
Playwright は、フレームワークに依存しないウェブアプリ用のエンドツーエンド テスト (E2E または統合テストとも呼ばれます) ツールです。 Playwright は優れた開発経験を持っており、優れた変更耐性のあるテストを簡単に作成できます。
Playwright をセットアップするには、次のコマンドを実行します:
npm init playwright@latest
ターミナルのセットアップ ウィザードのガイドが表示されます。 「エンドツーエンド テストをどこに配置しますか?」 というプロンプトが表示されたら、(以前のチュートリアルで推奨されているように) src/tests に設定できます。

package.json に、Playwright テストを実行するための次の 2 つのスクリプトを追加します。

これにより、開発環境と CI 環境の両方でテストを実行できます。
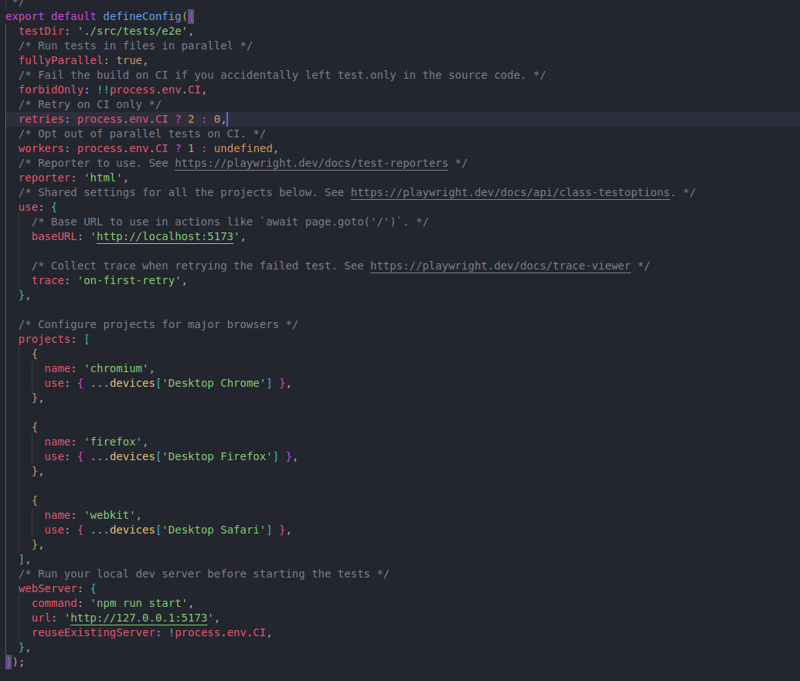
playwright.config.ts ファイルは次のように構成する必要があります:

これまでのところ、MSW は Node.js 環境で API 応答をモックするためにセットアップされています。ただし、Playwright はテストに実際のブラウザを使用するため、ブラウザ環境で動作するように MSW を構成する必要があります。
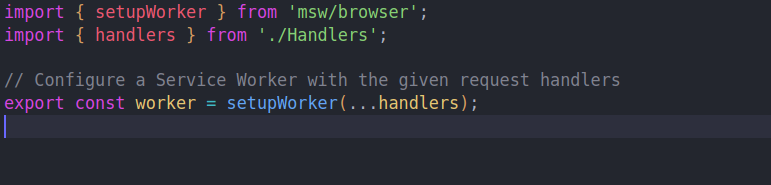
ブラウザベースのテスト用に MSW Service Worker を登録する新しい JavaScript モジュールを作成します。

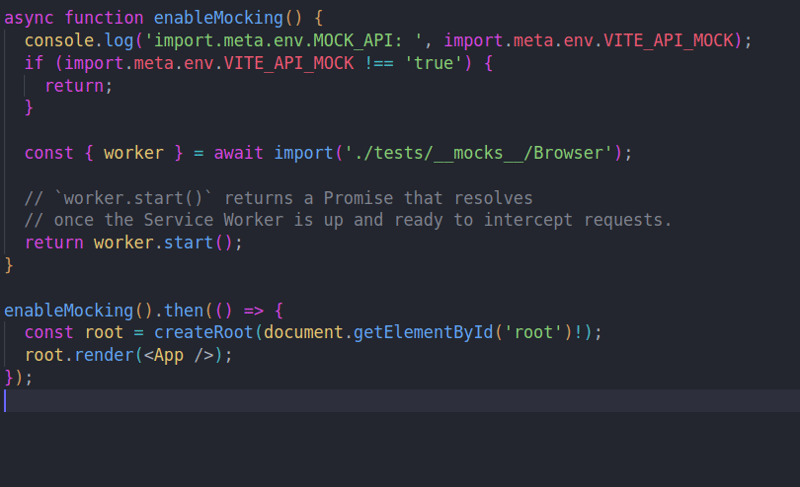
アプリが開発モードで実行されているときに MSW ワーカーを開始するには、アプリのルート モジュール (例: src/main.tsx) に次のコードを追加します。

.env ファイルに VITE_API_MOCK 環境変数を設定してください:
VITE_API_MOCK="true"
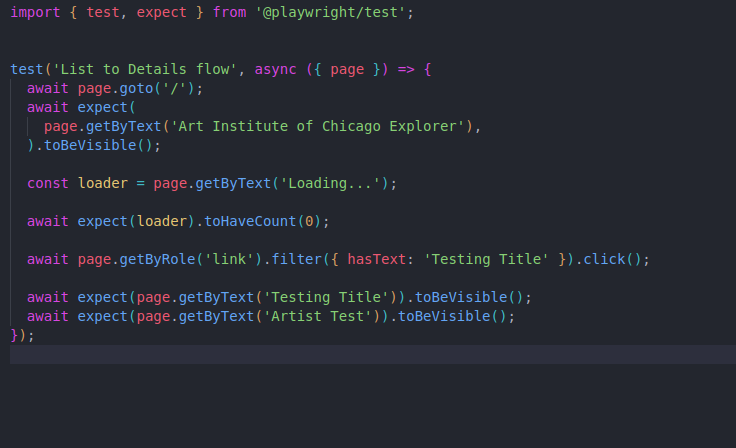
これで、アプリ内のフローの E2E テストを作成できるようになりました。 Playwright テストの例を次に示します:

E2E テストを実行するには、次のコマンドを使用します:
npm run test:e2e:ci
これにより、CI モードでテストが実行され、自動パイプラインに役立ちます。
以上がVite と TS を使用した React プロジェクトで Vitest、MSW、Playwright を構成する - パート 3の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。