ジャンゴとは何ですか?
- 効率的な Web アプリケーションを迅速に開発できるように設計された Python ベースの Web フレームワーク。
- Web 開発のさまざまな側面に組み込み機能を提供するため、「バッテリー付き」フレームワークとも呼ばれます。これらの機能には、Django 管理インターフェイス、デフォルトのデータベース管理システム (SQLite 3)、その他の開発プロセスの合理化が含まれます。
なぜ他のフレームワークではなく Django なのでしょうか?
- 最初の理由は 急速な開発です。 Django を使用すると、本格的な Web アプリケーションを短時間で作成できます。
- 2 番目の理由は データベースの柔軟性です。 SQLite 3 がデフォルトのデータベースですが、Django を使用すると、PostgreSQL、MySQL などの他のデータベースに簡単に切り替えることができます。
- 3 番目の理由は、組み込みの管理インターフェイスです。これにより、Web サイト管理に関連する管理タスクが簡素化されます。
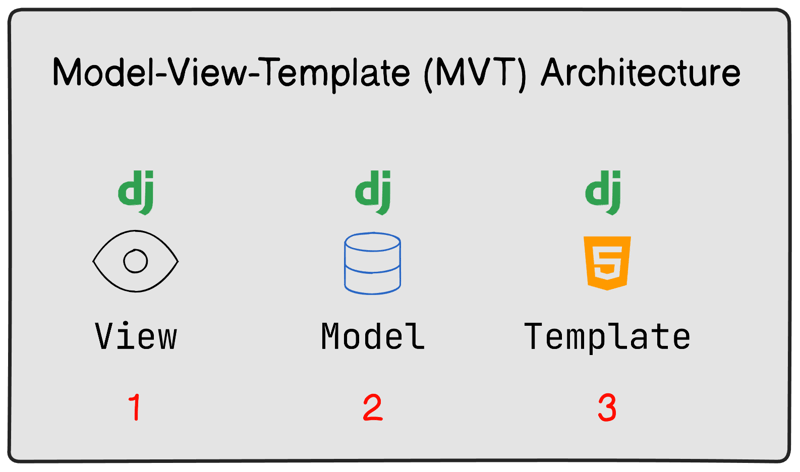
ジャンゴのアーキテクチャ
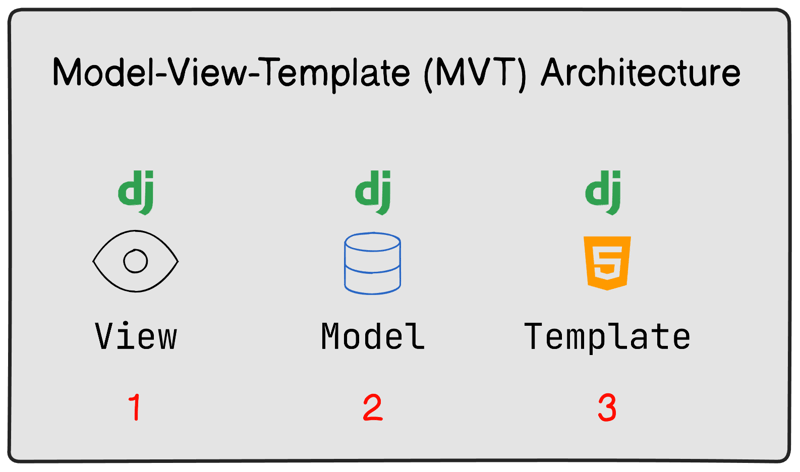
- Django は、Model-View-Template の略である MVT アーキテクチャ に従っており、アプリケーションのロジックを 3 つの異なるコンポーネントに分割します。

- Django の モデル はアプリケーションのデータ構造を表し、基本的にデータベース テーブルのスキーマを定義し、データベースと対話するためのロジックをカプセル化します。
-
View は、HTTP リクエストを受信して HTTP レスポンスを返す単純な Python 関数またはクラスです。受信リクエストの処理、モデルを介したデータベースとの対話、応答でレンダリングされるデータの準備を担当します。
-
Django の Templates は、アプリケーションのユーザー インターフェイスの構造を含む HTML ファイルです。また、プレースホルダーとテンプレート タグも含まれており、Django によってレンダリングされるときに動的コンテンツに置き換えられます。
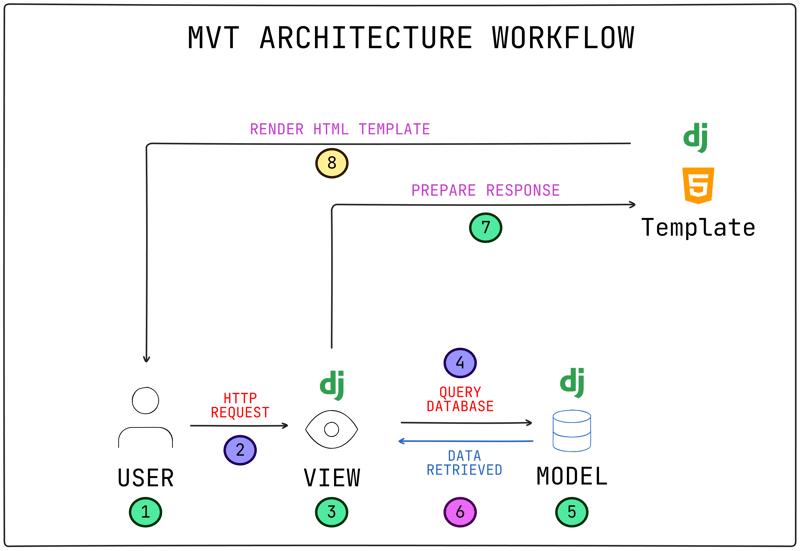
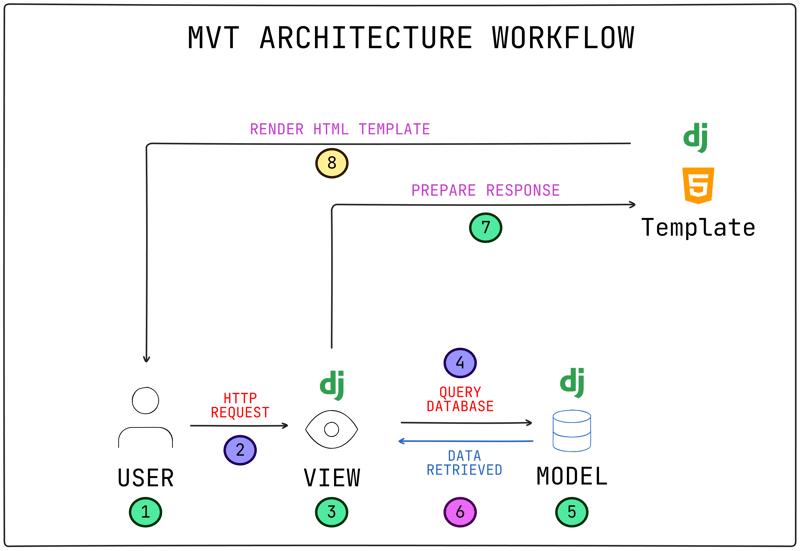
内部作業
- この図は、コア プロジェクトの urls.py がリクエストを各アプリの urls.py に送信する Django の MVT アーキテクチャを示しています。各アプリ内で、views.py はリクエストを処理し、models.py と対話してデータを管理し、テンプレートを使用して応答をレンダリングします。

プロジェクトを開始する前に、プロジェクトに必要なすべての依存関係がシステム全体ではなくプロジェクト環境自体に存在するように、プロジェクトを仮想環境で実行することを常にお勧めします。
Python 仮想環境。
sudo apt install python3-virtualenv
ログイン後にコピー
#virtualenv -p python3 <environment-name>
virtualenv -p python3 ecom
ログイン後にコピー
#source <environment-name>/bin/activate
source ecom/bin/activate
ログイン後にコピー
環境への Django のインストール。
- 作成したPython環境にDjangoをインストールします。
python -m pip install django
#Tip: Type `django-admin` on terminal you will see all the django commands.
django-admin
ログイン後にコピー
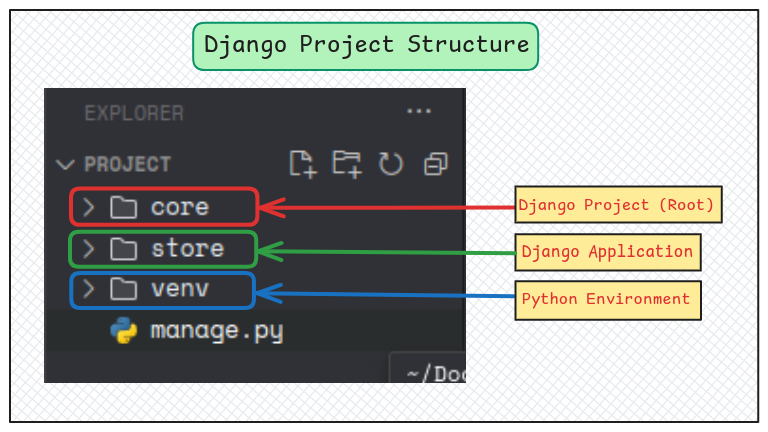
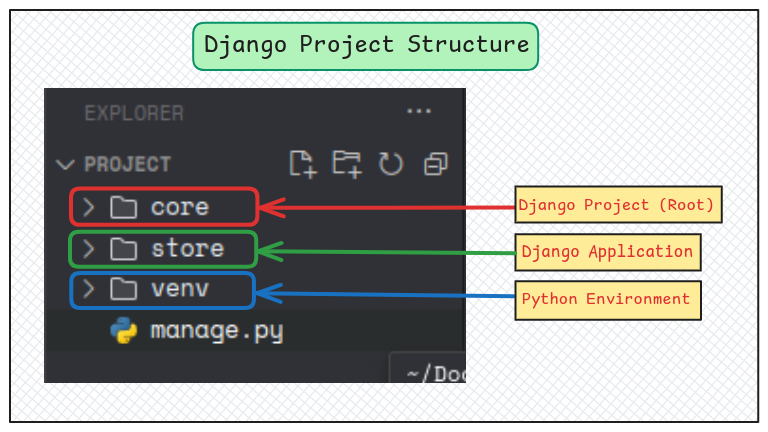
Django プロジェクトとアプリの作成。
Django では、まず プロジェクト を作成し、その中に アプリ を作成します。
#django-admin startproject <project-name>
django-admin startproject core .
ログイン後にコピー
#python manage.py startapp <app-name>
python manage.py startapp store
ログイン後にコピー
#Go to <project-name>/settings.py inside check for Installed_Apps in which write your app name.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#custom-app
'Store'
]
ログイン後にコピー

- core/urls.py に include を追加して、新しい URL を追加できるようにします。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path(' ', include('store.urls')),
]
ログイン後にコピー
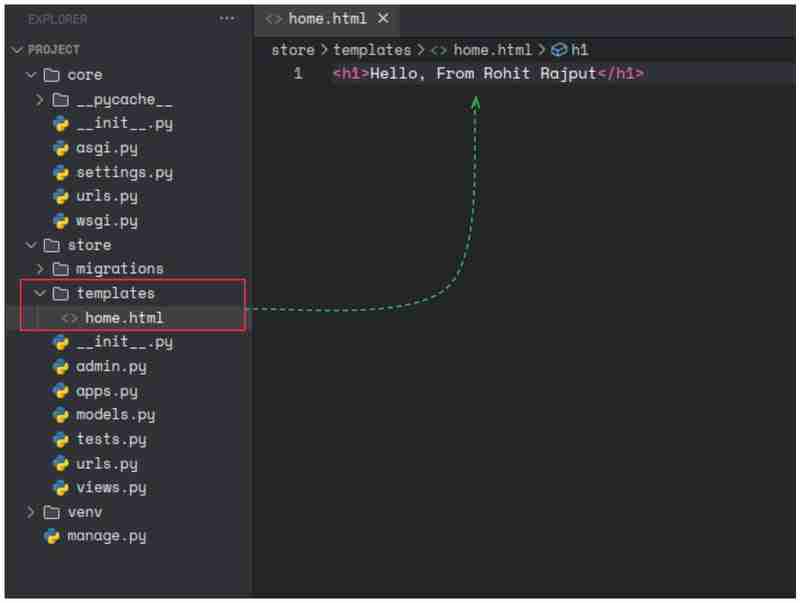
- ここでは、store で、HTML ファイルの形式でユーザーリクエストを処理するために使用される関数を views.py に作成します。
from django.shortcuts import render
def home(request):
return render(request, 'home.html', {})
ログイン後にコピー
-
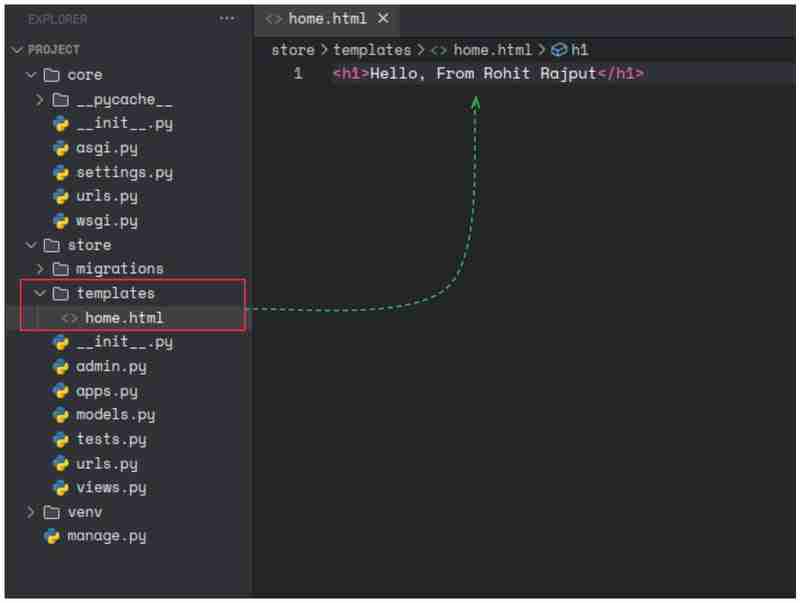
ストア アプリで、HTML ファイルを含むテンプレート フォルダーを作成し、リクエストが正しく処理されることを確認します。

- ストアでは、URL を views.py 内のビュー関数にマップしてリクエストを処理し、レスポンスを返す urls.py を作成します。
from django.urls import path
from . import views
urlpatterns = [
path(' ',views.home, name='home')
]
ログイン後にコピー
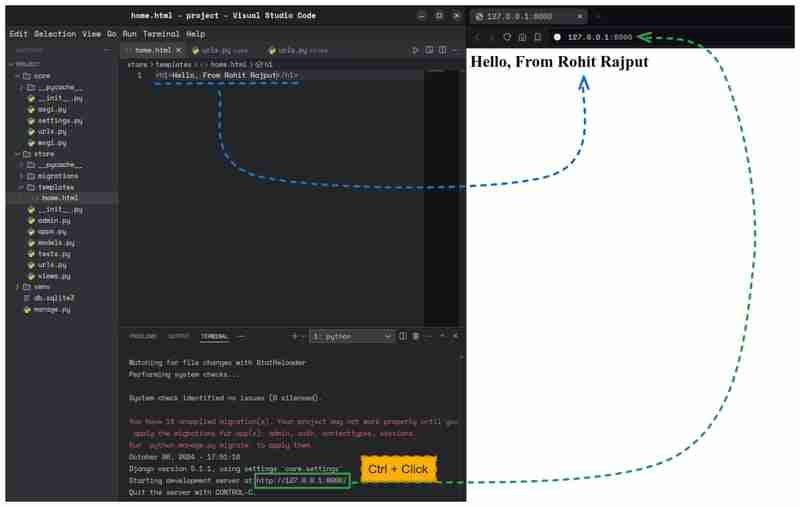
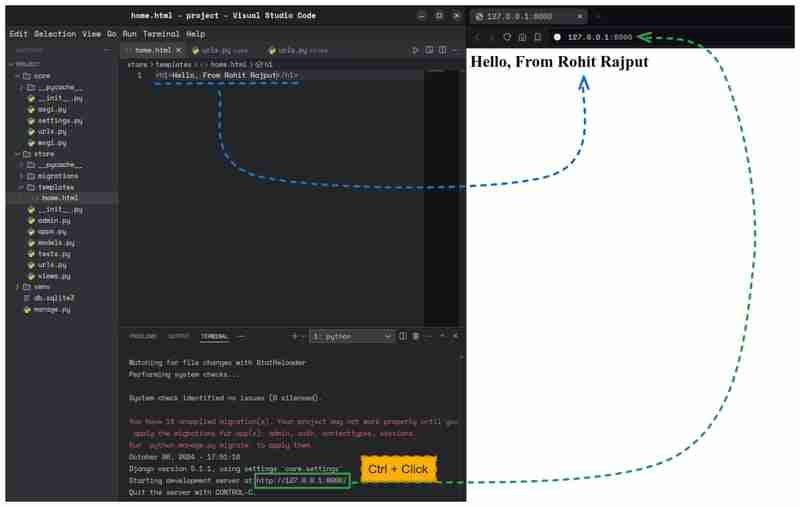
- ターミナルでサーバーを実行して、ポート 8000 で HTML ファイルの出力を確認します。
python manage.py runserver
ログイン後にコピー

私とつながりましょう:
-
LinkedIn :https://www.linkedin.com/in/rohitrajputops/
-
GitHub : https://github.com/rohit-rajput1
-
Twitter : https://twitter.com/rohitrajput31
-
インスタグラム : https://www.instagram.com/rohitrajput_36/
以上がDjango 入門: 基本セットアップと概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。