
AWS (アマゾン ウェブ サービス) Elastic Beanstalk、Docker、CI/CD パイプラインと AWS Code Build、Code Deploy、GitLab を活用すると、Next.js ウェブ アプリケーションを本番環境にデプロイすることが合理化され、効率的になります。このガイドでは、アプリが堅牢でスケーラブルで、保守が容易であることを保証するための最新のデプロイメント パイプラインのセットアップ手順を説明します。
展開プロセスに入る前に、次のものが揃っていることを確認してください。
AWS 内に Elastic Beanstalk 環境を作成する権限を持つ AWS ルート アカウントまたは IAM アカウント
ローカルマシンにインストールされた Docker
Next.js アプリのリポジトリを持つ GitLab または GitHub アカウント
デプロイの準備ができた Next.js プロジェクト

アプリケーション名を入力し、「作成」をクリックします。
アプリケーションを作成したら、新しい環境を作成します。 「新しい環境の作成」をクリックします。




AWS Code Pipeline を通じて独自のコードをデプロイするため、アプリケーション コードで [サンプル アプリケーション] を選択します。
プリセットではデフォルトのままにすることができますが、実稼働アプリケーションでは高可用性インスタンスを使用することをお勧めします。プリセットを選択したら、「次へ」をクリックします。
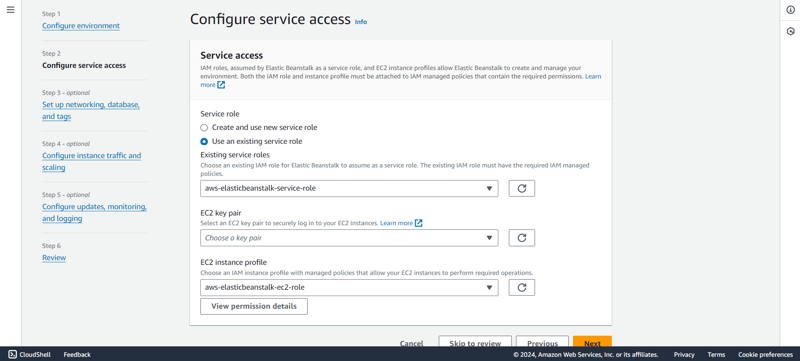
既存のサービス ロールを作成するか、使用します。 EC2 インスタンスの作成を続行する前に、Elastic Beanstalk サービス ロールと EC2 サービス ロールをセットアップすることが重要です。
ただし、ターミナルから EC2 インスタンスに SSH 接続する場合は、EC2 キー ペアを追加し、必要な操作を実行するために EC2 インスタンス プロファイルを作成します。



データベースを構成する必要がないため、「次へ」をクリックして次のステップに進むことができます。
ルート ボリュームには、汎用 SSD を選択します。
ここで、セキュリティ グループから、既存のセキュリティ グループから選択するか、そのままにしておくことができます。EC2 インスタンスのセットアップ中に、Elastic Beanstalk がセキュリティ グループを作成します。
運用目的でデプロイする場合は、自動スケーリングを設定し、Elastic Beanstalk がトラフィックを処理するために作成するインスタンスのタイプを選択することを常にお勧めします。 t3ファミリーと一緒に行きます。

Click on Next.
In health reporting, we will go with the Basic reporting, but feel free to choose from the available options based on the type of report you need.
We will also uncheck the Managed platform updates as it is not required for the demo website.
Keep rest of the settings as it is and click on Next.
Finally, review your changes and click on Submit.
Elastic Beanstalk will launch your environment, and it will take some time.


npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
If you already have your existing code ready you may skip to the next part
cd nextjs-blog
Then, run the following command:
npm run dev
This starts your Next.js app’s "development server" (more on this later) on port 3000.
Let's check to see if it is working. Open http://localhost:3000 in your browser.
Now it is time to create a Dockerfile within the application.
Create a file named Dockerfile in the root of your application and add the following code:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
docker build -t testapp .

Once the build is successful, then run the application with the command below:
docker run -p 3000:3000 testapp
version: 0.2
artifacts:
type: zip
files:
- '**/*'
Log in to the AWS Management Console, navigate to Code Pipeline, and click on create pipeline.
Enter a valid Pipeline name and choose the execution mode for the pipeline. In our case, we will select Queued (Pipeline type V2 required).
Create a new service role if it does not already exist or select from existing service role and click Next.

From the source provider select where you have your artifacts stored. We will select "Gitlab".
From the connection list, select an existing connection or create a new connection.

Once the connection is successful, then select the Repository name and the branch from which the code will be used.
For trigger type, we will choose No filter and click on Next.




[コード パイプラインの続行] をクリックすると、ウィンドウが自動的に閉じて、コード パイプライン画面に戻ります。
ビルド タイプを単一ビルドとして指定し、[次へ] をクリックします。


Next.js Web アプリケーションを本番環境にデプロイするのは非常に簡単で、AWS Code Build、Code Deploy、GitLab を使用する AWS Elastic Beanstalk、Docker、CI/CD パイプラインを使用するとより効率的に実行できます。
Elastic Beanstalk によって提供される URL を使用してアクセスできます。ローカルで変更を加えると、ブランチにプッシュすると自動的にデプロイされます。
コーディングを楽しんでください!!
以上がAWS Elastic Beanstalk での Next.js デプロイに関する完全ガイド: Docker、AWS CodePipeline、CodeBuild の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。