初期化は、再レンダリングのたびに不必要な初期化ロジックが実行されるのを防ぐのに役立ちます。
注: 状態の初期化に計算が含まれる場合にのみ、初期化関数を使用してください。
レンダリング
このステップでは、React が関数 (コンポーネント) を呼び出して、そのコンポーネントの仮想 DOM 表現を生成します。このプロセスは、コンポーネントが画面上でユーザーに表示されることを直接意味するものではありません。代わりに、UI がどのように見えるべきかを記述する仮想 DOM オブジェクトを React が作成する必要があります。
これは仮想 DOM (VDOM) オブジェクトの例です:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
VDOM オブジェクト
{
$$typeof: シンボル(react.element),
キー: null、
小道具: {子供たち: 「Hello World!」}、
参照: null、
タイプ: "h1" ,
......
};
React は DOM を更新します
仮想 DOM を生成し、それを調整して最終的な仮想 DOM を取得した後、React は実際の DOM をそれに応じて更新します。
LayoutEffects を実行
このステップには useLayoutEffect フックの実行が含まれます。このフックは useEffect に似ていますが、ブラウザーが描画を実行する前に実行されます。詳細については、こちらをご覧ください
ブラウザペイント画面
ブラウザは画面上に DOM を描画します
エフェクトを実行
これは useEffect フックが実行されるステップです。つまり、ブラウザーで UI をレンダリングした後です
useEffect に状態の更新がある場合、コンポーネントの更新ライフサイクルがトリガーされます
更新
状態の更新がトリガーされると、コンポーネントの更新ライフサイクルがトリガーされます

レンダリング、React は DOM を更新します
これらの手順は取り付け段階と似ています
LayoutEffects をクリーンアップ
仮想 DOM (VDOM) を作成し、実際の DOM を更新した後、React は useLayoutEffect フックのクリーンアップ関数を実行します。
注: useLayoutEffect の依存関係が変更されていない場合、クリーンアップ関数は実行されません。
LayoutEffects を実行
いずれかの依存関係の比較が変更を示す false を返した場合、useLayoutEffect が再度実行されます。それ以外の場合は実行されません。
ブラウザペイント画面
この時点で、ブラウザは更新された DOM を画面に表示します。
クリーンアップ効果、実行効果
useEffect のクリーンアップと実行は、以前のレンダリングと比較して依存関係に変更があった場合にのみ発生します。依存関係が変更されていない場合、クリーンアップ関数もエフェクトも実行されません。
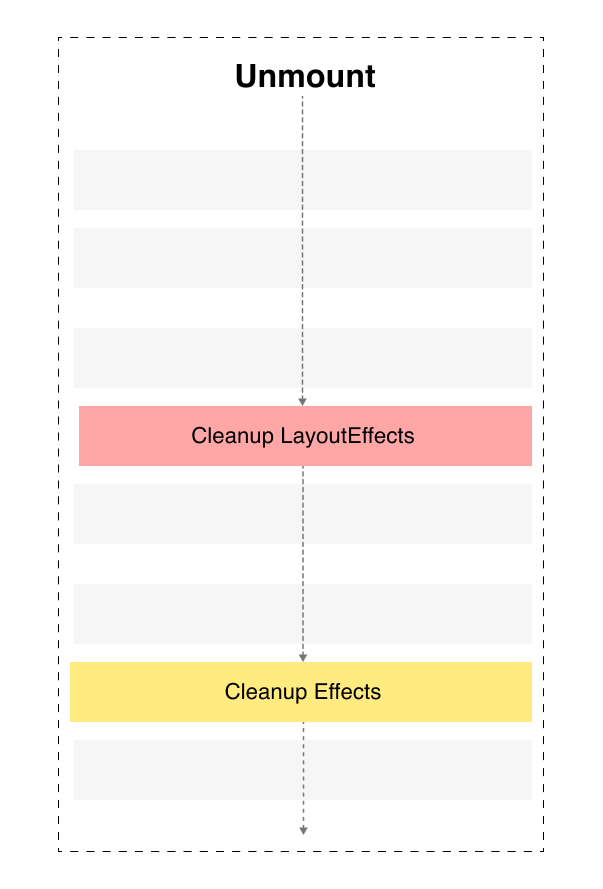
アンマウント
これはコンポーネントのライフサイクルの最終段階であり、コンポーネントは DOM から削除され、ユーザーには表示されなくなります。

レイアウト効果のクリーンアップ、クリーンアップ効果
DOM からコンポーネントを削除する前に、React は useLayoutEffect フックと useEffect フックの両方のクリーンアップ関数をすべて実行します。
次回 UI でバグが発生した場合は、フック フローを視覚化してコード内の適切な箇所を特定し、問題を調査して解決します。これがあなたのコーディングスキルの向上に役立つことを願っています。コーディングを楽しんでください!
以上がReact フックのフロー: 詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。