
最近 LinkedIn API と統合しましたが、非常に簡単であることがわかりました。タスクは、LinkedIn からユーザーの電子メール アドレスを取得することでした。これを達成するために、私は主に 2 つのエンドポイントを使用しました:
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accessToken
デモ
コードベース
これを機能させるには、LinkedIn アプリが必要です。これは、LinkedIn 開発者ポータルから簡単にセットアップできます。作成されると、アプリは以下を提供します:
さらに、リダイレクト URL を設定する必要があります。ユーザーがアプリを承認した後、LinkedIn がここに認証コードを送信します

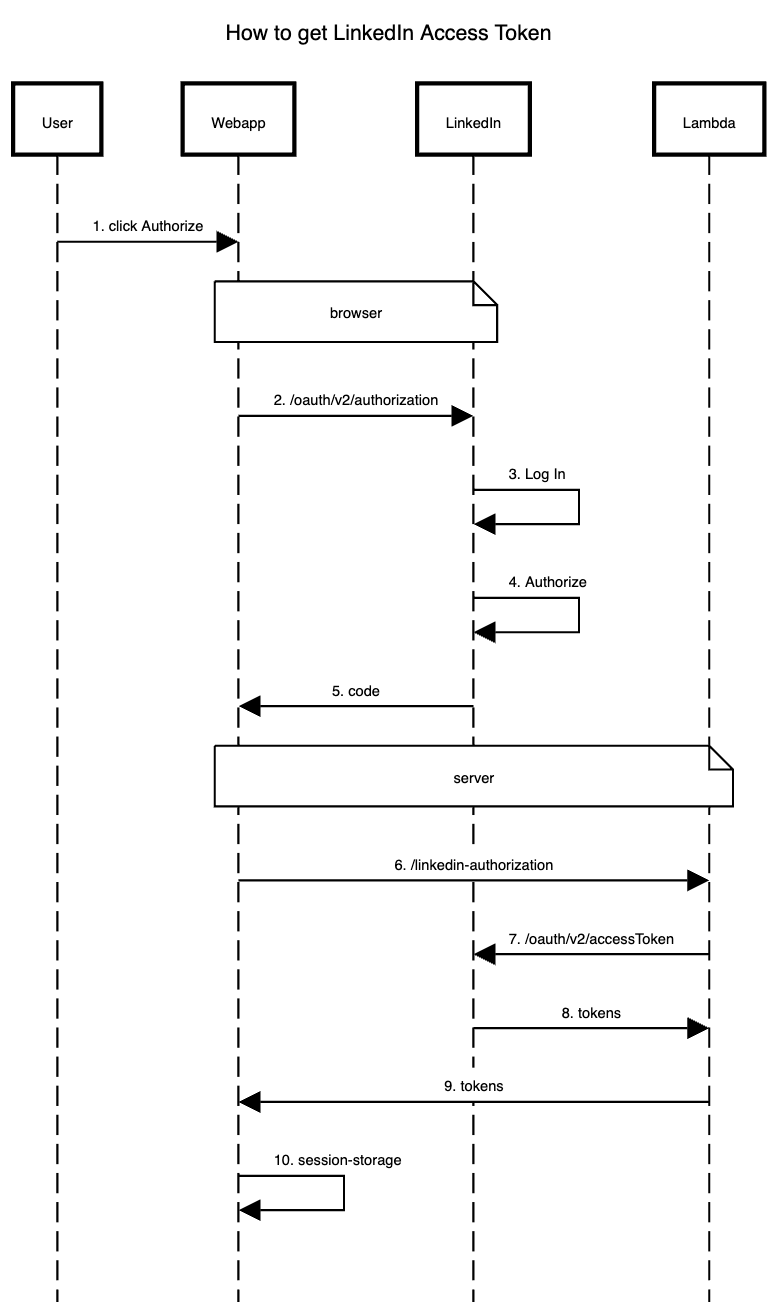
エンドポイントは 2 つですよね?ただし、すべてを機能させるには、少なくとも 10 の手順が必要です。シーケンス図を見てください:


ユーザーを次の場所にリダイレクトする必要があります:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
CLIENT_ID と REDIRECT_URI を開発者ポータルで定義された値に置き換えます。

私の場合、最終的なリダイレクト URL は次のようになります:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
コード クエリ パラメーターがどのように渡されるかに注目してください。これは、次のステップでアクセス トークンを要求するときに使用されるため、重要です。
ここで Lambda 関数を使用する理由は、次のステップでアクセス トークンをリクエストする必要があり、これにはクライアント ID とクライアント シークレットを渡す必要があるためです。これらの認証情報は安全なままにしておく必要があるため、このステップはバックエンドのような環境で処理する必要があります。
コードを見てみましょう:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
oauth/v2/accessToken エンドポイントに対する LinkedIn の応答は通常次のようになります:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
id_token が応答にどのように含まれているかに注目してください。これは JWT (JSON Web Token) です。デコードすると次のようなものが得られます:
const { code } = JSON.parse(event.body);
const config = {
grant_type: "authorization_code",
code,
client_id: LINKEDIN_CLIENT_ID,
client_secret: LINKEDIN_CLIENT_SECRET,
redirect_uri: LINKEDIN_REDIRECT,
};
const response = await fetch(`https://www.linkedin.com/oauth/v2/accessToken`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: new URLSearchParams(config),
});
特に出力するもの:
{
access_token:"...access_token...",
expires_in: 5183999,
scope: "email,openid,profile",
token_type: "Bearer",
id_token:
"eyJ6aXAiOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6ImQ5Mjk2NjhhLWJhYjEtNGM2OS05NTk4LTQzNzMxNDk3MjNmZiIsImFsZyI6IlJTMjU2In0.eyJpc3MiOiJodHRwczovL3d3dy5saW5rZWRpbi5jb20vb2F1dGgiLCJhdWQiOiI4NmNtemNrN2k2dG5tOCIsImlhdCI6MTczMTg4MDM1MCwiZXhwIjoxNzMxODgzOTUwLCJzdWIiOiJlbTVqVXhDcEh4IiwibmFtZSI6IkphaW1lIEdhcmNpYSBEaWF6IiwiZ2l2ZW5fbmFtZSI6IkphaW1lIiwiZmFtaWx5X25hbWUiOiJHYXJjaWEgRGlheiIsInBpY3R1cmUiOiJodHRwczovL21lZGlhLmxpY2RuLmNvbS9kbXMvaW1hZ2UvdjIvQzU2MDNBUUhnYWc5TVNUUDNGQS9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC8wLzE2NjA5MzcwNTQ2MTg_ZT0yMTQ3NDgzNjQ3JnY9YmV0YSZ0PXpuRWFMUS1vSVRYVl9LT3B5aFZGcDRfUHVLd0JabGx5VGRjNTc3ZDBoWXciLCJlbWFpbCI6ImdhcmNpYWRpYXpqYWltZUBnbWFpbC5jb20iLCJlbWFpbF92ZXJpZmllZCI6InRydWUiLCJsb2NhbGUiOiJlbl9VUyJ9...",
};
私のユースケースでは、電子メールフィールドがまさに私が必要としていたものです。アクセス トークンを取得したので、次のようにそれを使用して LinkedIn REST API にリクエストを行うこともできます。
import { jwtDecode } from "jwt-decode";
jwtDecode(jwt);
基本的には JWT トークンと同じ情報が得られますが、アクセス トークンを取得したので、それを使用して LinkedIn の他のエンドポイントにアクセスできます。
全体として、LinkedIn の RESTful API との統合は非常に簡単でした。留意すべき点の 1 つは、プロセスがクライアントとサーバーに分割されていることです。クライアントは、認証と承認のためにユーザーを LinkedIn にリダイレクトする処理を行いますが、サーバーは LinkedIn の API と対話し、ClientId と ClientSecret を渡す必要がありますが、これらを渡す必要はありません。クライアント アプリケーションで公開されます。
以上がReact: LinkedIn アクセス トークンの手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。