
Web ページをデザインするときに、次のメタ タグ行が追加されます:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
読みやすいテキストを含む Web ページをモバイル画面に表示できるようにするためですが、この行が何を言っているかを注意深く検討したことはありませんでした。今日は時間をかけてテストして記録しました。
Web ページの実際の表示は CSS ピクセル (px) に基づいています。この CSS ピクセルは実際のハードウェア ピクセルではありません。この比率が 2 の場合、これは次のことを意味します。現在のデバイスでは、ピクセルを表すために 2×2 ピクセルが使用されます。この比率により、同じピクセル数の単語が、小さすぎて読み取れなくなることなく、異なるサイズのデバイス上で適切なサイズで表示されます。以下は、さまざまなデバイスまたはさまざまなディスプレイ比率で得られた devicePixelRatio 比率です:
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
同じデバイスであっても、ブラウザが異なると表示がこの比率に基づいて行われ、ピクセルのサイズが示されることがわかります。
いわゆるビューポートは、Web ページの表示に使用できるブラウザ ウィンドウ内の領域を指します。このサイズも手順 1 で取得したピクセルで測定されます。携帯電話などのデバイスにはウィンドウがないため、ビューポートは仮想の仮想ウィンドウです。
ビューポートの設定で最も重要なのは幅で、1 ~ 10000 の範囲で設定できます。Web ページ要素の配置、テキストの折り返しなどに影響します。モバイル デバイスで、ビューポートを画面と同じ幅に設定する場合は、デバイスの実際のピクセル幅を devicePixelRatio で除算してビューポートの幅をピクセル単位で取得するか、それを device-width に直接設定することができます。 Web ページの幅がデバイスの画面の幅と一致するようにシステムが計算します。ビューポートが設定されていない場合、デフォルト値は 980 です。
JavaScript では、次の方法で画面とビューポートの幅をピクセル単位で取得できます。
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
ページを表示するとき、ユーザーはビューポート設定の初期スケールで、ページが最初に読み込まれた後にズーム率 (0.1 ~ 10.0) を設定します。設定されていない場合、ブラウザはデフォルトで、ページの水平方向のコンテンツ全体を表示できる最大の比率に自動的に拡大縮小します。
前に述べたように、ビューポートが設定されていない場合、デフォルトの幅は 980px になります。先ほど見た Google Pixel 8A の Firefox を例にとると、画面の幅は 1080/2.6087 = 414px となり、ブラウザーはWeb ページの水平方向のコンテンツを完全に表示するには、Web ページを 414/ 980 = 42.2% に縮小する必要があるため、フォントが小さすぎて読めなくなります。
必要に応じて、ビューポートで最小スケールを設定して、ユーザーがズームインできる最小ズーム倍率を制限することもできます。デフォルトは 0.1 です。 Web ページの水平方向のコンテンツを完全に表示するための最大ズーム率が、minimum-scale で設定された倍数よりも大きい場合、最小スケールの設定が置き換えられます。つまり、ズーム率は、水平方向のコンテンツが表示されるまでしか下げることができません。ウェブページを表示することができます。また、maximum-scale を設定して最大倍数を制限することもできます。デフォルトは 10 です。または、user-scalable を 1/0 または yes/no に設定することで、ユーザーがズームできるかどうかをさらに制限できます。
JavaScript では、次のように現在のページのズーム率を取得できます:
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
以下では、実際のテストに次の Web ページを使用します:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
コンピューター上の Firefox は次のように表示されます:

ビューポートの幅が現在のブラウザウィンドウの幅646pxになっていることがわかります。ビューポートの設定を削除しても表示結果は変わりません。たとえば、ビューポートの幅をウィンドウよりも意図的に広く設定した場合:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
ビューポートの実際の値には影響しません。つまり、一般的なコンピュータのブラウザでは、ビューポートが設定されているかどうかに違いはありません。
ビューポートが設定されていない場合は、先ほどの HTML コンテンツのビューポート設定をアノテーションに変更します:
<meta name="viewport" content="width=1200, initial-scale="1.0">
携帯電話の Firefox は次のように表示されます:

縮小された部分を拡大すると、次のようになります。

デフォルトのビューポート幅は980であるため、Webページの水平方向のコンテンツを完全に表示するために、Webページの水平方向のコンテンツを表示するために自動的に0.4224倍に縮小されます。この倍数は最小スケールのデフォルト値である 0.1 より大きく、ユーザーが自分で表示を縮小しても、最大 0.4224 倍までしか表示を縮小できません。
ビューポート設定を元に戻す場合:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
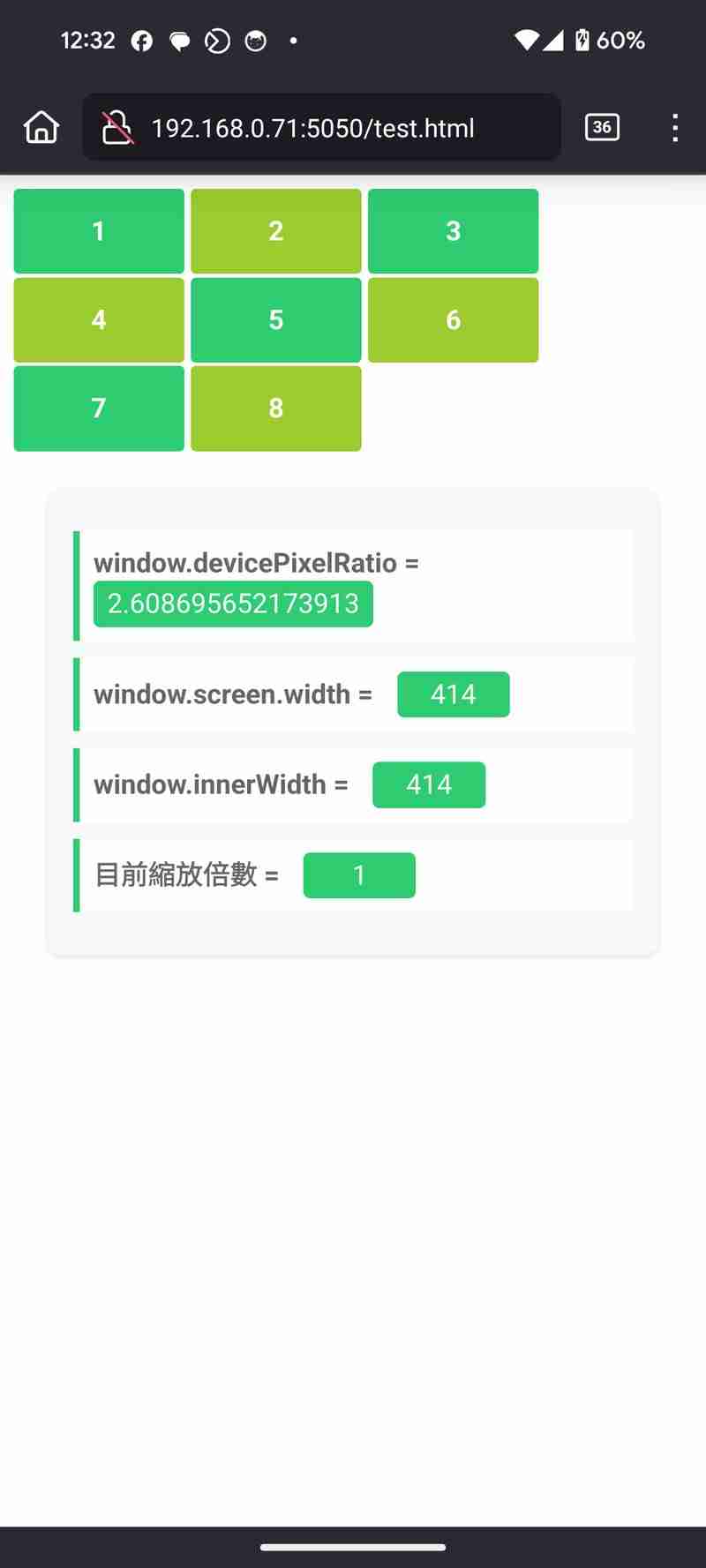
次のような画面が表示されます:

ビューポートの幅 (window.innerWidth) とデバイス画面の幅 (window.screen.width) が同じで、どちらも 414 ピクセルであることがわかります。Web ページはこの幅で表示されます。ズーム倍率は 1 です。 OK 表示された Web ページのコンテンツをはっきりと読みます。これは、Web ページ上に水平方向のコンテンツを表示できる最大ズーム倍率であるため、ユーザーはページを最小 1 倍までしかズームできないデフォルトの最小スケールも置き換えられます。
次のように、デフォルトのズーム係数 1 を維持し、ビューポートの幅を設定しない場合:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
実際の結果は、幅を device-width に設定した場合と同じになります。
ビューポートの幅を意図的に 980 に設定した場合:
<meta name="viewport" content="initial-scale=1.0">
は次のように表示されます:

ビューポートの幅が画面よりも広くなったので、配置時に画面外にはみ出してしまいますが、実際の表示結果からも画面幅が確かに980であることがわかります。
次のように、意図的にビューポートの幅を画面よりも狭く設定した場合:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ブラウザは画面の幅をビューポートの最小幅として使用するため、表示結果は幅を device-width に設定した場合と同じになります。

次のようにビューポートの幅のみを設定し、初期スケールは設定しない場合:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
開始ズーム係数として引き続き 1.0 を使用します。
ズーム率を変更する場合は、Web ページが最初に読み込まれた後に、指定したズーム率を使用できます。次に例を示します。
<meta name="viewport" content="width=1200, initial-scale="1.0">
結果が 3 倍に拡大されて表示されます:

Web ページの元のズーム率が新しく設定されたズーム範囲内にある場合でも、初期スケールは Web ページが初めて読み込まれるときにのみ有効であることに注意してください。 、元のズーム率が維持されます。したがって、新しいプライバシー ページを開いてより正確にテストすることをお勧めします。そうしないと、初期スケールを変更しても表示率が変わらない可能性があります。
ユーザーに Web ページを一定の倍率で表示させるだけの場合は、最小スケールを設定できますが、Web ページのコンテンツが最初から拡大されている場合は、これがより適切です。
Initial-scale を 1 未満に設定することもできます。つまり、表示が縮小されます。ただし、ビューポートの幅が画面の幅よりも小さくなるように比例的に縮小すると、ブラウザーでのみ許可されるルールに違反します。 Web ページの完全な水平方向のコンテンツを表示できる最小サイズに縮小されると、現在設定されているビューポートの幅が自動的に縮小率で除算され、最小倍数に縮小されたときに Web ページが完全な水平方向のコンテンツを維持できるようになります。 。たとえば、0.5 に設定した場合:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
はビューポートの幅を 414/0.5=828px に変更します:

ズームインして詳細データを表示します:

最初にビューポートの幅を十分に広く設定した場合、メタ タグの設定は維持されます。例:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
結果は次のとおりです:

幅が変更されていないことがわかります:

Web ページに画像を配置すると、画像の解像度は px 単位で解釈されるため、devicePixelRatio が 2 のデバイスでは 200×200 の画像が 400×400 の物理ピクセルで表示されます。たとえば、先ほど Web ページの最後に画像を追加しました:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
これは 584×604 サイズの画像です:

Web ページには次のように結果が表示されます:

画像の幅が広いため、画面の境界を超えていることがわかりますが、ページ全体は依然としてビューポートで設定された幅に従って配置されているため、ボックス番号 4 は 2 列目に押し込まれています。この場合、ユーザーが縮小できる係数は、次のように、initial-scale で設定された 1.0 よりも小さく、完全に表示できる画像の幅と同じくらい小さくすることができます。

意図的にビューポートの幅を画像と同じ幅に設定した場合:

以上がHTMLメタタグでのビューポート設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。