
位置: Internet Explorer 11 でスティッキー ボタンが失敗する
問題:
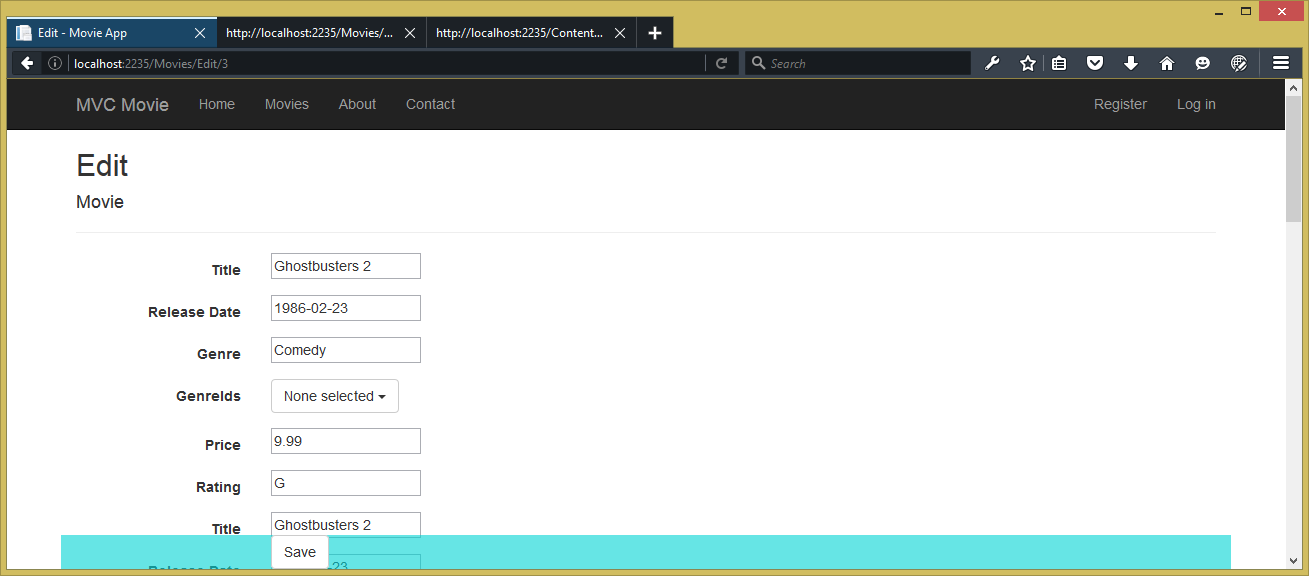
ボタンを含む div をスティッキーに設定する必要があるため、この div のボタンは、ユーザーがスクロールしてもページの下部に留まります。こうすることで、ユーザーはボタンをクリックするために下までスクロールする必要がなくなります。
ボタンを含む div は次の場所にあります:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>CSS クラスは Firefox でスティッキーにするために使用されます:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} 問題:
このコードは Internet Explorer 11 では正しく実行されません。同じコードを IE11 で動作させるにはどうすればよいですか?
期待される結果:

サンプル ページ: https://jsfiddle.net/thunderbolt36/a4yjfg13/
答え:
sticky は IE11 では機能しませんが、幸いなことにこの場合は、fixed と古いブラウザでも新しいブラウザでも動作します。 Sticky は期待どおりに使用されないため、実際には無視することもできます。スティッキーの優れた点は、スティッキーを上端のすぐ下に配置して下にスクロールすると、上端に達するまでページとともに移動し、その後停止して、再度上にスクロールするまでそこに留まる点です。
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}注: Edge はバージョン 16 以降、sticky
をサポートします。以上がInternet Explorer 11 のボタンで Position: Sticky が機能しないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。