
このブログ投稿では、React と TailwindCSS を使用してシンプルな Todo List アプリケーションを構築するプロセスを説明します。このプロジェクトは、状態管理のために React を深く掘り下げ、ユーティリティファーストの CSS フレームワークである TailwindCSS を使用してコンポーネントをスタイル設定する方法を学びたい初心者に最適です。
このプロジェクトの目標は、ユーザーが次のことができる基本的な Todo リストを作成することです。
新しいタスクを追加します。
タスクの完了と未完了を切り替えます。
不要になったタスクを削除します。
React の状態管理機能を活用し、TailwindCSS を使用してすべてのスタイルを設定します。
まず、create-react-app を使用して React プロジェクトをセットアップし、TailwindCSS をインストールします。
npx create-react-app todo-list cd todo-list
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
@tailwind base; @tailwind components; @tailwind utilities;
TailwindCSS が React アプリに完全に統合されました!
次に、ユーザーがタスクを追加、削除、切り替えできる Todo リスト コンポーネントを作成しましょう。
TodoList.js コンポーネントのコア構造は次のとおりです:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
TodoList コンポーネントの準備ができたら、それをメインの App.js ファイルに統合します。その方法は次のとおりです:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
実行方法:
npm start
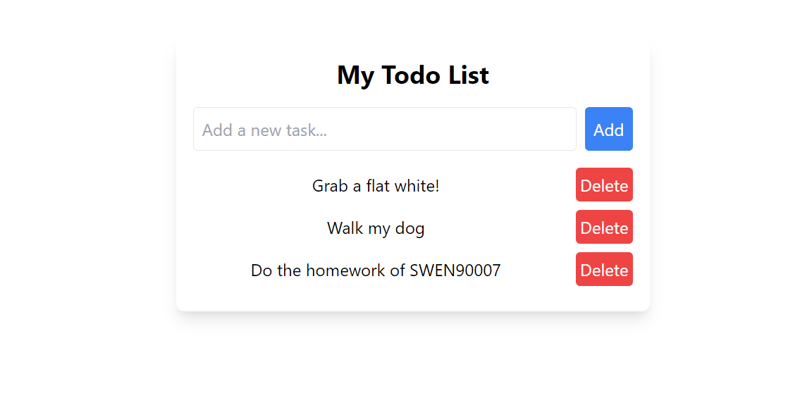
Todo リスト ページの基本的なレイアウトは次のようになります。

Todo を入力します:

「追加」ボタンをクリックして Todo を追加します:

完了したタスクを切り替えます:

「削除」ボタンをクリックして、不要になったタスクを削除します。

React と TailwindCSS を使用してこの Todo リストを構築することは、React のようなコンポーネントベースのライブラリとユーティリティファーストの CSS フレームワークを組み合わせる能力を実証するのに役立ちました。 React の状態管理を Tailwind のシンプルで直感的なスタイルと組み合わせることで、応答性の高いインタラクティブなアプリケーションを迅速に作成することができました。
次の方法でこのアプリの機能強化を続けることができます:
タスクを localStorage に保存し、ページを更新する間にタスクが保存されるようにします。
タスクに期日または優先度レベルを追加します。
より複雑なスタイルとアニメーションを使用してデザインを拡張します。
読んでいただきありがとうございます!このプロジェクトが、React と TailwindCSS をさらに探索するきっかけになってくれれば幸いです。
以上がReact と Tailwind CSS を使用した簡単な Todo リスト アプリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。