
純粋な CSS での画像の交換


JavaScript を使用せずに Pure CSS で画像交換チュートリアルを作成してみましょう。
<div>
<p>Let's create <strong>CSS</strong><br>
</p>
<pre class="brush:php;toolbar:false"> * {
margin: 0;
padding: 0;
}
html {
height: 100%;
scroll-behavior: smooth;
}
body {
display: flex;
flex-direction: column;
height: 100%;
font-family: monospace;
place-content: center;
background-size: 100% 100%;
background-position: 0px 0px;
background-image: radial-gradient(18% 28% at 24% 50%, #CEFAFFFF 7%,
#073AFF00 100%), radial-gradient(18% 28% at 18% 71%, #FFFFFF59 6%,
#073AFF00 100%), radial-gradient(70% 53% at 36% 76%, #73F2FFFF 0%,
#073AFF00 100%), radial-gradient(42% 53% at 15% 94%, #FFFFFFFF 7%,
#073AFF00 100%), radial-gradient(42% 53% at 34% 72%, #FFFFFFFF 7%,
#073AFF00 100%), radial-gradient(18% 28% at 35% 87%, #FFFFFFFF 7%,
#073AFF00 100%), radial-gradient(31% 43% at 7% 98%, #FFFFFFFF 24%,
#073AFF00 100%), radial-gradient(21% 37% at 72% 23%, #D3FF6D9C 24%,
#073AFF00 100%), radial-gradient(35% 56% at 91% 74%, #8A4FFFF5 9%,
#073AFF00 100%), radial-gradient(74% 86% at 67% 38%, #84d9ff 24%,
#073AFF00 100%), linear-gradient(125deg, #4EB5FFFF 1%, #4C00FCFF 100%);
}
.wrapper {
width: 860px;
height: 283px;
position: relative;
margin: 0 auto;
}
.wrapper label {
width: 200px;
height: 134px;
cursor: pointer;
position: absolute;
transition: 0.25s;
border-radius: 10px;
}
.wrapper label img{
max-width: 100%;
height: 100%;
border-radius: 10px;
}
.wrapper input[type="radio"] {
padding: 5px 5px 5px 10px;
height: 134px;
width: 200px;
cursor: pointer;
position: absolute;
z-index: -1;
opacity: 0;
}
.wrapper input[type="radio"]+label span {
opacity: 0;
background: var(--bg);
display: inline-block;
border-radius: 7px;
padding: 5px 0 5px 10px;
margin-top: 5px;
width: calc(100% - 10px);
color: white;
}
.wrapper input[type="radio"]:checked+label span {
opacity: 1;
animation-delay: 1s;
animation: fade 1s;
}
/* static positions */
.wrapper input[type="radio"]#s1,
.wrapper input[type="radio"]#s1+label {
left: 0;
top: 0;
}
.wrapper input[type="radio"]#s2,
.wrapper input[type="radio"]#s2+label {
left: 440px;
top: 0;
}
.wrapper input[type="radio"]#s3,
.wrapper input[type="radio"]#s3+label {
left: 655px;
top: 0;
}
.wrapper input[type="radio"]#s4,
.wrapper input[type="radio"]#s4+label {
left: 440px;
top: 150px;
}
.wrapper input[type="radio"]#s5,
.wrapper input[type="radio"]#s5+label {
left: 655px;
top: 150px;
}
/* onclick shows large image and caption*/
.wrapper input[type="radio"]:checked,
.wrapper input[type="radio"]:checked+label {
left: 0 !important;
top: 0 !important;
width: 425px;
height: 100%;
}
/* placing first item position when clickced on other thumbnails */
.wrapper input[type="radio"]#s2:checked~#s1+label {
left: 440px;
}
.wrapper input[type="radio"]#s3:checked~#s1+label {
left: 660px;
}
.wrapper input[type="radio"]#s4:checked~#s1+label {
left: 440px;
top: 150px;
}
.wrapper input[type="radio"]#s5:checked~#s1+label {
left: 660px;
top: 150px;
}
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* changing background color when clicked on thumbnails */
.bg {
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: -1;
}
.wrapper input[type="radio"]#s2:checked~.bg {
background-image: radial-gradient(circle, rgba(238, 174, 202, 1) 0%, rgba(148, 187, 233, 1) 100%);
}
.wrapper input[type="radio"]#s3:checked~.bg {
background-image: radial-gradient(circle, rgb(197, 218, 196) 0%, rgb(88, 167, 204) 100%);
}
.wrapper input[type="radio"]#s4:checked~.bg {
background-image: radial-gradient(circle, rgb(238, 226, 174) 0%, rgb(177, 139, 131) 100%);
}
.wrapper input[type="radio"]#s5:checked~.bg {
background-image: radial-gradient(circle, rgb(174, 238, 225) 0%, rgb(36, 163, 136) 100%);
}
これで、静的な位置でアニメーションを入れ替えることができました。以下の gif アニメーションの出力を確認してください。再生される場合は、この記事の最後に進み、デモの codepen リンクを参照してください。

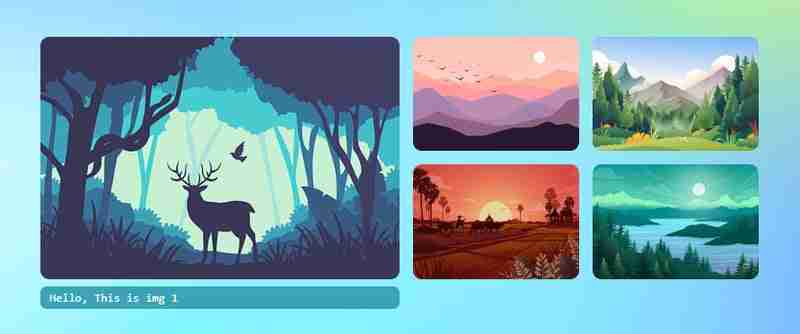
次に、CSS カスタム変数を使用して動的な幅と高さを試してみましょう。カスタムCSS変数を使うと、たった2か所変更するだけで、隙間も含めたすべてのサイズ(大・サムネイル)が自動的に固定されるのでとても便利です。 :root
に変数を作成しましょう
:root {
--w: 800px;
--h: 270px;
--m: 15px;
--thumbw: calc(var(--w)/4 - 15px);
--thumbh: calc(50% - var(--m));
--top: calc(var(--h)/2 + var(--m)/2 + 0px);
}
ここで、以前の CSS をすべて無視し、以下の CSS に置き換えます。以下で、以前の CSS がコメント化され、カスタム変数に置き換えられていることがわかります。
:root {
--w: 800px;
--h: 270px;
--m: 15px;
--thumbw: calc(var(--w)/4 - 15px);
--thumbh: calc(50% - var(--m));
--top: calc(var(--h)/2 + var(--m)/2 + 0px);
}
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
scroll-behavior: smooth;
}
body {
display: flex;
flex-direction: column;
height: 100%;
font-family: monospace;
place-content: center;
background-size: 100% 100%;
background-position: 0px 0px;
background-image: radial-gradient(18% 28% at 24% 50%, #CEFAFFFF 7%,
#073AFF00 100%), radial-gradient(18% 28% at 18% 71%, #FFFFFF59 6%,
#073AFF00 100%), radial-gradient(70% 53% at 36% 76%, #73F2FFFF 0%,
#073AFF00 100%), radial-gradient(42% 53% at 15% 94%, #FFFFFFFF 7%,
#073AFF00 100%), radial-gradient(42% 53% at 34% 72%, #FFFFFFFF 7%,
#073AFF00 100%), radial-gradient(18% 28% at 35% 87%, #FFFFFFFF 7%,
#073AFF00 100%), radial-gradient(31% 43% at 7% 98%, #FFFFFFFF 24%,
#073AFF00 100%), radial-gradient(21% 37% at 72% 23%, #D3FF6D9C 24%,
#073AFF00 100%), radial-gradient(35% 56% at 91% 74%, #8A4FFFF5 9%,
#073AFF00 100%), radial-gradient(74% 86% at 67% 38%, #84d9ff 24%,
#073AFF00 100%), linear-gradient(125deg, #4EB5FFFF 1%, #4C00FCFF 100%);
}
.wrapper {
/* width: 860px; */
/* height: 283px; */
width: var(--w);
height: var(--h);
position: relative;
margin: 0 auto;
}
.wrapper label {
/* width: 200px; */
width: var(--thumbw);
height: calc(50% - var(--m) / 2);
cursor: pointer;
position: absolute;
transition: 0.25s;
border-radius: 10px;
}
.wrapper label img,
.wrapper label div {
max-width: 100%;
height: 100%;
border-radius: 10px;
}
.wrapper input[type="radio"] {
padding: 5px 5px 5px 10px;
/* width: 200px; */
/* height: 134px; */
height: calc(50% - var(--m) / 2);
width: var(--thumbw);
cursor: pointer;
position: absolute;
z-index: -1;
opacity: 0;
}
.wrapper input[type="radio"]+label span {
opacity: 0;
background: var(--bg);
display: inline-block;
border-radius: 7px;
padding: 5px 0 5px 10px;
margin-top: 5px;
width: calc(100% - 10px);
color: white;
}
.wrapper input[type="radio"]:checked+label span {
opacity: 1;
animation-delay: 1s;
animation: fade 1s;
}
.wrapper input[type="radio"]#s1,
.wrapper input[type="radio"]#s1+label {
left: 0;
top: 0;
}
.wrapper input[type="radio"]#s2,
.wrapper input[type="radio"]#s2+label {
/* left: 440px; */
left: calc((var(--w)/2) + var(--m));
top: 0;
}
.wrapper input[type="radio"]#s3,
.wrapper input[type="radio"]#s3+label {
/* left: 655px; */
left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px);
top: 0;
}
.wrapper input[type="radio"]#s4,
.wrapper input[type="radio"]#s4+label {
/* left: 440px; */
/* top: 150px; */
left: calc((var(--w)/2) + var(--m));
top: var(--top);
}
.wrapper input[type="radio"]#s5,
.wrapper input[type="radio"]#s5+label {
/* left: 655px; */
/* top: 150px; */
left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px);
top: var(--top);
}
.wrapper input[type="radio"]:checked,
.wrapper input[type="radio"]:checked+label {
left: 0 !important;
top: 0 !important;
/* width: 425px; */
width: calc(var(--w)/2);
height: 100%;
}
.bg {
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: -1;
}
.wrapper input[type="radio"]#s2:checked~#s1+label {
/* left: 440px; */
left: calc((var(--w)/2) + var(--m));
}
.wrapper input[type="radio"]#s3:checked~#s1+label {
/* left: 660px; */
left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px);
}
.wrapper input[type="radio"]#s4:checked~#s1+label {
/* left: 440px; */
/* top: 150px; */
left: calc((var(--w)/2) + var(--m));
top: var(--top);
}
.wrapper input[type="radio"]#s5:checked~#s1+label {
/* left: 660px; */
/* top: 150px; */
left: calc(var(--w)/2 + var(--thumbw) + var(--m)*2);
top: var(--top);
}
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.wrapper input[type="radio"]#s2:checked~.bg {
background-image: radial-gradient(circle, rgba(238, 174, 202, 1) 0%, rgba(148, 187, 233, 1) 100%);
}
.wrapper input[type="radio"]#s3:checked~.bg {
background-image: radial-gradient(circle, rgb(197, 218, 196) 0%, rgb(88, 167, 204) 100%);
}
.wrapper input[type="radio"]#s4:checked~.bg {
background-image: radial-gradient(circle, rgb(238, 226, 174) 0%, rgb(177, 139, 131) 100%);
}
.wrapper input[type="radio"]#s5:checked~.bg {
background-image: radial-gradient(circle, rgb(174, 238, 225) 0%, rgb(36, 163, 136) 100%);
}
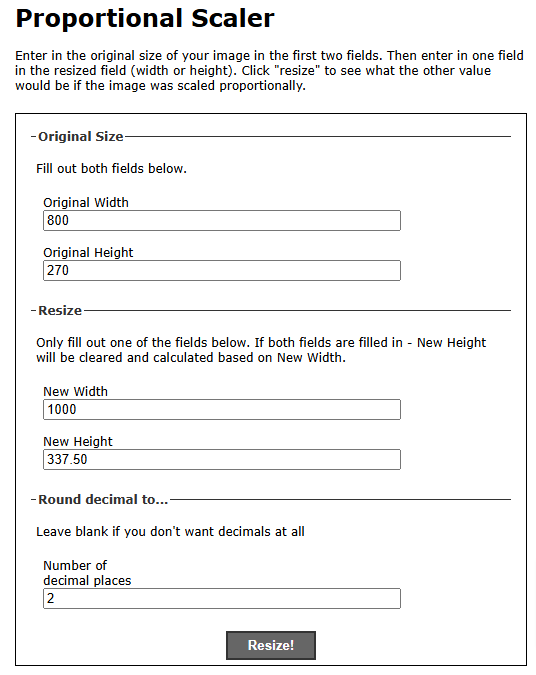
現在、:root {--w: 800px; --h: 270px;}。幅と高さを比例的に変更するだけです。 URL https://scriptygoddess.com/resources/proportioncalc.htm に移動し、下の画像に示すように :root 幅と高さを入力します

次に、新しい幅または高さを入力して、比例した値を取得します。新しい幅 1000 を追加してサイズ変更をクリックすると、高さとして 337.5 が得られ、:root {--w: 1000px; に割り当てました。 --h: 337.5px;}。やるべきことはそれだけです。すべての画像に変化が見られます。幅、高さ、ギャップが比例して増加します。
以下の codepen リンクの :root で幅と高さの値を編集して実行できます。楽しんでください!
コードペンのデモ
ご覧いただきありがとうございます...
以上が純粋な CSS での画像の交換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。