
Streamlit は、データ サイエンス と 機械学習 用の Web アプリケーション を作成できる強力なオープンソース フレームワークです。数行の Python コード。
シンプルで直感的で、フロントエンドの経験は必要ありません。そのため、機械学習モデルを迅速に展開したい初心者と経験豊富な開発者の両方にとって優れたツールです。
このブログでは、RandomForestClassifier で Iris データセット を使用して、基本的な Streamlit アプリと 機械学習プロジェクトを構築するための段階的なプロセスを説明します。 .
プロジェクトに入る前に、フレームワークに慣れるために、Streamlit の基本的な機能をいくつか見てみましょう。次のコマンドを使用して Streamlit をインストールできます:
pip install streamlit
インストールしたら、Python ファイル (app.py など) を作成し、以下を使用して実行することで、最初の Streamlit アプリを開始できます。
streamlit run app.py
それでは、Streamlit の中核となる機能を見ていきましょう:
1.タイトルの書き込みとテキストの表示
import streamlit as st
# Writing a title
st.title("Hello World")
# Display simple text
st.write("Displaying a simple text")

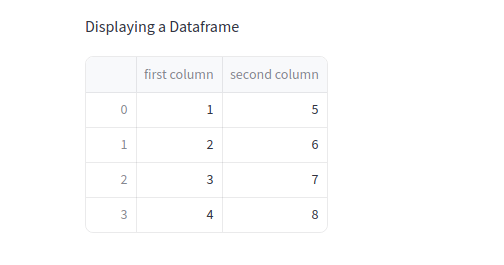
2. DataFrame の表示
import pandas as pd
# Creating a DataFrame
df = pd.DataFrame({
"first column": [1, 2, 3, 4],
"second column": [5, 6, 7, 8]
})
# Display the DataFrame
st.write("Displaying a DataFrame")
st.write(df)

3.グラフによるデータの視覚化
import numpy as np
# Generating random data
chart_data = pd.DataFrame(
np.random.randn(20, 4), columns=['a', 'b', 'c', 'd']
)
# Display the line chart
st.line_chart(chart_data)

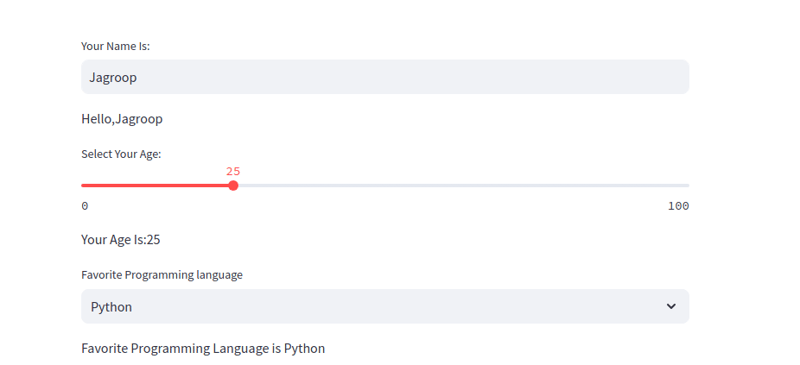
4.ユーザーインタラクション: テキスト入力、スライダー、選択ボックス
Streamlit は、ユーザー入力に基づいて動的に更新されるテキスト入力、スライダー、選択ボックスなどのインタラクティブなウィジェットを有効にします。
# Text input
name = st.text_input("Your Name Is:")
if name:
st.write(f'Hello, {name}')
# Slider
age = st.slider("Select Your Age:", 0, 100, 25)
if age:
st.write(f'Your Age Is: {age}')
# Select Box
choices = ["Python", "Java", "Javascript"]
lang = st.selectbox('Favorite Programming Language', choices)
if lang:
st.write(f'Favorite Programming Language is {lang}')

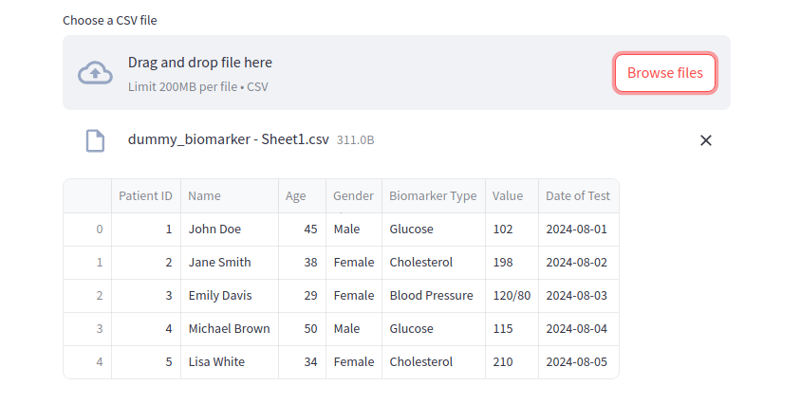
5.ファイルのアップロード
ユーザーがファイルをアップロードし、Streamlit アプリでそのコンテンツを動的に表示できるようにすることができます:
# File uploader for CSV files
file = st.file_uploader('Choose a CSV file', 'csv')
if file:
data = pd.read_csv(file)
st.write(data)

基本については理解できたので、機械学習プロジェクトの作成に移りましょう。有名な Iris データセットを使用し、scikit-learn の RandomForestClassifier を使用して単純な分類 モデル を構築します。
プロジェクトの構造:
1.必要な依存関係をインストールします
まず、必要なライブラリをインストールしましょう:
pip install streamlit scikit-learn numpy pandas
2.ライブラリのインポートとデータのロード
必要なライブラリをインポートして、Iris データセットをロードしましょう:
import streamlit as st
import pandas as pd
from sklearn.datasets import load_iris
from sklearn.ensemble import RandomForestClassifier
# Cache data for efficient loading
@st.cache_data
def load_data():
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["species"] = iris.target
return df, iris.target_names
df, target_name = load_data()
3.機械学習モデルをトレーニングする
データを取得したら、RandomForestClassifier をトレーニングして、その特徴に基づいて花の種類を予測します。
# Train RandomForestClassifier model = RandomForestClassifier() model.fit(df.iloc[:, :-1], df["species"])
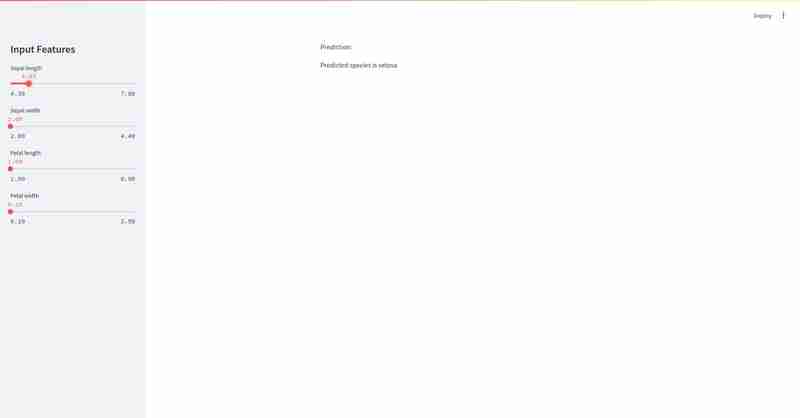
4.入力インターフェースの作成
次に、サイドバーにスライダーを作成して、ユーザーが予測を行うための特徴を入力できるようにします。
# Sidebar for user input
st.sidebar.title("Input Features")
sepal_length = st.sidebar.slider("Sepal length", float(df['sepal length (cm)'].min()), float(df['sepal length (cm)'].max()))
sepal_width = st.sidebar.slider("Sepal width", float(df['sepal width (cm)'].min()), float(df['sepal width (cm)'].max()))
petal_length = st.sidebar.slider("Petal length", float(df['petal length (cm)'].min()), float(df['petal length (cm)'].max()))
petal_width = st.sidebar.slider("Petal width", float(df['petal width (cm)'].min()), float(df['petal width (cm)'].max()))
5.種の予測
ユーザー入力を取得した後、トレーニングされたモデルを使用して予測を行います:
# Prepare the input data
input_data = [[sepal_length, sepal_width, petal_length, petal_width]]
# Prediction
prediction = model.predict(input_data)
prediction_species = target_name[prediction[0]]
# Display the prediction
st.write("Prediction:")
st.write(f'Predicted species is {prediction_species}')
これは次のようになります:


最後に、Streamlit により、最小限の労力で機械学習 Web インターフェイスの作成とデプロイが驚くほど簡単になります。 ?わずか数行のコードで、インタラクティブなアプリを構築できました。ユーザーが特徴を入力して花の種類を予測できるようにするものですか?機械学習モデルを使用します。 ??
コーディングを楽しんでください! ?
以上がStreamlit: ML アプリ作成のための魔法の杖の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。