
NodeList と HTMLCollection を詳しく調べ、NodeList と HTMLCollection.
とは何かを調べます。まず、どちらもリスト (コレクション) 内の要素の数を返す length プロパティを持っています。
HTMLCollection はライブです。 getElementsByClassName() または getElementsByTagName() は、指定されたすべての クラス名を持つすべての子要素の配列のようなオブジェクトを表すライブ HTMLCollection を返します。 .
例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
出力 :

基礎となるドキュメントが変更されると、HTMLCollection は自動的に更新されます。
例を書いてみましょう:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
出力 :

出力からわかるように、新しい HTML タグがカード クラスの要素に追加されると、HTMLCollection が更新されます。ライブであるため
querySelectorAll() は、指定されたグループに一致するドキュメントの要素のリストを表す static (非ライブ) NodeList を返します。セレクターの。ただし、childNodes は ライブ NodeList を返します。
例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
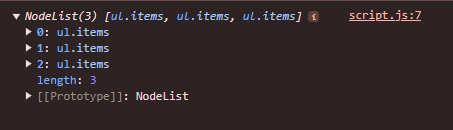
const selected = document.querySelectorAll(".items")
console.log(selected)
出力 :

querySelectorAll() によって返される NodeList は、非ライブであるため、基になるドキュメントに変更が加えられても自動的に更新されません。
例を書いてみましょう:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
出力 :


出力からわかるように、新しい HTML タグがカード クラスの要素に追加されるとブラウザは更新されますが、NodeList がライブではないため、NodeList は更新されません。 .
childNodes によって返される NodeList は、基礎となるドキュメントが変更されると、ライブであるため、自動的に更新されます。
例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
出力 :

出力からわかるように、新しい HTML タグがカード クラスの要素に追加されると、NodeList が更新されます。ライブであるため。
結論として、HTMLCollection は常にライブ コレクションです。 NodeList は、ほとんどの場合、静的コレクションです。
NodeList と HTMLCollection が何であるかを調べました。 NodeList と HTMLCollection が何であるかがわかりました。
以上がNodeList と HTMLCollection : ライブ コレクションと静的コレクションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。