
React の世界で最も便利で広く使用されている概念の 1 つはデザイン パターンです。デザイン パターンはコードのスケーラビリティを維持し、作成するコンポーネントに追加の意味を与えるのに役立ちます。
さまざまなパターンがありますが、この記事では、柔軟で構成可能なインターフェイスの作成に特に役立つ高度なパターンである 複合コンポーネント について説明します。
複合コンポーネントは React の高度なパターンです。その目標は、コンポーネントのグループ間で状態とロジックを共有できるようにすることで、より柔軟な設計を作成することです。このようにして、親コンポーネントと子コンポーネント間の通信を柔軟な方法で実現できます。
コンポーネントは連携して、将来リファクタリングや理解が困難になる複雑なプロップ ツリーや過度に複雑なロジックを作成することなく、特定の動作を実現します。
このパターンは、複数のコンポーネント レイヤーを介して多数のプロップを渡すプロップのドリル作業を排除するのに役立ちます。プロップドリルは、状態が変更されるたびにすべての子コンポーネントが更新されるため、状態が更新されるたびに不要な再レンダリングが発生する可能性があるため、問題が発生する可能性があります。
複合コンポーネントの例は、選択タグとオプション タグの HTML 構造で見ることができます。

select 要素はインターフェースの状態マネージャーとして機能し、option 要素は select コンポーネントがどのように機能するかを構成します。
この例では、Toggle と Content の 2 つの複合コンポーネントに分割されたモーダルを作成します。モーダルの開閉状態を共有します。
このコンポーネントの作成方法を段階的に見てみましょう:
モーダルの開閉状態を管理するコンテキストを作成することから始めます。

モーダルコンポーネントのベースの作成:

モーダル内に配置されるコンポーネントを取得するために子を使用していることに注目してください。次のように使用したいと思います:

次に、モーダルを開く役割を果たす切り替えコンポーネントを作成する必要があります。

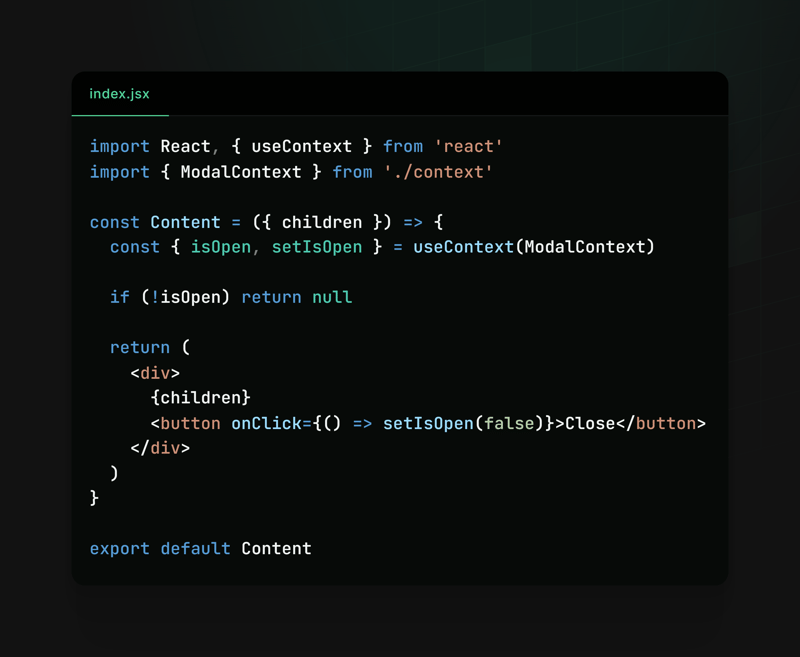
モーダルのコンテンツの表示を担当するコンテンツ コンポーネントも必要です。

最後に、両方のコンポーネントをモーダル コンポーネントに追加でき、準備完了です。 ?

使用法:

結果:

このようにして、モーダルの作成と使用が非常に柔軟で再利用可能になります。 Modal.Toggle はモーダル表示をトリガーする役割を果たし、Modal.Content はモーダル コンテンツを表示する必要があります。
この構造により、開発者はアプリケーションの特定のニーズに応じてモーダルの動作とコンテンツを簡単にカスタマイズでき、コードがよりクリーンでより整理されたものになります。
次のような他のコンテキストでも複合コンポーネントを使用することもできます。
アコーディオンコンポーネント:

メニューコンポーネント:

これらの例はすべて柔軟で順応性があり、開発、拡張性、コンポーネントの使用が容易になります。
閉じるボタンがコンテンツ コンポーネント内に配置されていることに気付きましたが、モーダルの終了を管理する専用のコンポーネントがあると興味深いでしょう。
複合コンポーネント パターンを使用してコンポーネントを作成することがアプリケーションでどのように役立つかを見てきました。また、その実装方法を検討し、このパターンが適用できる例を確認しました。
複合コンポーネントを使用してコンポーネントの作成を自由に探索および実験してみてください。これを賢明に使用し、状況に応じて適用することが理にかなっているかどうかを評価してください。適切に実装されないと、役立つというよりもむしろ障害になる可能性があります。
注: 私はこれと同じコンテンツを、React ユニバースの開発者によって作成された記事をまとめた BR リポジトリである、react4noobs に投稿しました。チェックしてみる価値があります!
以上が複合コンポーネントをマスターする: 柔軟で再利用可能な React コンポーネントを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。