
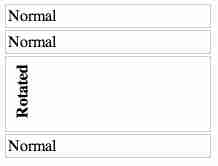
この記事では、親の高さを歪めずに列内の特定の要素を回転するという課題について説明します。 4 つの列がある例を考えてみましょう。以下に示すように、そのうちの 1 つの値を回転したいとします。
<div class="container">
<div class="statusColumn"><span>Normal</span></div>
<div class="statusColumn"><a>Normal</a></div>
<div class="statusColumn"><b>Rotated</b></div>
<div class="statusColumn"><abbr>Normal</abbr></div>
</div>次の CSS を使用します。
.statusColumn b {
writing-mode: tb-rl;
white-space: nowrap;
display: inline-block;
overflow: visible;
transform: rotate(-90deg);
transform-origin: 50% 50%;
}これにより、回転された要素が他の要素と重なっているcolumns:

目的: 回転された要素のサイズが依然として親の高さに寄与し、テキストが表示されない結果を達成すること重複:

解決策:
G-Cyr が指摘したように、最新のブラウザーは書き込みモードを適切にサポートしています。 writing-mode と単純な回転を組み合わせることで、望ましい結果を達成できます。
.statusColumn {
position: relative;
border: 1px solid #ccc;
padding: 2px;
margin: 2px;
width: 200px;
}
.statusColumn i,
.statusColumn b,
.statusColumn em,
.statusColumn strong {
writing-mode: vertical-rl;
transform: rotate(180deg);
white-space: nowrap;
display: inline-block;
overflow: visible;
}このコードは、回転された要素の書き込みモードを「vertical-rl」に設定し、回転後にテキストが垂直に流れるようにします。 180度。また、適切な折り返しが可能になり、テキストの重なりを回避できます。
以上がCSS 要素を回転するときに親の高さを正確に維持するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。