
HTML 要素は、グラフィックを含むコンテンツの作成に使用されます。これにより、開発者はシェイプ、テキスト、スタイルやアニメーションを含むシェイプを描画する機会が得られます。
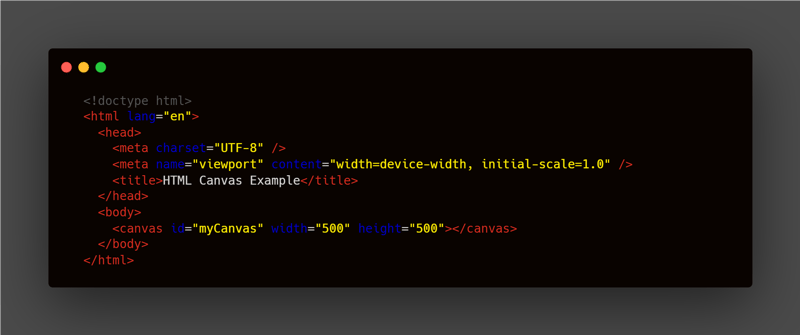
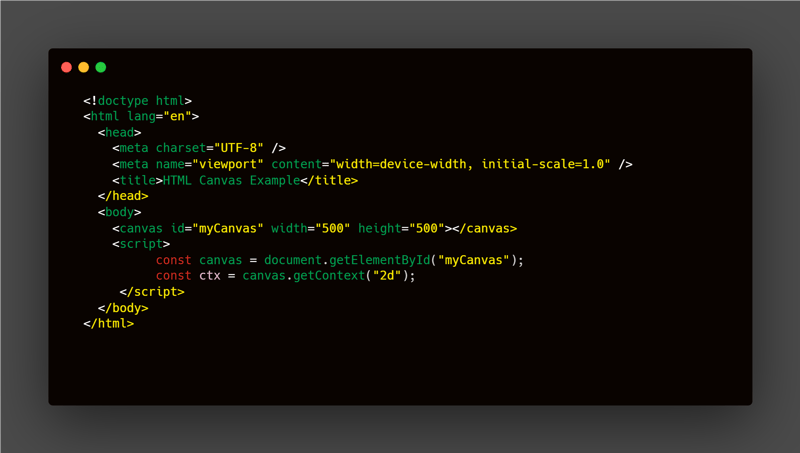
HTML


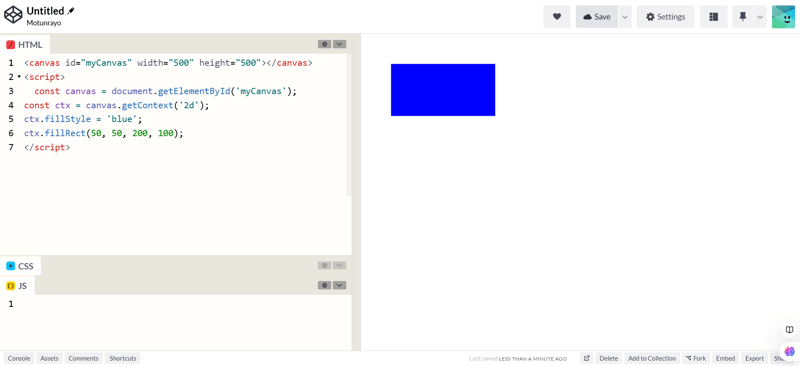
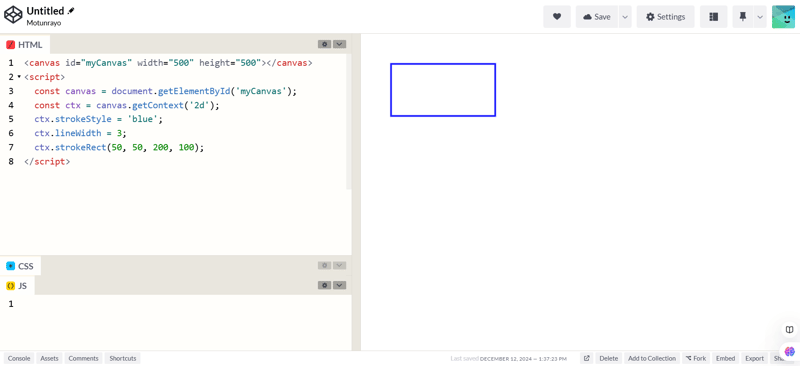
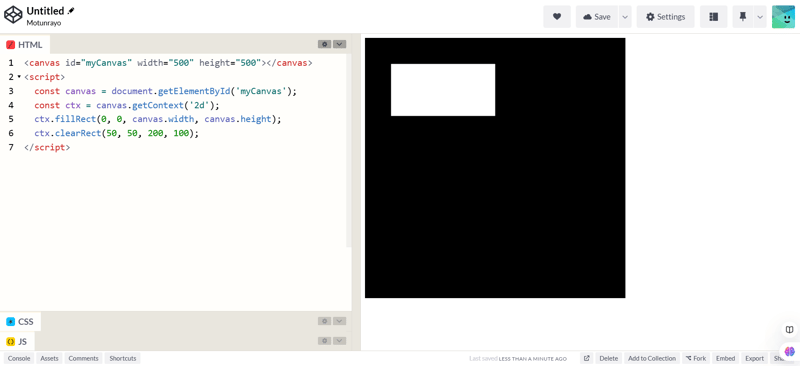
これらのメソッドは、x = 長方形の x 座標、y = 長方形の y 座標、width = 長方形の幅および長方形の高さである長方形を作成するために使用できます。



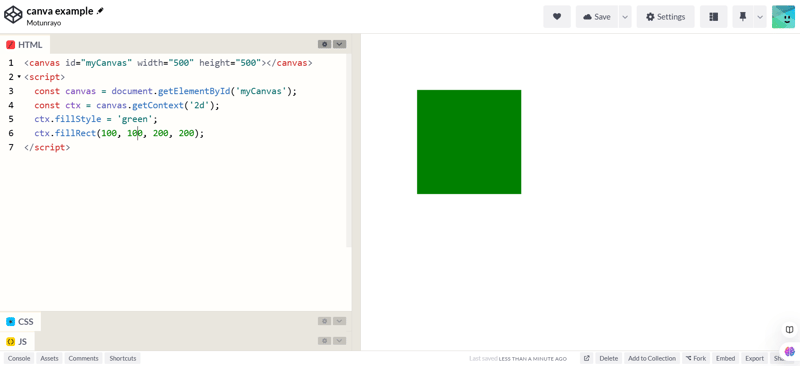
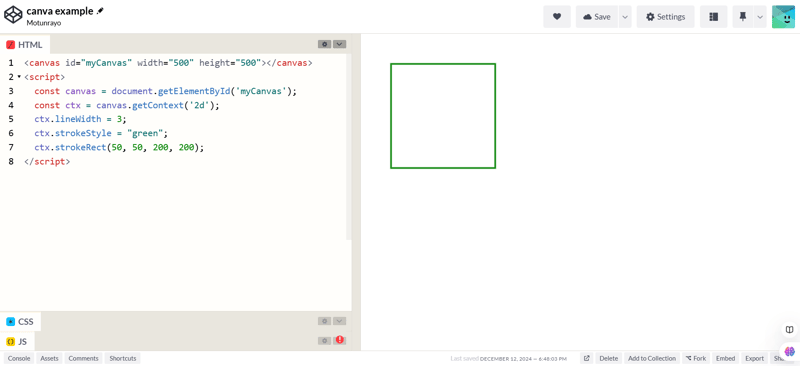
正方形を作成する方法は長方形と同じですが、違いは長方形とは異なり、幅の値が高さと同じであることです。


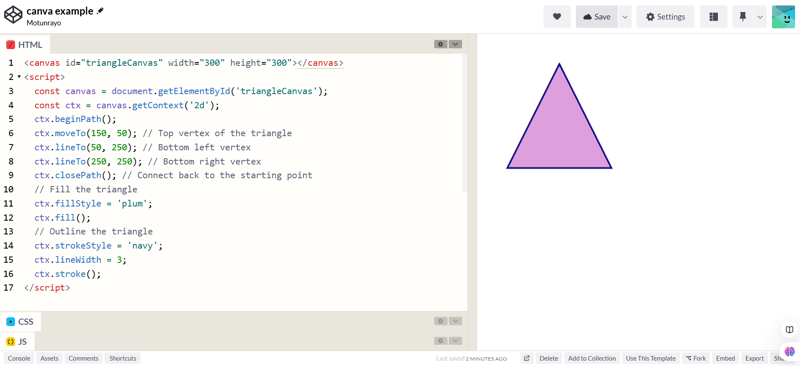
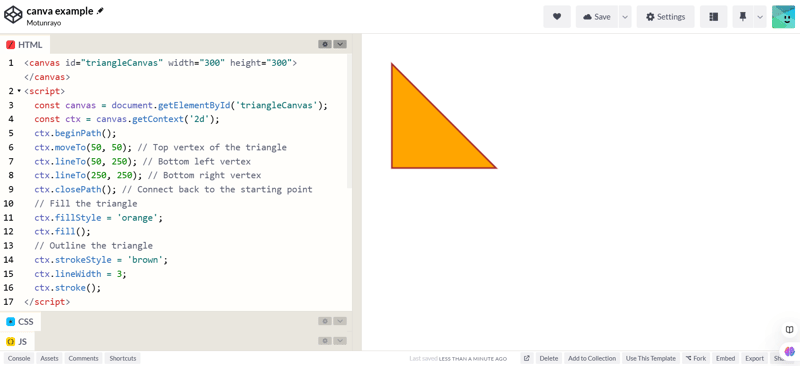
これらのメソッドを使用して三角形を作成できます。
-beginPath(): このメソッドは、描画の新しいパスを開始します。
-moveTo(x, y): このメソッドは、三角形の最初の頂点でペンを移動するのに役立ちます
-lineTo(x, y): このメソッドは、三角形の下の頂点を描画します。


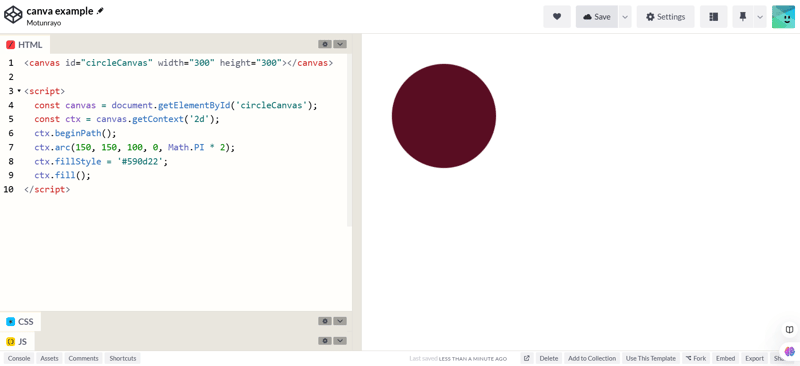
サークルの作成には次のメソッドが使用されます:


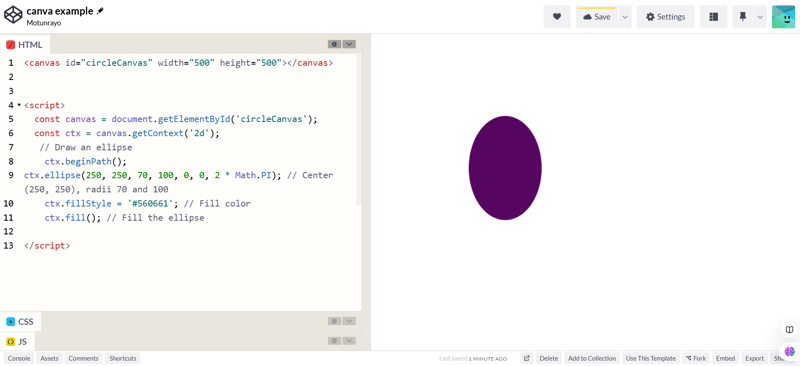
このシェイプは同じタイプのメソッドを使用しますが、次のことを行います。
-ellipse(x, y, radiusX, radiusY, 回転, startAngle, endAngle, 反時計回り): ここで
-x と y は楕円の中心座標です。
-radiusX と radiusY は、
の水平半径と垂直半径です。
楕円、
-rotation は、楕円の回転をラジアンで表示します。
-startAngle と endAngle は、
の開始角度と終了角度を示します。
ラジアンと
での描画
-反時計回り (true または false の値を持つオプション)
(デフォルトは false)。

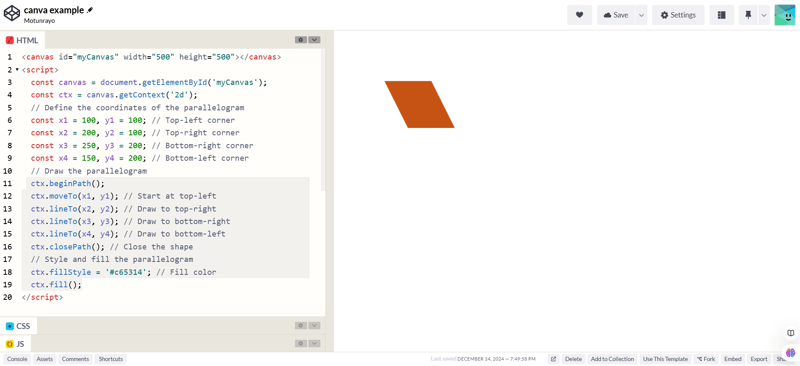
このシェイプは次のメソッドを使用します。

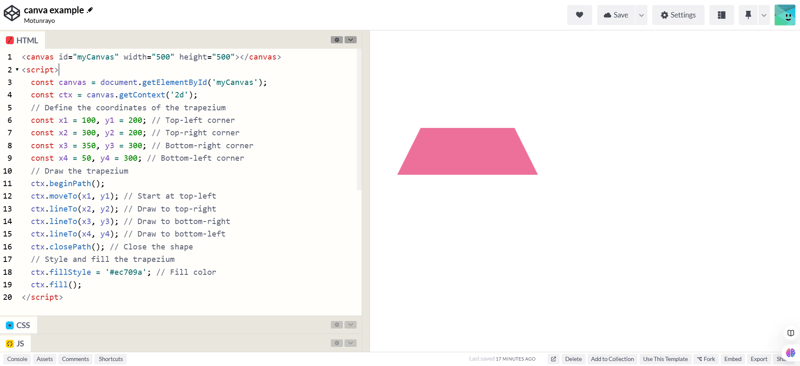
この形は平行四辺形に非常に似ており、描画する際に同じ方法が使用されます。それらの唯一の違いは、座標の値です。

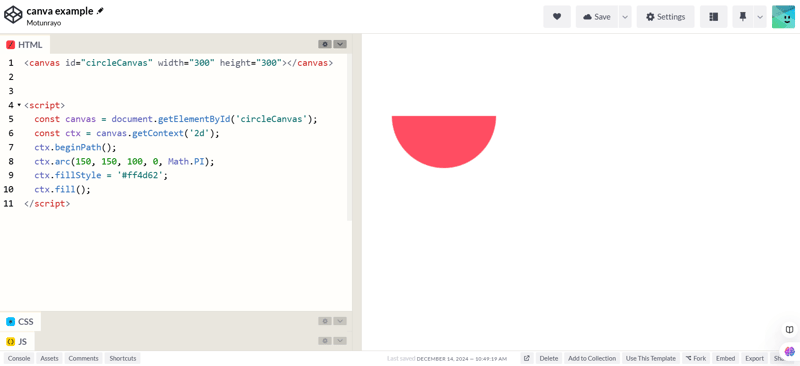
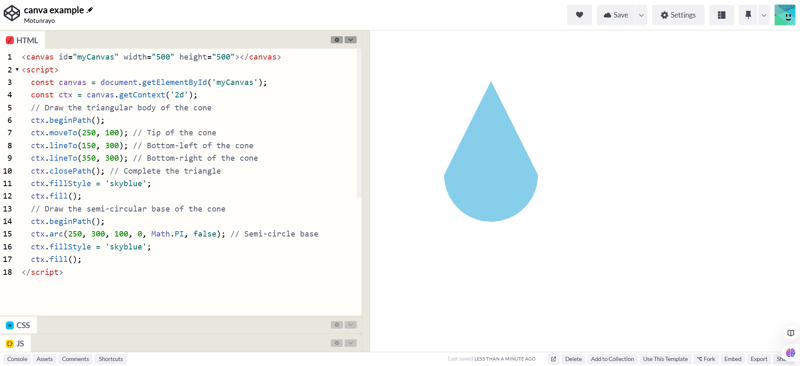
この図形は、三角形の描画方法と半円の描画方法を組み合わせたものです。

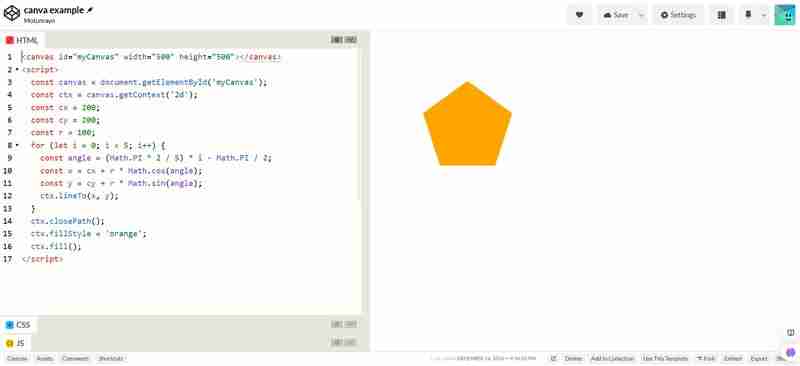
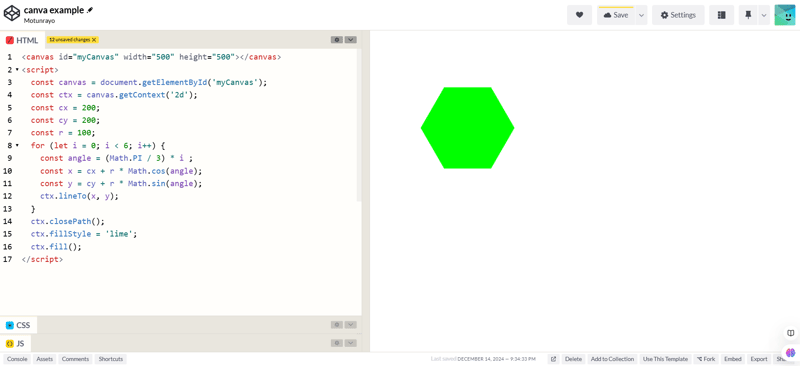
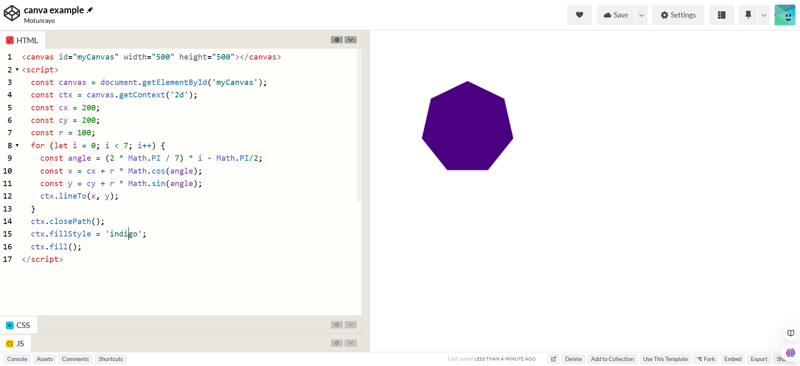
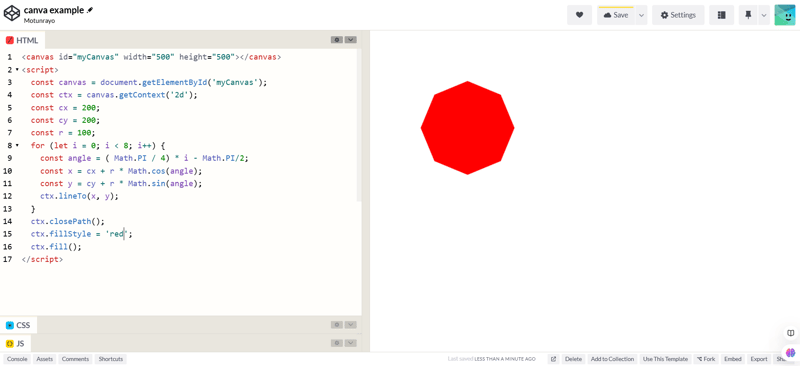
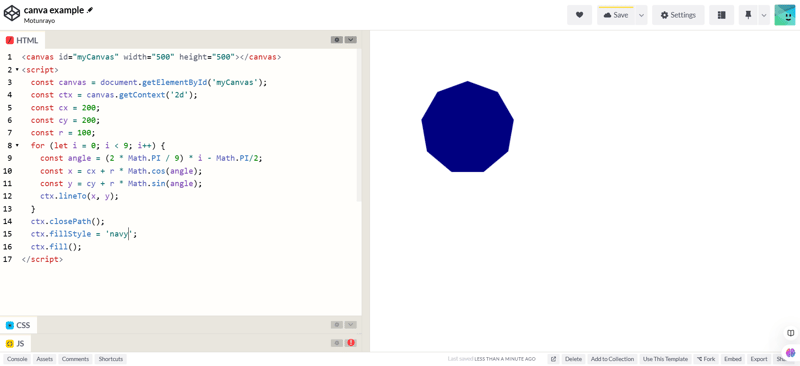
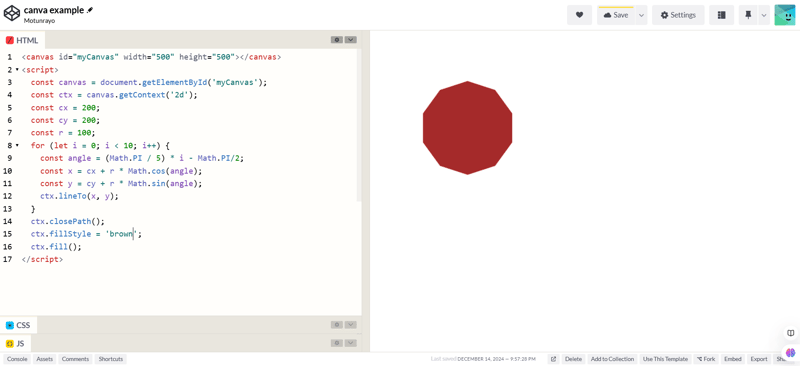
多角形を作成するには、辺の数が異なるため、形状の辺を決定する必要があります。
ポリゴンの作成には次のメソッドが使用されます:
角度を求めるには、円を 2 つに分割してこの公式で計算する必要があります。
angle = 2π/ n

六角形

七角形




ついにこの記事も終わりに来ました。私たちが作成した形状には、一連の描画方法があります。
読んでいただきありがとうございます。
で私とつながりましょう
リンクトイン
X
以上がHTMLキャンバスで図形を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。