
電子メール通知は、最新の Web アプリケーションにとって非常に重要です。このガイドでは、Express.js と Gmail の OAuth2 認証を使用して、安全な電子メール通知サービスを構築します。当社のサービスは Webhook リクエストを受け入れ、受信データに基づいて電子メールを自動的に送信します。
次のような Express サーバーを作成します。
まず、必要なパッケージをインストールします。
npm install express body-parser nodemailer googleapis dotenv
資格情報を使用して .env ファイルを作成します:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
私のように、これらの認証情報の設定で問題が発生した場合は、以下の手順に従ってください...
ステップ 1: 新しい Google Cloud プロジェクトを作成します:
a. https://console.cloud.google.com/
に移動します。
b.ページの上部にあるプロジェクトのドロップダウンをクリックします
c. 「新しいプロジェクト」をクリックします
d.プロジェクト名を入力し、「作成」をクリックします

ステップ 2: Gmail API を有効にする:
a.左側のサイドバーで、[API とサービス] > [API] に移動します。 「図書館」
b. 「Gmail API」を検索
c. 「Gmail API」をクリックし、「有効にする」をクリックします

ステップ 3: OAuth 同意画面を構成します:
a. [API とサービス] > [API とサービス] に移動します。 「OAuth同意画面」
b.ユーザータイプとして「外部」を選択し、「作成」をクリックします
c.必須フィールドに入力します:
- アプリ名: [あなたのアプリ名]
- ユーザーサポートメールアドレス: [あなたのメールアドレス]
- 開発者の連絡先情報: [あなたのメールアドレス]
d. 「保存して続行」をクリックします
e. [スコープ] ページで、[スコープの追加または削除] をクリックします
f. 「https://mail.google.com/」スコープを見つけて選択します
g. 「更新」をクリックし、「保存して続行」をクリックします
h. 「ユーザーのテスト」ページで、「ユーザーの追加」をクリックします
私。 Gmail アドレスを追加し、[保存して続行] をクリックします
j.概要を確認し、[ダッシュボードに戻る] をクリックします
ステップ 4: OAuth2 資格情報を作成します:
a. [API とサービス] > [API とサービス] に移動します。 「資格情報」
b. 「資格情報の作成」をクリックします。 「OAuth クライアント ID」
c.アプリケーションの種類として「Web アプリケーション」を選択します
d.名前: [あなたのアプリ名]
e.承認された JavaScript オリジン: サーバーのドメインを追加します (例: ローカル開発の場合は http://localhost:3000)

f.承認されたリダイレクト URI:
- 追加: https://developers.google.com/oauthplayground
- サーバーのコールバック URL がある場合は追加します (例: http://localhost:3000/auth/google/callback)
g. 「作成」をクリックします
h.ポップアップにクライアント ID とクライアント シークレットが表示されます。これらを安全に保存してください。
ステップ 5: 新しいリフレッシュ トークンを取得します:
a. https://developers.google.com/oauthplayground/

b.右上隅にある歯車アイコン(設定のような)をクリックします
c. 「独自の OAuth 資格情報を使用する」チェックボックスをクリックします
d.新しいクライアント ID とクライアント シークレットを入力してください
e.設定を閉じます
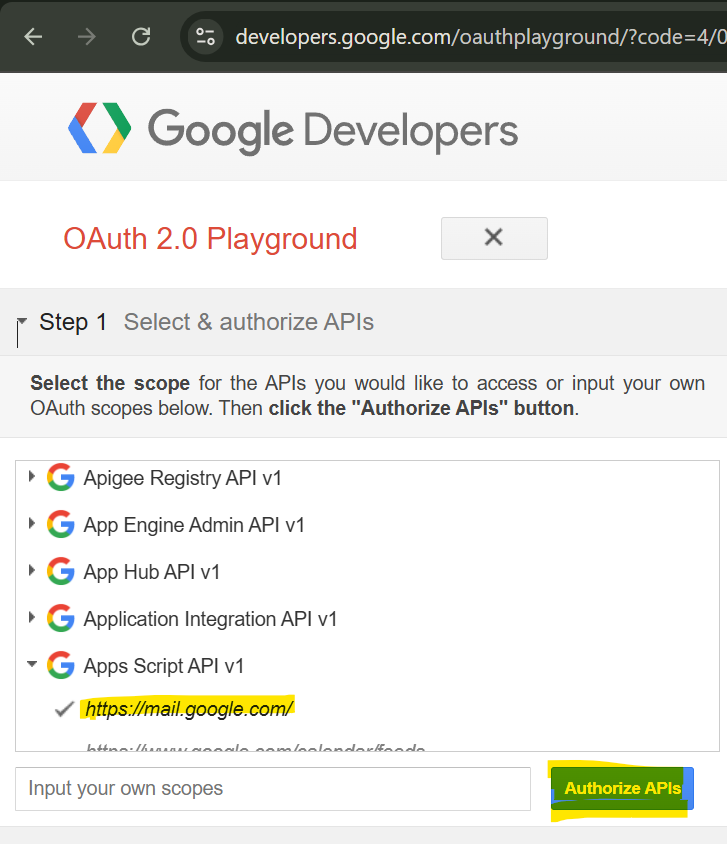
f.左側のサイドバーで、「Gmail API v1」を見つけます
g. https://mail.google.com/
を選択します
h. 「API を承認」をクリックします
私。 Google アカウントを選択し、要求された権限を付与します
j.次の画面で、「認証コードをトークンに交換」をクリックします
k.応答から「リフレッシュ トークン」をコピーします
このプロセス中または電子メール機能のテスト中に問題が発生した場合は、発生した具体的なエラー メッセージや動作をコメントに記入してください。
実装を段階的に見てみましょう:
npm install express body-parser nodemailer googleapis dotenv
このセクションでは、Express サーバーをセットアップし、必要な依存関係をインポートします。 body-parser を使用して JSON リクエストを解析し、dotenv を使用して環境変数を管理します。
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Google の認証ライブラリを使用して OAuth2 クライアントを作成します。これは、Gmail の API を使用してトークンの更新と認証を処理します。
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
この機能:
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Webhook エンドポイント:
curl または Postman を使用して Webhook をテストします:
npm install express body-parser nodemailer googleapis dotenv
一般的な問題と解決策:
これで、OAuth2 で認証された安全な電子メール通知システムが完成しました。この実装は、セキュリティと信頼性を維持しながら、より複雑な通知システムを構築するための強固な基盤を提供します。
この投稿が電子メール サービスの設定に役立つことを願っています。
コーディングを楽しんでください! ?
以上がプロフェッショナルな電子メール サービスを構築する: Gmail OAuth Express Webhookの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。