
この記事では、機械学習モデルの作成とデプロイ、および React アプリケーションとの統合について簡単に説明します。
私たちが使用するテクノロジーの概要は次のとおりです
Hugging Face は、機械学習モデルをホストし、利用可能なモデルのいずれかでそれらを使用するためのスペースを作成できるプラットフォームです。
Gradio は、機械学習モデルと対話したりデモしたりするためのユーザー インターフェイスを構築できるプラットフォームです。
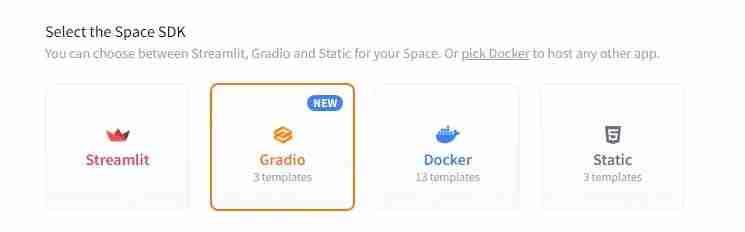
ここで顔を抱きしめるスペースを作ることから始めましょう。スペースの名前を選択し、Spaces SDK で Gradio
を選択します
他のオプションはデフォルトのままにして、スペースの作成に進むことができます。作成したスペースをマシンにクローンし、次の内容で app.py を作成します
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
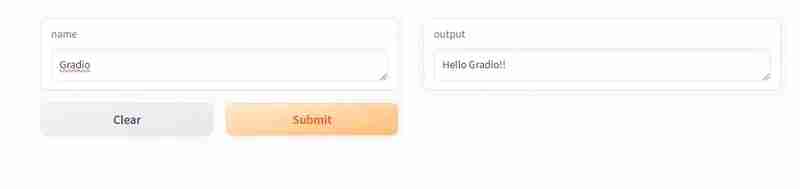
これらが完了したら、変更をコミットしてスペースにプッシュします。ハグフェイスはこれを自動的に構築し、このようにアプリの gradio インターフェースを表示します

これで、基本的なインターフェイスを備えた gradio アプリを構築し、ハグフェイス スペースでホストしました。次のセクションでアプリの機能の拡張を見てみましょう。
注: ハグフェイススペースに変更をプッシュするには、ここで書き込みトークンを作成する必要があります
fast.ai を使用して、指定された画像が猫かどうかを予測する簡単な分類を作成します。
まず、トレーニング画像データセットのパスを取得しましょう。 fast.ai はすでに多くのデータセットを提供しているので、その中から 1 つを使用します。モデルをトレーニングしてエクスポートする手順は次のとおりです
# Read the dataset from fastai
path = untar_data(URLs.PETS)/'images'
dls = ImageDataLoaders.from_name_func(
path,get_image_files(path), valid_pct=0.2, seed=42,
label_func=is_cat, item_tfms=Resize(224))
# Train the model with vision_learner
learn = vision_learner(dls, resnet34, metrics=error_rate)
learn.fine_tune(1)
# Export the model
learn.path = Path('.')
learn.export(
'cats_classifier.pkl')
これを実行すると、同じディレクトリにモデル ファイルが生成されるはずです。これを予測に使用できます。
model = load_learner('cats_classifier.pkl')
def predict(image):
img = PILImage.create(image)
_,_,probs = model.predict(img)
return {'Not a Cat':float("{:.2f}".format(probs[0].item())),
'Cat':float("{:.2f}".format(probs[1].item()))}
次に、上記の予測メソッドを使用して gradio を起動します
demo = gr.Interface(fn=predict, inputs=gr.Image(), outputs='label') demo.launch()
アクションの変更を確認するには、変更をハグフェイスにプッシュします。
注: 生成されたモデルのサイズが大きくなるため、変更を追跡するには Git LFS を使用する必要があります
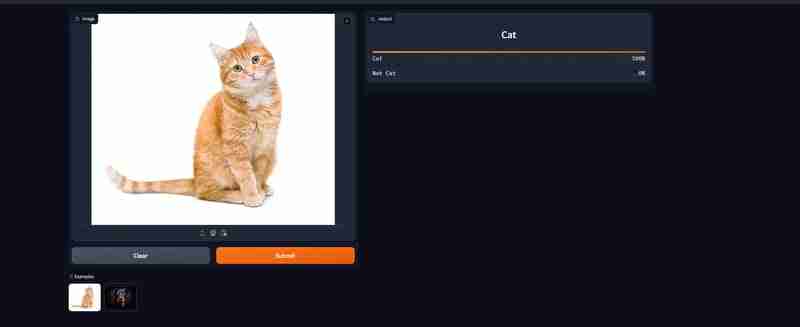
その後、任意の画像をアップロードして、それが猫かどうかを確認できるはずです

gradio を使用する利点の 1 つは、モデルにアクセスするための API が提供されることです。 React と統合する方法を検討します。
ハグフェイスでデプロイされたモデルを一番下までスクロールすると、「API 経由で使用」というボタンが表示され、API に接続するための詳細が表示されます。 @gradio/client パッケージを使用して API に接続します。モデルに接続して結果を取得するサンプルコードは次のとおりです
import { Client } from "@gradio/client";
const response_0 = await fetch("https://raw.githubusercontent.com/gradio-app/gradio/main/test/test_files/bus.png");
const exampleImage = await response_0.blob();
const client = await Client.connect("ganesh1410/basic-classifier");
const result = await client.predict("/predict", {
image: exampleImage,
});
// This should have the label and confidences
console.log(result.data);
ここでモデルの動作を確認できます

ここにすべてのコードとデモへのリンクがあります
以上がハグフェイススペースと Gradio を React アプリケーションと統合するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。