

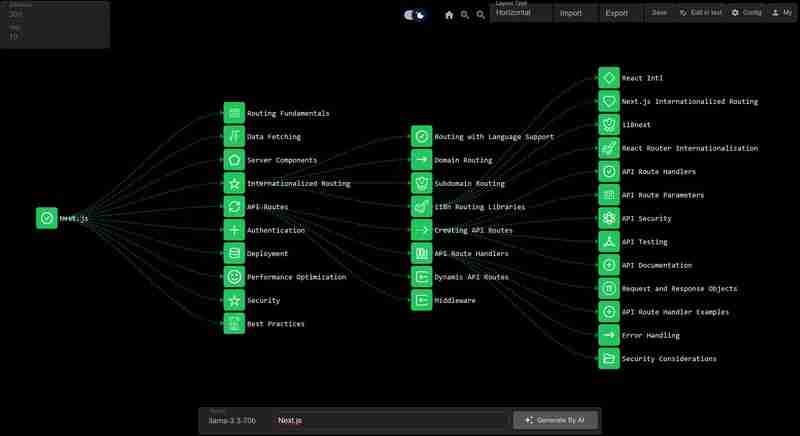
Next.js
Next.js は、フルスタック Web アプリケーションを構築するための React フレームワークです。 React Components を使用してユーザー インターフェイスを構築し、Next.js を追加機能と最適化に使用します。詳細情報
ルーティングの基礎
すべてのアプリケーションの骨格はルーティングです。このページでは、Web のルーティングの基本概念と Next.js でルーティングを処理する方法を紹介します。詳細情報
ベストプラクティス
Next.js アプリケーションを構築するためのベスト プラクティス。詳細情報
言語サポートによるルーティング
Next.js は、URL 内の言語コードの使用を通じて国際化されたルーティングの組み込みサポートを提供します。詳細情報
ドメインルーティング
ドメイン ルーティングは、各言語が独自のドメインを持つ国際化を処理するためのもう 1 つのアプローチです。詳細情報
サブドメインルーティング
サブドメイン ルーティングはドメイン ルーティングに似ていますが、言語ごとにサブドメインを使用します。詳細情報
i18n ルーティング ライブラリ
next-i18next、react-i18next など、国際化されたルーティングに役立つライブラリがいくつかあります。詳細情報
API ルートの作成
Next.js で API ルートを作成するには、pages/api ディレクトリ内に新しいファイルを作成する必要があります。ファイル名によって API ルートのパスが決まります。たとえば、users.js という名前のファイルは /api/users に API ルートを作成します。詳細情報
API ルート ハンドラー
API ルート ハンドラーは、受信した HTTP リクエストを処理する関数です。 Next.js では、req オブジェクトと res オブジェクトを使用してリクエストを処理し、応答を送信できます。詳細情報
動的 API ルート
動的 API ルートを使用すると、動的パラメーターを使用して API ルートを作成できます。たとえば、/api/users/:id へのリクエストを処理する API ルートを作成できます。詳細情報
ミドルウェア
ミドルウェア機能を使用して、認証、ロギング、キャッシュなどのタスクを実行できます。 Next.js では、ミドルウェア関数を使用して API ルートの動作を変更できます。詳細情報
React Intl
React アプリケーションの国際化のための人気のあるライブラリ。 i18n のフォーマット、変換、ルーティングを処理するコンポーネントと API のセットを提供します。詳細情報
データの取得
Next.js でデータを取得する方法。詳細情報
Next.js 国際化ルーティング
Next.js は、国際化されたルーティングの組み込みサポートを提供します。このページでは、Next.js における i18n ルーティングの基本概念とその処理方法を紹介します。詳細情報
i18next
i18n の翻訳、書式設定、およびルーティングを処理するためのツールの完全なセットを提供する、国際化用の人気のあるライブラリです。詳細情報
React ルーターの国際化
React Router は、国際化とルーティングを処理するための API セットを提供します。このページでは、React Router における i18n ルーティングの基本概念とその処理方法を紹介します。詳細情報
API ルート ハンドラー
API ルート ハンドラーは、API リクエストを処理し、応答を送信する関数です。ミドルウェア機能を使用して、認証、ログ記録、その他のタスクを処理できます。詳細情報
API ルートパラメータ
API ルート パラメーターは、クライアントからサーバーにデータを渡すために使用されます。ルート パラメーターを使用して、動的 API ルートを処理できます。詳細情報
API セキュリティ
API のセキュリティは、API を不正アクセスから保護するために重要です。認証および認可ミドルウェアを使用して、API ルートを保護できます。詳細情報
API テスト
API テストは、API ルートが正しく機能していることを確認するために不可欠です。 Jest や Cypress などのテスト フレームワークを使用して、API ルートをテストできます。詳細情報
API ドキュメント
API ドキュメントは、API ルートに関する情報を開発者に提供するために重要です。 Swagger や API ブループリントなどのツールを使用して API ドキュメントを生成できます。詳細情報
リクエストオブジェクトとレスポンスオブジェクト
リクエスト オブジェクトとレスポンス オブジェクトは、API ルート ハンドラーの中核です。これらは受信リクエストに関する情報を提供し、クライアントに応答を送り返すことができます。詳細情報
API ルート ハンドラーの例
API ルート ハンドラーの例は、フォーム データの処理、ファイルのアップロード、認証など、数多くあります。詳細情報
サーバーコンポーネント
サーバーでレンダリングされる React アプリケーションを構築するための新しいアプローチ。詳細情報
エラー処理
エラー処理は API ルート ハンドラーの重要な側面です。 try-catch ブロックを使用すると、エラーをキャッチして処理し、クライアントにエラー応答を返すことができます。詳細情報
セキュリティに関する考慮事項
API ルート ハンドラーは、セキュリティを念頭に置いて設計する必要があります。これには、ユーザー入力の検証、一般的な Web 脆弱性からの保護、認証と認可のための安全なプロトコルの使用が含まれます。詳細情報
国際化されたルーティング
Next.js で国際化されたルーティングを処理する方法。詳細情報
API ルート
Next.js で API ルートを作成する方法。詳細情報
認証
Next.js で認証を処理する方法。詳細情報
展開
Next.js アプリケーションをデプロイする方法。詳細情報
パフォーマンスの最適化
Next.js アプリケーションのパフォーマンスを最適化する方法。詳細情報
セキュリティ
Next.js アプリケーションを保護する方法。詳細情報
ロードマップ URL
以上がNext.js のロードマップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。