
CSS には、あまり知られていないが便利な機能がいくつかあります。そのうちのいくつかを検討します。
このプロパティが親要素の下の子要素ごとに設定されている場合、画面を高速スクロールするときに、トラックパッドまたはタッチ スクリーンで高速スクロール中に次の要素が通過するのを防ぎます。
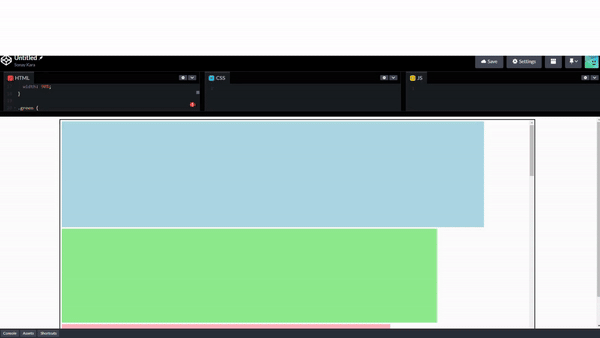
GIF :

例:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
margin: auto;
border: solid black 2px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.blue {
background-color: lightblue;
width: 90%;
}
.green {
background-color: lightgreen;
width: 80%;
}
.pink {
background-color: lightpink;
width: 70%;
}
#container > div{
margin: 5px;
scroll-snap-align: center;
scroll-snap-stop: always;
aspect-ratio: 4/1;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="pink"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
</div>
</body>
</html>
値:
通常 : デフォルト値です。スクロールはデフォルトの動作
常に: タッチパッドまたはタッチ スクリーンで高速スワイプ後、スクロールが停止し、次の要素がフォーカスされます。
スライダーを水平にドラッグして放すと、効果が表示されます。
この効果は、ボックスをクリックし、左右の矢印キーを使用して移動すると発生します
GIF :

例:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
overflow-x: scroll;
overflow-y: hidden;
margin: auto;
white-space: nowrap;
scroll-snap-type: x mandatory;
border: solid black 2px;
}
.blue {
background-color: lightblue;
aspect-ratio: 1/2;
height: 95%;
}
.green {
background-color: lightgreen;
height: 50%;
aspect-ratio: 2/1;
}
.blue, .green {
display: inline-block;
scroll-snap-align: center;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
</body>
</html>
値:
なし : これはデフォルト値です
X : 効果は X 軸に設定されます
Y : 効果は Y 軸に設定されます
両方 : 効果は x 軸と y 軸に設定されます
必須 : スクロール終了後、スクロールは自動的にキャプチャポイントに移動します
place-items プロパティに設定された値は、align-items プロパティと justify-items プロパティの両方に適用されます。
例:

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 60%;
aspect-ratio: 3/2;
border: solid black 1px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
place-items: center;
}
.container > div {
width: 50%;
aspect-ratio: 2;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
値:
開始 : グリッド セルの先頭に項目を配置します
End : 項目をグリッド セルの末尾に配置します
中央: 項目をグリッド セルの中央に配置します
要素またはその親に適用されるすべてのプロパティを初期値に変更します
例 :

<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: small;
color : red
}
}
.a{
background-color: yellow;
color: red;
all: unset;
}
</style>
</head>
<body>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
値 :
ユーザーがテキストを選択できないようにします
例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<div>The text of this div element cannot be selected.</div>
</body>
</html>
テキスト入力フィールドのカーソル (キャレット) の色を変更します。
<!DOCTYPE html>
<html>
<head>
<style>
.a {
caret-color: blue;
}
</style>
</head>
<body>
<input class="a" value="bulue">
</body>
</html>
text-decoration-skip-ink CSS プロパティは、線や下線の上にグリフを渡すときに上線と下線をどのように描画するかを指定します。
値 :
例:

text-decoration-skip-ink: none;
例 :

text-decoration-skip-ink: auto;
pointer-events プロパティは、要素が ポインター イベント に反応するかどうかを定義します。
例 :
<!DOCTYPE html>
<html>
<head>
<style>
.a {
pointer-events: none;
}
.b {
pointer-events: auto;
}
</style>
</head>
<body>
<div class="a"><a href="https://www.gogle.com">Google</a></div>
<div class="b"> <a href="https://www.google.com">Google</a></div>
</body>
</html>
値:
なし : デフォルト
自動: 要素はポインター イベントに反応しません
CSS のあまり知られていない機能を調べました。あなたのアプリケーションに役立つ機能を学びました。
以上があまり知られていないが便利な CSS の機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。