
この記事は元々 Rails Designer で公開されたものです
最近、基本的なオートコンプリート機能を追加する必要がありました。ユーザーは、任意のキーと任意の値を使用して設定を追加できます。ただし、事前定義された設定を作成し、それを選択することもできます。

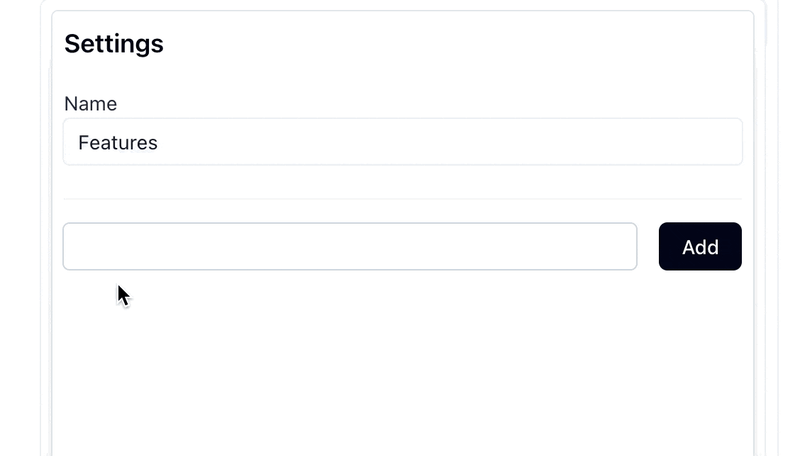
上の gif はそれを十分に説明しています。フィールドには任意の値を入力できますが、事前定義されたスラッグ キーを選択します。
これを見ると、古き良き selectize.js や、より新しく軽量な tom-select などの JavaScript ライブラリを選択するかもしれません (他にもたくさんあります!)。これらには確かにそれぞれのユースケースがありますが、今回の場合は、もっと単純なもので済むと思います (少なくともこの製品のような初期段階では)。
「データリスト」と入力します。リンクからわかるように、サポートはかなり充実しています!
セットアップも非常に簡単です。ほんの一部の HTML。上記の例がどのように行われるかを見てみましょう:
<form action="#" method="post">
<input list="settings" type="text">
<datalist id="settings">
<option value="slug"></option>
<option value="description"></option>
<option value="author"></option>
</datalist>
</form>
それだけです。 「オートコンプリート」を追加する入力フィールドに、datalist 要素の id と一致するリスト属性を追加します。次に、データリストに、オートコンプリートに表示するオプションを追加します。
そして、ブーム、これで完了です! ?
datalist の使用方法はわかりました。データリストを使用できるかどうか、使用したいかどうかを判断できるように、長所と短所を知ることが重要です。
長所
短所
これは HTML 機能の 1 つであり、正しく使用すると、より迅速な出荷に役立ちます。さらにスタイルが必要な場合、またはある時点で要素の大きなリストが必要な場合は、いつでもカスタム ソリューションを選択できます。
以上がDatalist を使用した JavaScript を使用しない基本的なオートコンプリートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。