
最近では、もう言及する必要すらないかもしれませんが、ChatGPT、Claude などの AI チャット ツールは、生産性と問題解決において大きな変革をもたらすものであることは明らかです。
ただし、これらのリソースは人間が作成したものであり、役立つことが期待されます。このドキュメントは、ブログ上の新しいリソースとともに更新され続けます。
公式の React ドキュメントは、始めるのに最適な場所です。それらはよく書かれており、多くの分野をカバーしています。特に学習セクションは重要な出発点です。
従来の React ドキュメントにあるこの小さなページは、今でも貴重な資料です。プロジェクトを成長させ、再利用可能なコンポーネントを作成するときに、構成の観点から考え始めると非常に役立ちます。
おそらく、現時点で最高のクライアント/サーバー状態管理ライブラリです。あらゆる種類の非同期作業に使用できます。アプリケーションの読み込み状態とエラー状態について考え、最適化することに多くの時間を費やしていることに気付いた場合は、価値があります
React Query を検討しています。
TkDodo には、それを最大限に活用する方法についての詳細なアドバイスと洞察が大量に書かれています。 「実践的な React クエリ」を参照してください。
React Query、RTK Query、SWR などの状態管理ライブラリは、クライアント/サーバーの状態管理に最適です。複雑なクライアント状態アプリケーションには、XState が非常に適しています。
XState は、JavaScript および TypeScript アプリの状態管理およびオーケストレーション ソリューションです。
イベント駆動型プログラミング、ステート マシン、ステートチャート、アクター モデルを使用して、予測可能で堅牢かつ視覚的な方法で複雑なロジックを処理します。 XState は、開発者がロジックをアクターおよびステート マシンとしてモデル化できるようにすることで、アプリケーションとワークフローの状態を管理するための強力かつ柔軟な方法を提供します。
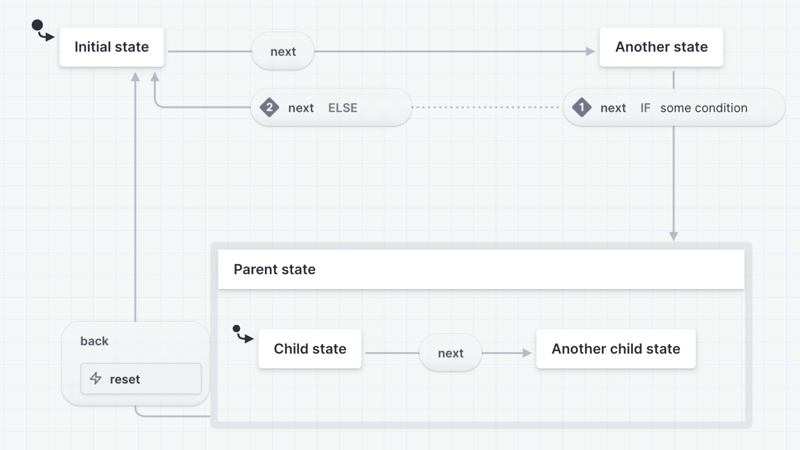
特に州チャートが XState をユニークなものにしています。ステート マシンを視覚化する機能は、基本的にインタラクティブな自己文書の形式になります。

React Admin は、管理アプリケーションを構築するためのフロントエンド フレームワークです。これは、アプリケーションの管理インターフェイスを迅速に構築するための優れた方法です。これはマテリアル UI 上に構築されており、非常にカスタマイズ可能です。
データ管理の目的では、カスタム管理インターフェースを構築するのは時間の無駄かもしれません。 CRUD 操作は非常に標準的なもので、React Admin はすぐに起動して実行できる優れた方法です。アプリケーションのユニークでユーザーに価値を提供する部分に時間を費やしてください。
React に精通しているほとんどの人がこれを使用したことがある、かなり標準的な開発ツールです。多くの場合、React エコシステムに参入したばかりの人は、この Chrome 拡張機能がどれほど役立つか気づいていない可能性があります。

Profiler 拡張機能は React Dev ツールに付属しており、コンポーネント ツリーのパフォーマンスを確認する優れた方法です。この拡張機能は、React.Profiler API 上の単なる UI です。また、プロファイラー コンポーネントを React からインポートし、任意のコンポーネント ツリーにラップして、ログを記録したり、データで何かを実行したりする場合に同じデータを取得することもできます。
拡張機能を使用すると、録音を押してアプリを操作するだけです。
アプリが複雑になると、パフォーマンスの問題が発生し始める可能性があります。どのコンポーネントが最も多くの再レンダリングを引き起こしているのか、どのくらいの時間がかかっているのかを確認できるのは非常に便利です。

このプロファイラー画像はこのサイトの記録からのものです。サイトはほぼ完全に静的でサーバー上でレンダリングされるため、React Profiler は非常に退屈です。 CustomLink コンポーネント (左上の Delightful Engineering ロゴ) が非常に高速に再レンダリングされていることがわかります。
多くの人はテストピラミッドに従う傾向があります。考え方としては、多数の単体テスト、いくつかの統合テスト、およびいくつかのエンドツーエンド テストが必要であるということです。
その考え方は、単体テストが最も速く実行され、作成コストが最も低くなるということです。これらはテストの大部分を占めるはずです。統合テストは作成と実行にコストがかかりますが、アプリケーションのさまざまな部分がどのように連携して動作するかをテストします。エンドツーエンドのテストは作成と実行に最もコストがかかりますが、ユーザーの観点からアプリケーションがどのように動作するかをテストします。
単体テストは肥大化し、あまり役に立たなくなる傾向があります。コードの可能な限り最小単位に集中させることが重要です。
テストがないことより最悪なのは、役に立たないテストが大量に存在することです。

Jest は、JavaScript の最も人気のあるテスト ライブラリです。これは Facebook によって構築され、React のデフォルトのテスト ライブラリです。
フックとコンポーネントをテストするには、React Testing Library が最適です。
Cypress は、非常に成熟したエンドツーエンドのテスト フレームワークです。
Playwright は、Microsoft によって構築された新しいエンドツーエンド テスト フレームワークです。 Cypress に似ていますが、いくつかの独自の機能があります。
2019 年の Monica Lent によるこの講演は、フロントエンド開発者にとって不朽の傑作です。
他にも興味深い点はたくさんありますが、彼女は、「共有コンポーネント」 をデザイン システムに含めるか、使用する場所にコピー&ペーストする必要があると提案しています。
Matt Pocock は、Typescript に重点を置いている最高の教育者およびコンテンツ作成者の 1 人です。彼は自身のソーシャル上に Typescript に関するものを大量に公開しており、あなたを魔法使いに変えてくれると言われている Total Typescript 教育パッケージを提供しています。
React の長年の中核メンテナーの 1 人である Dan Abromov のブログ「過剰反応」は読むのが楽しいです。興味深い記事としては、「React チームの原則とは何か」と「回復力のあるコンポーネントの作成」があります。
Kent は、インターネット上の Web 開発者向けに最高のコンテンツをいくつか書きました。とりわけ、彼は Epic Web、Epic React、JavaScript のテストなどの包括的なコースをいくつか作成しました。彼は React Testing Library の作成者でもあります。
以上がReact 開発者リソースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。