
現代の Web 開発の世界では、データを効果的かつ効率的に表示することが共通の課題です。ユーザーの単純なリストであっても、複雑な財務レポートであっても、テーブルは不可欠です。 React でテーブルを処理するために利用できるライブラリは数多くありますが、TanStack Table ほどの柔軟性、パフォーマンス、使いやすさを提供するライブラリはほとんどありません。
TanStack Table (以前は React Table として知られていました) は、強力でカスタマイズ可能なテーブル コンポーネントを必要とする開発者にとってすぐに頼りになるソリューションになりました。 TanStack は React と互換性があるだけでなく、Angular、Lit、Qwik、Solid、Svelte、Vue、さらに Vanilla JavaScript/TypeScript もサポートしています。
このブログ投稿では、TanStack Table の特徴を詳しく説明し、その中核となる機能を探り、開始するための実践的な例を提供します。
TanStack Table は、強力なテーブルとデータ グリッドを構築するための、軽量で高度にカスタマイズ可能なヘッドレス UI です。 「ヘッドレス」とは、ユーザー インターフェイスなしで、テーブル操作のためのすべてのコア機能とロジックが付属していることを意味します。これにより、組み込み機能を利用しながら、テーブルの外観を完全に制御できるようになります。
オンラインでは非常に多くのオプションが利用できるため、プロジェクトにテーブル ライブラリを選択するのは混乱する可能性があります。 TanStack Table があなたの次のプロジェクトに最適である理由は次のとおりです:
データセットが大きい場合、パフォーマンスも考慮する必要があるため、データセットを効率的に管理することが重要になります。 TanStack は、パフォーマンスを最適化するための方法である仮想化やツリー シェイキングなどの機能を使用します。また、レンダリングを最適化して、行数が数万行であってもパフォーマンスがスムーズになるようにします。
ツリー シェイキング は、JavaScript の最終バンドル中の最適化プロセスであり、すべてのデッド コードまたは未使用のコードをバンドルから削除します。
仮想化 または ウィンドウ化 は、現在表示されている項目のみをレンダリングすることでパフォーマンスを向上させる手法です。
TanStack テーブルはヘッドレス アーキテクチャをサポートしているため、組み込み UI から解放されます。カスタマイズ性が高いため、あらゆる CSS フレームワークやテーマと統合できます。この柔軟性は、ほぼすべてのプロジェクトで設計変更が必要な場合に非常に役立ちます。
TanStack Table は、次のような幅広い機能リストをサポートしています。
カスタマイズ可能な並べ替え機能による並べ替え。
組み込みフィルターまたはカスタム フィルター ロジック。
列を非表示または再表示します。
組み込みのページネーション ロジック。
任意の基準で行をグループ化します。
列の動的なサイズ変更。
チェックボックスまたはその他の UI 要素を含む行を選択します。
TanStack Table は積極的に保守されており、優れたコミュニティによってサポートされています。ドキュメントは正確で理解しやすいです。
TanStack Table には多くの利点がありますが、いくつかの欠点もあります。
データ長に応じて列幅を管理します。
すべての画面サイズに対してテーブルを応答可能にします。
TanStack テーブルを使用したカスタム ビルド テーブルのデバッグ
文書が包括的であると、すぐに答えを見つけるのが難しくなる場合があります。
学習曲線は急勾配です。
簡単な例から始めましょう。 TanStack Table を使用して基本的なテーブルを作成します。
まず、TanStack Table とそのピアの依存関係をインストールしましょう。
npm install @tanstack/react-table
テーブルコンポーネントを設定することから始めます。この例では、ユーザーの単純なデータセットを使用します。
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
上記のコードでは、テーブルにデータを入力するためのユーザー データが含まれています。 createColumnHelper 関数を使用して columnHelper を作成し、これを使用して列の配列を定義します。これらの列は、テーブル内でデータがどのように表示されるかを決定します。指定したヘッダーに従って列を作成します。この場合は、「名前」、「年齢」、「メールアドレス」などです。cell プロパティを提供することで、セルのレンダリング動作をカスタマイズできます。これが指定されていない場合は、デフォルトの cell レンダリング動作が使用されることを示します。
useReactTable フックは、データと列の構成を含むテーブル コンポーネントをセットアップするために使用されます。この構成により、テーブル内でデータがどのようにレンダリングされるかが決まります。テーブルのヘッダーと本体を生成するために、table.getHeaderGroups() と table.getRowModel().rows を使用しています。
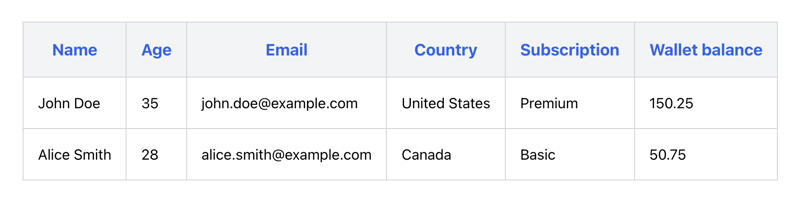
いくつかのスタイルを設定すると、テーブルは以下の画像のようになります:

ニーズに応じてテーブルのカスタマイズを開始できます。検索、並べ替え、ページネーションなどの機能を追加できます。 TanStack はフックを提供し、これらすべての機能を簡単に追加できます。公式ドキュメントはこちらから参照できます。
TanStack のテーブルは、次のテーブルに最適な選択肢となるでしょう。ヘッドレス UI によりデザインの統合が容易になり、豊富な機能セットによりページネーション、並べ替え、フィルタリングなどの機能を簡単に作成できます。さらに明確にするために、ドキュメント内の追加の例を参照してください。
コーディングを楽しんでください!
私たち CreoWis は、開発者コミュニティの成長を支援するために知識を公的に共有することを信じています。協力し、アイデアを出し、情熱を持って素晴らしい製品エクスペリエンスを提供しましょう。
接続しましょう:
X/ツイッター
ウェブサイト
この記事は、CreoWis の情熱的な開発者である Prachi Sahu によって作成されました。 X/Twitter、LinkedIn、 で彼女に連絡したり、GitHub で彼女の取り組みをフォローしたりできます。
以上がTanStack テーブルの説明: 知っておくべきことすべての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。