CSS ボタン ジェネレーターへようこそ!このツールを使用すると、色、境界線、テキストなどの幅広いコントロールを使用して、ボタンを簡単にデザインおよびカスタマイズできます。ライブ プレビューを使用すると、加えた変更を即座に確認し、対応する CSS コードを生成し、コピーして Web サイトやプロジェクトで使用できます。
ツール リンク: このツールは webdevtales.com で入手できます
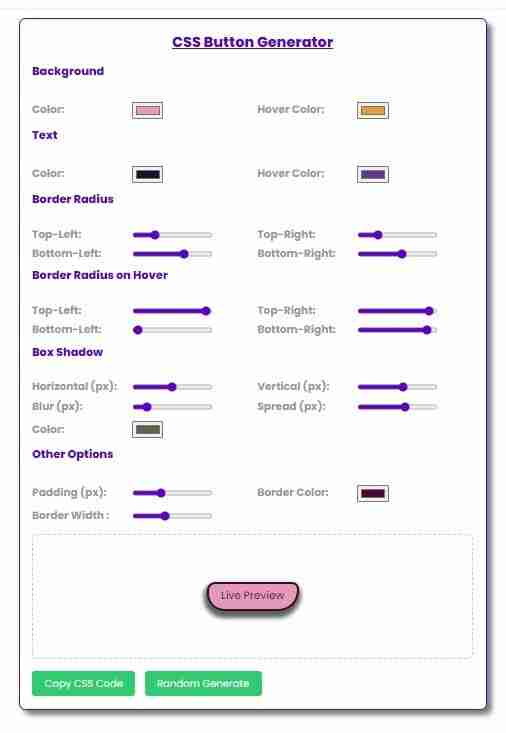
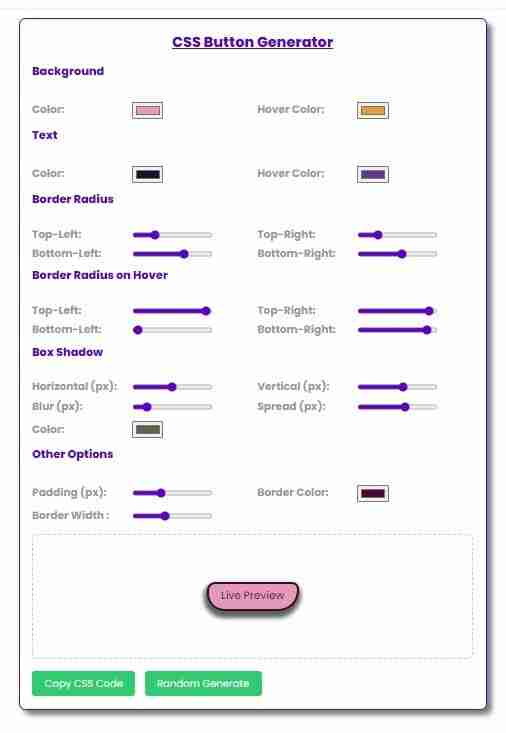
ツールの UI:

特徴:
- ホバー状態を含む背景とテキストの色をカスタマイズします。
- 各角の境界線の半径を調整します。
- 微調整された設定でボックスの影を追加します。
- ボタンのデザイン用の CSS を生成します。
- ワンクリックでボタンのスタイルをランダム化します。
- 生成された CSS をクリップボードにコピーします。
- CSS ボタン ジェネレーターのセクション概要
1. ボタンの色のカスタマイズ
このセクションでは、ボタンのデフォルト状態とホバー状態の両方の色を定義できます:
-
背景色: ボタンの背景色を設定します。
-
ホバー背景色: ホバーしたときの背景をカスタマイズします。
-
テキストの色: ボタンのテキストの色を設定します。
-
ホバー テキストの色: ボタンをホバーしたときのテキストの色を定義します。
2. 境界線の半径のカスタマイズ
ボタンの角の丸みを調整します。各コーナー (左上、右上、左下、右下) は個別に設定できます:
-
左上の半径: 左上隅の丸みを制御します。
-
右上の半径: 右上隅の丸みを制御します。
-
左下の半径: 左下隅の丸みを制御します。
-
右下の半径: 右下隅の丸みを制御します。
さらに、ホバー状態に対して個別の半径値を設定できます。
3. ボックスシャドウのカスタマイズ
次の設定を調整して、ボタンの周囲に影効果を作成します:
-
水平オフセット: 影を左または右に移動します。
-
垂直オフセット: 影を上下に移動します。
-
ぼかし半径: 影のエッジの柔らかさを制御します。
-
スプレッド: 影の大きさまたは小ささを定義します。
-
影の色: 影の色を設定します。
4. パディング、ボーダー、幅の設定
ボタン内の間隔を変更し、境界線を定義できます:
-
パディング: ボタン内のスペースを調整します。
-
境界線の色: 境界線の色を設定します。
-
枠線の幅: 枠線の太さを調整します。
ライブプレビュー
ライブ プレビュー セクションには、変更を加えるとボタンのリアルタイム ビューが表示されます。ボタンの上にカーソルを置くと、ホバー効果がすぐに表示されます。
アクションボタン
1. CSS コードをコピー
ボタンのデザインに満足したら、[CSS コードをコピー] ボタンをクリックして、生成された CSS をコピーできます。ポップアップが表示され、クリップボードにコピーできる CSS コードが表示されます。
2.ランダム生成
クリエイティブな気分ですか? [ランダム生成] をクリックすると、すべての設定にランダムな値が適用され、クリックするたびに独自のボタン スタイルが得られます。
使用方法
-
ツールを開きます: ジェネレーターがホストされているページにアクセスします。
-
ボタンをカスタマイズします: コントロールを使用して、色、テキスト、境界線の半径、影、およびその他のスタイルをカスタマイズします。
-
ライブ プレビューの表示: 変更を加えると、プレビュー領域でボタンの更新がライブで表示されます。
-
CSS をコピーします: デザインに満足したら、[CSS コードをコピー] をクリックして生成された CSS を表示し、クリップボードにコピーします。
-
CSS を適用します: コピーした CSS をプロジェクトのスタイルシートに貼り付けます。
高度な使用法
- レスポンシブ デザインの場合は、画面サイズに基づいて設定を調整します。ジェネレーターは、モバイル対応インターフェイスの小さな画面に自動的に適応します。
美しいボタンを簡単に作成して楽しんでください!
ツール リンク: このツールは webdevtales.com で入手できます
以上が無料ツール: CSSボタンジェネレーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。