
3D CSS 変換による Firefox のギザギザのエッジ: 解決策
CSS 変換後に Chrome でギザギザのエッジが発生する問題と同様に、3D 変換を適用すると Firefox でも同じ問題が発生します。 。ただし、Chrome とは異なり、Firefox は「backface-visibility」を解決済みに設定しても影響を受けません。
次の例のように、Firefox の 3D 変換ではギザギザのエッジがはっきりと現れます: http://jsfiddle.net /78d8K/5/
編集された解決策
貴重なフィードバックを受け取った後、改善された「回避策」が見つかりました:
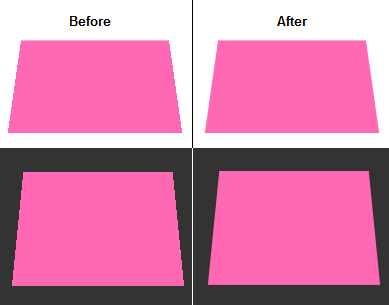
「アウトライン」属性の効果を増幅する:
<code class="css">outline: 1px solid transparent;</code>
この解決策は、Windows 7 用 Firefox 10.0.2 で問題を解決することが確認されています: http://jsfiddle.net /nKhr8/

元の解決策
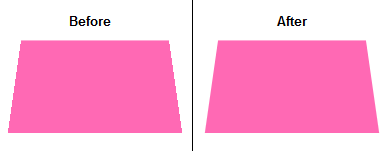
有望ではあるものの適用範囲が限られていた「回避策」は、「境界線」を追加することでした背景と一致する色の属性:
<code class="css">border: 1px solid white;</code>
この「回避策」は、Windows 7 用 Firefox 10.0.2 でテストされ、有効性が実証されました: http://jsfiddle.net/LPEfC/

このソリューションは背景色に依存しており、その有効性はシナリオによって異なる可能性があることに注意することが重要です。
以上が3D CSS 変換を適用した後に Firefox でギザギザのエッジを修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。