
タッチベースは問題ありませんでした。素晴らしいプロジェクトでした。うまくいきました。しかし、正直に言って、それは使えるものでしたか? (Touch Base は私が作成したフルスタックの React 連絡先管理アプリです)。
これについて考えていて、当たり前のことに気づきました。ユーザーが Touch Base の使用を開始するときは、連絡先を手動で追加する必要があります。連絡先が5つあれば大丈夫かもしれません。追加したい連絡先が 1,000 件ある場合、これは最悪です…おそらくこのシステムは使いたくないでしょう。したがって、連絡先をインポートする機能を追加する必要があることはもちろんわかっていました。
リサーチオプション
私が最初に Google 検索したのは、「csv インポーター」かそのようなものでした。利用可能なオプションをいくつか調べて、FlatFile を見つけました。その主な見出しは「データを収集、導入、移行する最速の方法」でした。完璧…ただし、私にとってはそれだけではありませんでした。これはおそらく私のせいですが (素晴らしいサービスのように思えます)、インポーターを実装するプロセスには、私が費やすつもりよりも多くの労力がかかっていました。ちょっとしたサイドバーのコンテキストを説明するのに最適な時期です:
最近、私は断捨離をとても大切にしています。早く物事を終わらせたい。これは手を抜くということではなく、言い訳や不必要な遅延をしたくないだけです。結局のところ、私はサイドプロジェクトに取り組んでいるただの一人の男です。したがって、私の現在の姿勢は、失敗して学び、素早く繰り返すことです。良い仕事をしながらずっと。
フラットファイルに戻ります。私は彼らの有望なソフトウェアを使いたいと思うと同時に、彼らの付属機能がすべて本当に必要なのか、彼らのドキュメントと戦う価値があるのかを自問しました。絶対に違います。そこで私は検索に戻り、Papa Parse にたどり着きました。以前検索したときに見たのを思い出しました。その主な見出しは「大きな男の子と女の子のための強力なブラウザ内 CSV パーサー」でした。 ?入ってました。
実装
まず最初に、API に POST ルートを追加しました。

verifyToken は、私がすべてのルートで使用している関数で、まさにそれを実行し、ユーザー ID トークンを検証します。ファイルのアップロードを処理するためのnode.jsミドルウェアであるmulterをアプリで使用しています。 Upload.single('file') は、s3 バケットにファイルをアップロードするのに役立つ multer 関数です。
ルート内で、構造化を通じてユーザー ID とファイルを取得します。

Papa Parse の npm パッケージのドキュメントと同様に、「Papa Parse は、(プレーンな文字列に加えて) Node.js 環境で使用される場合、ファイルの代わりに読み取り可能なストリームを解析できます。」
そこで、s3 バケットからストリームを作成し、結果データを保持する空の配列を作成して、ファイルを Papa Parse に直接ストリーミングする準備をしました。潜在的なエラーの処理を忘れてはいけません。

次に、最後にストリームを Papa Parse に渡し、構成オプションを設定し、結果から生じるエラーを処理します。

上記のコードでは、complete はコールバック関数を受け取る Papa Parse プロパティです。解析が完了すると実行されます。次に、結果によって提供されるデータを parsedData として取得します。
この後、データベースに対していくつかのクエリを実行し、連絡先を処理します。ただし、最初にクエリを実行するデータベースに接続を保存する必要があります。

この次の部分は try catch ステートメント内の多くのコードであるため、いくつかのコメントを付けてそのままお届けします。

ご覧のとおり、私は
フロントエンド
フロントエンドは主に私のアプリのアプローチに特有のものになりますが、ここで点と点を結びましょう。
[連絡先のインポート] ページでは実行する処理が 1 つなので、非常に簡単です。実際には入力であるネイティブ ファイル アップロード ボタンを使用します。

入力が変更を検出すると、handleFileUpload 関数をトリガーします。
handleFileUpload 関数内で、最初に読み込み状態を true に設定して、このプロセスの実行中に小さな読み込みスピナーをユーザーに表示できるようにします。

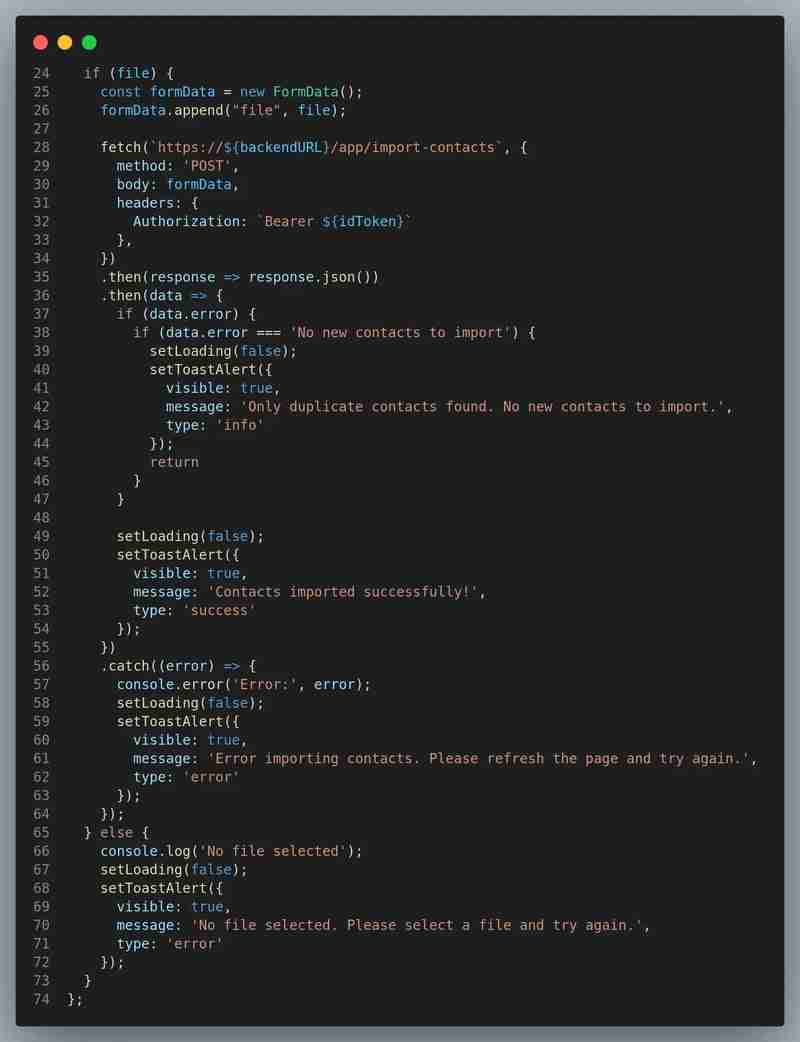
ユーザーが .csv ファイルを正常にアップロードすると、それを新しい formData オブジェクトに追加し、上記のバックエンド ルートに送信して処理します。アプリ内で /import-contacts エンドポイントにアクセスする唯一の場所であるため、ここではフェッチ リクエストを直接使用します。アプリの別の部分がルートにヒットする必要がある場合は、コンテキストを使用してリクエストを保存し、それを使用してコードの繰り返しを回避します。また、私が設定したエラー処理も確認できます…

ファイルの処理が成功した場合、またはエラーが発生した場合は、読み込み状態が false に戻り、適切なトースト アラートをトリガーして、何が起こったのかをユーザーに適切に正確に知らせます。
ログインし、連絡先の .csv ファイルをアップロードし、成功したトースト アラートを受け取り、アカウントに入力されたすべての新しい連絡先を確認するのはとても気持ちいいです。そしてそれはとても速いです。読み込みスピナーが一瞬だけ表示される場合があります。一括挿入クエリもそこで非常に役立ちます。
多分使えるから使えるまで
この機能を追加する前は、このアプリが実際にどれほど使いやすいのか疑問に思っていました。さて、それについては疑問の余地はありません。これはそれほど複雑ではありませんでしたが、このタイプのアプリケーションで期待される機能であるため、実装する必要があることがわかりました。そうすることでプロジェクトがもう少し本格的になると思います。それはさておき、私は .csv ファイルを使って何もしたことがなかったので、とても楽しく作業できました。 Papa Parse は、私がすでに使用していたすべてのツールと非常によく統合されており、非常に簡単になりました。ぜひご利用ください。
ここまでたどり着いたなら、これを読んでくれてありがとう?...
そして、クソじゃないソフトウェアに乾杯?
追伸、自分のプロジェクトがダメなのかまだ疑問に思っています?
チェックしてみたい場合は、ここにもう一度リンクを貼っておきます。
次回まで!
以上がReact-Node.js プロジェクトに CSV インポートを追加した方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。