
ローカル システムに WordPress をインストールするには、たくさんの手順があります。 PHP、MySQL、サーバーなどをインストールする必要があります。ありがたいことに、Docker のおかげで、WordPress をローカルにインストールするはるかに簡単な方法があります。その方法は次のとおりです。
⚠️ 続行する前に、Docker がインストールされていることを確認してください。
まず、プロジェクト用に新しいフォルダー/ディレクトリを作成する必要があります。任意の場所に作成し、ターミナルから開くかポイントします。
mkdir my-wordpress-blog cd my-wordpress-blog
次に、いくつかのファイルとフォルダーを作成します。最も簡単な方法は、お気に入りのコード エディターを開くことです。私のものは Visual Studio Code で、ターミナルから次のように開くことができます:
code .
コード エディターを使用して、Dockerfile という最初のファイルを作成します。ファイル内に次の行を貼り付けます:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
しかし、これは何をするのでしょうか?
Dockerfile は基本的に、コンテナ (この場合は WordPress サイトを収容するコンテナ) を作成するために使用される「イメージ」 (基本的にはブループリント) を作成する方法を指示するファイルです。
この特定の Dockerfile が行うことは基本的に次のとおりです:
Apache および PHP イメージをベースとして使用します。これは、コンテナに Apache サーバーと PHP がすでにインストールされていることを意味します。
PHP 拡張機能 mysqli をインストールします。これは、WordPress が MySQL データベースに接続するために必要な拡張機能です。
次に、docker-compose.yml という新しいファイルを作成します。次の内容をこのファイルに貼り付けます:
services: web: build: context: . dockerfile: Dockerfile volumes: - ./wordpress:/var/www/html ports: - "8080:80" db: image: mysql container_name: my-db restart: always environment: MYSQL_ROOT_PASSWORD: password1 MYSQL_DATABASE: wordpress
それで、これは何をするのでしょうか?
docker-compose ファイルは、複数のコンテナを一度に作成して実行する方法を Docker に指示するファイルです。
この場合、ファイルは 2 つのコンテナを作成して実行します。
「ウェブ」コンテナ: これは、WordPress サイトが存在する場所になります。先ほど作成した Dockerfile に基づいてコンテナーが作成されます。また、サイトのコンテンツもコピーされます。これは、次のステップでダウンロードします。
MySQL サーバー。ここにデータが保存されます。 MariaDB を使用したい場合は、image: mysql を image: mariadb に置き換えます。
完全なスタックの青写真が完成したので、次はコンテンツを追加します。公式 WordPress サイトにアクセスし、WordPress ファイルをダウンロードします。
ダウンロードには数秒かかり、ZIP ファイルがダウンロードされます。
zip ファイルには、「wordpress」という名前の単一フォルダーが含まれている必要があります。さあ、ドライブに解凍してください。
ZIP ファイルから WordPress フォルダーを抽出したら、そのフォルダーをプロジェクトに移動します。
これを実行すると、プロジェクトのルートにあるファイルは次のようになります。
?ワードプレス
? docker-compose.yml
? Dockerfile
WordPress フォルダーの名前が「wordpress」でない場合は、そのまま名前を変更できます。
これですべてが整い、サイトを運営できるようになりました。ただし、最初に、Dockerfile から「Web」コンテナーのイメージを構築する必要があります。これを行うには、Docker Compose からビルド コマンドを実行します:
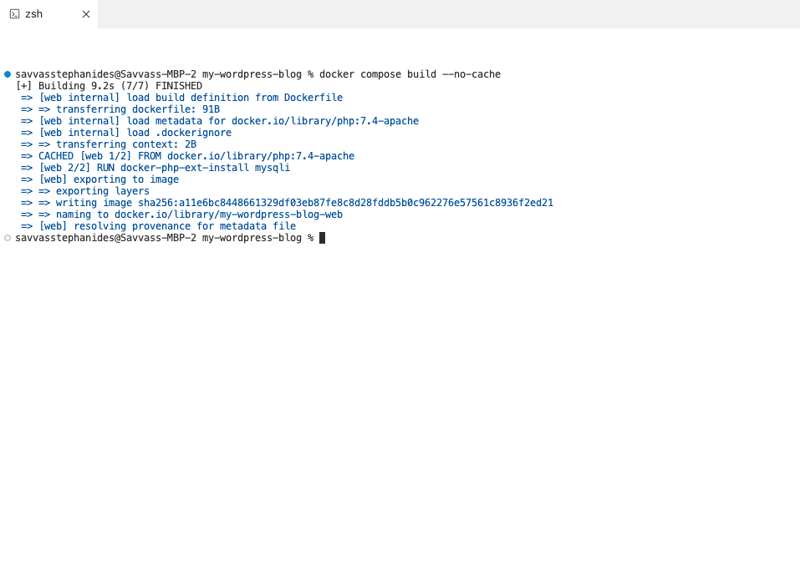
docker compose build
完了までに数秒かかり、ターミナルでは次のように表示されます:

ビルドが正常に完了したら、Web サイトを実行できるようになります。このために、Docker Compose の up コマンドを使用しています:
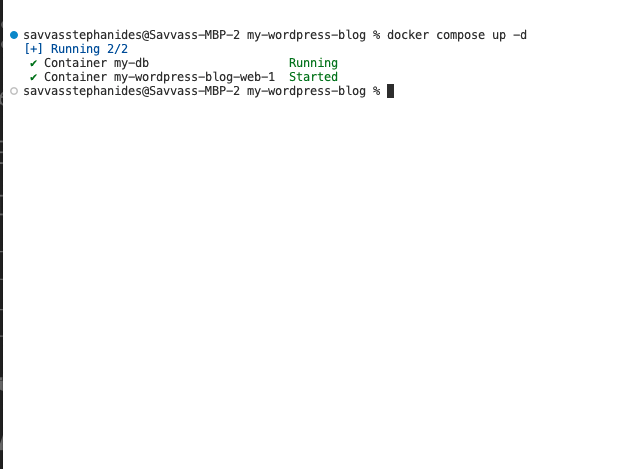
docker compose up -d
実行中のターミナルは次のようになります:

それで、一体何が起こったのでしょうか?技術的な詳細を見てみましょう:
これまでに行ったことは、2 つのコンテナを実行することです。1 つは WordPress Web サイト用の「web」と呼ばれるもので、もう 1 つは MySQL データベースを含む「db」と呼ばれます。次に、Docker Compose のコマンドを使用して、両方のコンテナを同時に簡単に実行しました。
これら 2 つのコンテナは同じ Compose ファイルの下で実行されるため、同じ「ネットワーク」の下で実行されます。これは、それらが相互に接続されていることを意味します。したがって、たとえば、Web コンテナからデータベースに接続する必要がある場合、そのための URL は http://db:3306 になります (データベース コンテナの名前が db であるため)。これはサイトを設定するときに必要になります。
数秒後、サイトが起動して実行されるはずです。ブラウザで次の URL を開いてアクセスできます:
http://localhost:8080
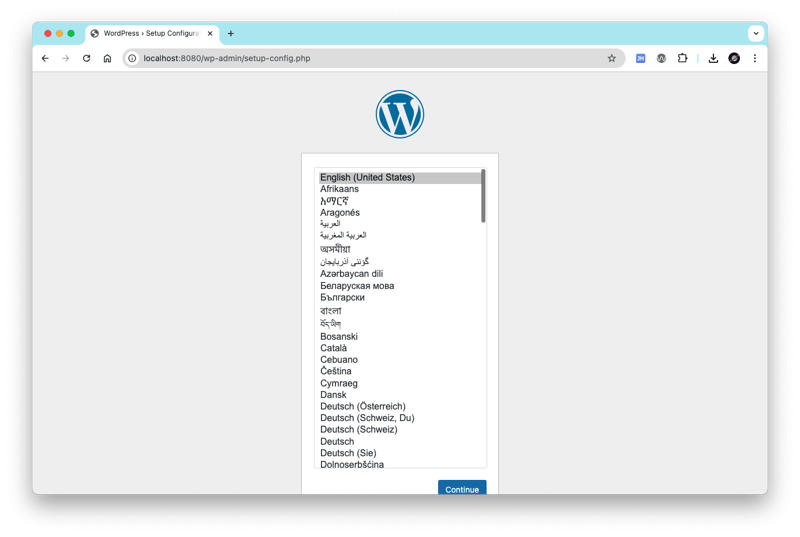
Once opened, you should see this screen:

Select a language and click Continue.
You'll be asked for the database credentials. Add these:
After adding these, you can go ahead and run the installation:

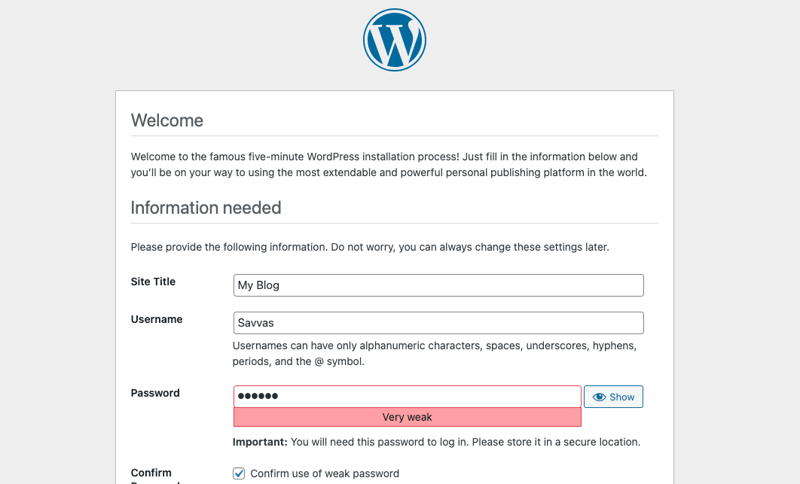
Now add your site details. Here you'll be asked about your site details, like the site name, a username, password etc. Add whatever you like here:

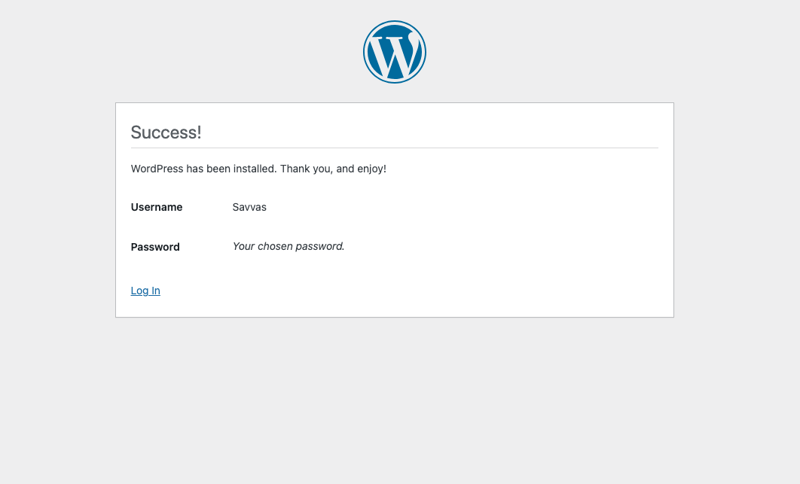
Click Install Wordpress.
After that's done, you're pretty much good to go! ?

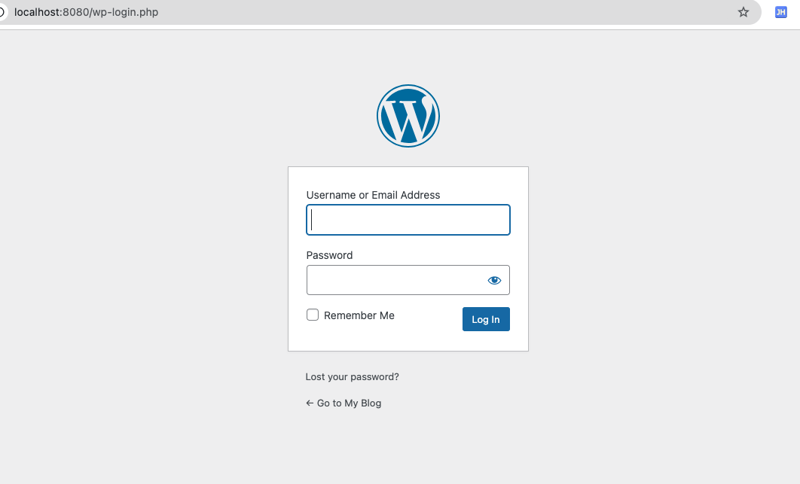
Click Log In. You'll be presented with a log in screen:

Add the credentials you specified during the set up.
Tada! That's it! ?
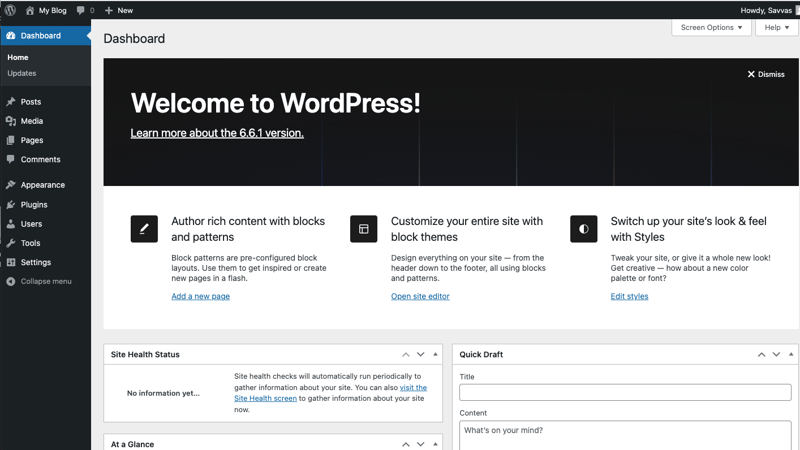
Once you log in, you'll be shown the dashboard:

Here's where you can write articles, create new pages, customise your website to your liking and many many more. This is what makes WordPress so great!
Click on your site's name on the top right to go to the actual site:

This is your website up and running locally complete with a handy Dashboard which can be accessed here:
http://localhost:8080/wp-admin/
Success!
Enjoy editing your new WordPress blog!
以上がDocker を使用して WordPress をローカルで実行します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。