Web アプリに適したレンダリング戦略の選択
はじめに
Web テクノロジーの急速な進化により、開発者にはさまざまなレンダリング戦略が提示されるようになりました。これらの各戦略は、さまざまなアプリケーションのニーズやユーザー エクスペリエンスに合わせて調整された、独自の利点とトレードオフを提供します。この記事では、クライアント側レンダリング (CSR)、サーバー側レンダリング (SSR)、静的サイト生成 (SSG)、および増分静的再生成 (ISR) という 4 つの主要なレンダリング戦略について詳しく説明します。最後には、それぞれをいつ使用するか、そしてそれらがアプリのパフォーマンス、SEO、ユーザー エクスペリエンスをどのように形作ることができるかについて包括的に理解できるようになります。
1.クライアントサイド レンダリング (CSR)
定義: クライアントサイド レンダリングは、ほとんどのコンテンツがクライアントのブラウザ上で生成されるレンダリング戦略です。ユーザーが CSR ベースの Web サイトにアクセスすると、ほぼ空の HTML シェルと JavaScript バンドルが届きます。 JavaScript が実行され、コンテンツが動的に生成されます。
ワークフロー:
- ユーザーがページをリクエストしました。
- サーバーは、JavaScript を含む裸の HTML ファイルをブラウザーに送信します。
- ブラウザは JavaScript をダウンロードして実行し、ページにコンテンツを追加します。
長所:
- スムーズなユーザー エクスペリエンス: ロードされると、必要なデータ更新のみがフェッチされてレンダリングされるため、ページ間の移動がより速く感じられます。
- サーバー負荷の軽減: レンダリングはクライアント上で行われるため、最初のファイルが配信されるとサーバー リソースはあまり使用されません。
- 柔軟性とインタラクティブ: CSR は、JavaScript がクライアント側ですべてを制御するため、豊富なインタラクティブ性を実現します。
短所:
- 初期読み込み時間が遅い: CSR ベースのページは、JavaScript のダウンロードと実行に時間がかかるため、初期読み込みが遅くなることがよくあります。
- SEO の課題: 検索エンジンのボットは JavaScript を多用するサイトのクロールに苦労することがあり、SEO に影響を与えます。
CSR を使用する場合:
シングルページ アプリケーション (SPA)、ダッシュボード、一部の内部ツールなど、SEO が主な関心事ではない高度にインタラクティブな Web アプリ。
2.サーバーサイド レンダリング (SSR)
定義: サーバーサイド レンダリングには、リクエストごとにサーバー上で HTML をレンダリングすることが含まれます。 SSR を使用すると、サーバーは受信リクエストに基づいて HTML を動的に生成し、完全にレンダリングされたページをクライアントに送信します。
ワークフロー:
- ユーザーがページをリクエストしました。
- サーバーはデータを取得し、そのデータに基づいて HTML をレンダリングし、完全に入力された HTML をブラウザーに送信します。
- ブラウザは、JavaScript の実行を待たずに、すぐにページのコンテンツを表示します。
長所:
- SEO の向上: HTML はサーバー上で生成され、ブラウザに送信されるため、検索エンジンのボットがコンテンツを簡単にクロールでき、SEO が向上します。
- 初期読み込み時間の改善: HTML がすぐにレンダリングできるようになるため、ユーザーはコンテンツをより速く表示できます。
- 動的コンテンツ: SSR は、リクエストごとに新しいコンテンツを取得するため、データが頻繁に更新されるアプリに最適です。
短所:
- サーバー負荷の増加: すべてのリクエストには、データを取得して HTML をレンダリングするためのサーバー側の計算が含まれるため、特にトラフィックが多い場合にはリソースに負担がかかる可能性があります。
- ページ間のナビゲーションが遅い: 新しいページがリクエストされるたびにページが完全にリロードされるため、CSR と比較して遷移が遅くなります。
SSR を使用する場合:
電子商取引サイト、ブログ、動的コンテンツを含むマーケティング サイトなど、SEO と初期ページの高速読み込みが優先されるアプリ。
3.静的サイト生成 (SSG)
定義: 静的サイト生成は、ユーザーによってリクエストが行われる前に、ビルド時に HTML ページが生成される事前レンダリング戦略です。これらの静的ページはすべてのユーザーに提供されるため、リクエストごとにサーバー側でレンダリングする必要がなくなります。
ワークフロー:
- HTML ページは、ビルド プロセス中に生成され、サーバーまたは CDN に保存されます。
- ユーザーがページをリクエストすると、サーバーは事前にレンダリングされた静的 HTML ファイルを返します。
長所:
- 驚異的な高速パフォーマンス: オンデマンド レンダリングの必要がないため、ページは迅速に読み込まれます。サーバーは単にプリレンダリングされたファイルを提供するだけです。
- サーバー負荷の軽減: リクエストごとに HTML を生成する必要がないため、サーバー リソースが節約されます。
- SEO フレンドリー: 静的ページは簡単にクロールできるため、SEO に最適です。
短所:
- コンテンツの鮮度の制限: コンテンツはビルド時に生成されるため、更新には新しいビルドと再デプロイが必要となり、変更が遅れる可能性があります。
- 頻繁に更新を行う大規模なサイトには最適ではありません: 更新のたびに大規模なサイトを生成して展開すると、時間がかかり、非効率的になる可能性があります。
SSG を使用する場合:
ブログ、ドキュメント サイト、ポートフォリオ サイトなど、更新頻度が低く、コンテンツが多い Web サイト。
4.増分静的再生 (ISR)
定義: 増分静的再生成は、SSR と SSG の長所を組み合わせたもので、開発者がサイトの稼働後にページを選択的に再生成しながら、ビルド時にページを静的に生成できるようにします。
ワークフロー:
- SSG と同様、ページはビルド時に事前レンダリングされ、静的ファイルとして提供されます。
- 特定のページの更新が必要な場合、完全な再構築を必要とせず、再検証時間に基づいて選択的に再生成されます。
長所:
- 最適化されたパフォーマンス: ほとんどのページは静的ファイルとして提供されるため、読み込み時間が短縮されます。
- オーバーヘッドの削減によるコンテンツの鮮度: サイト全体の再構築を必要とせずに頻繁に更新できるため、動的コンテンツを含むサイトに最適です。
- SEO フレンドリー: ページは検索エンジンによって簡単にクロールされます。
短所:
- 設定の複雑さ: ISR では、ページが期待どおりに再検証され更新されるように、慎重な設定が必要です。
- コンテンツ更新の遅延: ISR 更新は即時ではありません。ページが再検証されるまで、ユーザーには古いコンテンツが表示される可能性があります。
ISR を使用する場合
ユーザーのコメントを含むブログ、製品が頻繁に変更される電子商取引サイト、ニュース サイトなど、動的コンテンツを含む SSG の SEO とパフォーマンスの利点を必要とするサイト。
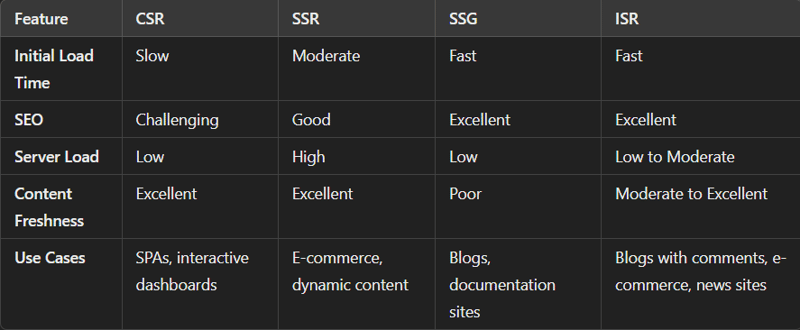
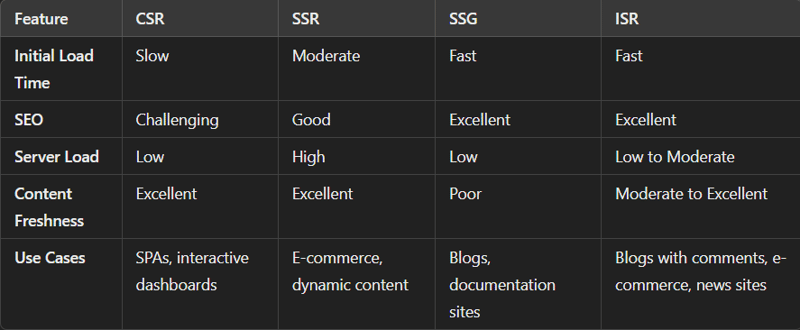
比較表

どのレンダリング戦略を選択する必要がありますか?
レンダリング戦略の選択は、プロジェクト固有の要件に大きく依存します。ここではいくつかの簡単な推奨事項を示します:
- ダッシュボードや内部ツールなど、SEO が重要ではない高度にインタラクティブなアプリを構築している場合は、CSR を使用します。
- e コマース ストアなど、頻繁な更新が必要な動的サイトで SEO とコンテンツの鮮度が重要な場合は、SSR を使用します。
- ドキュメントやポートフォリオ サイトなど、頻繁に変更されないコンテンツの多いサイトを構築している場合は、SSG を使用してください。
- SSG の SEO とパフォーマンスの利点が必要だが、コンテンツを動的に更新する必要がある場合は、ISR を使用します。
結論
適切なレンダリング戦略を選択すると、アプリケーションのパフォーマンス、SEO、ユーザー エクスペリエンスに大きな影響を与える可能性があります。実際には、Next.js などの多くの最新のフレームワークを使用すると、同じアプリ内でこれらの戦略を組み合わせて使用できるため、柔軟性と制御が可能になります。 Web テクノロジーが進化し続けるにつれて、レンダリング戦略はさらに最適化され、世界中のユーザーに超高速で魅力的なエクスペリエンスを提供することが容易になります。
以上がWeb レンダリングの操作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。