

Notebook について話すとき、Python ユーザーは Jupyter Notebook をよく思い浮かべます。 Jupyter Notebook は、データ分析、視覚化、機械学習に幅広く応用できる、広く使用されているインタラクティブ コンピューティング環境です。 Python Notebook を使用した後、Notebook で JavaScript を実行する方法に興味を持ちました。 JavaScript Notebook シリーズでは、この分野での私の探索経験の一部を共有します。
「対話型コンピューティング環境」とは、コードを実行する方法を指します。これは純粋なコマンドライン REPL ではなく、単に .js ファイルを実行するものでもありません。ノートブックは、セルを使用することで、コマンドラインとファイルベースのアプローチの両方の利点を組み合わせています。 (REPL: Read-Eval-Print ループ。ターミナルでのノードまたは Python コマンドの実行など。)

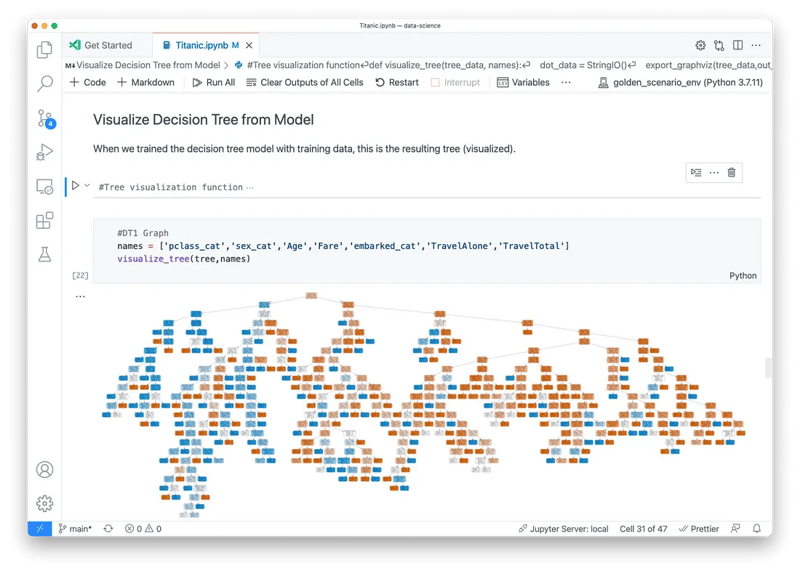
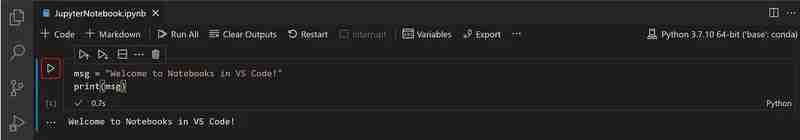
ノートブックでは、コードは個別のセルに記述され、それぞれが独立したコード ブロックとして機能します。各セルを個別に実行して、結果をすぐに確認できます。 1 つのセルで定義されたトップレベル変数には、他のセルでアクセスできます。セルにコードを記述する場合は、オートコンプリートや構文の強調表示などの IDE のような機能を利用できます。 Shift+Enter を押すか、実行ボタンをクリックすると、現在のセルのコードが実行されます。出力が正しくない場合は、コードを簡単に変更してセルを再実行できます。
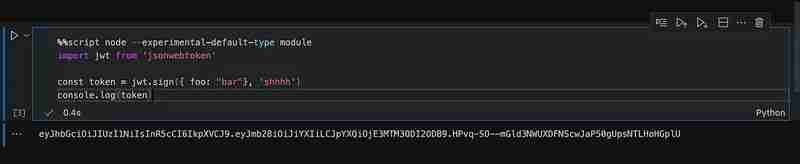
さて、本題に戻ります。Notebook で JavaScript を実行するにはどうすればよいでしょうか? Jupyter Notebook はさまざまなマジック コマンドをサポートしており、%%script ノード マジック コマンドを使用すると、Notebook 内で JavaScript を直接実行できます。 (これには Node.js がインストールされている必要があります。すでにインストールされている場合は、すぐに実行できます。)

セルで ESM 構文を使用するには、Node.js バージョン 21 以降でサポートされている -experimental-default-type モジュール フラグを追加できます。
この方法は比較的シンプルで実用的ですが、次の制限があります:
次回の JavaScript Notebook シリーズでは、より良いエクスペリエンスを提供する他の方法を紹介します。 JavaScript ノートブックに興味がある場合は、さらなる洞察をお待ちください。
%% で始まるマジック コマンドは セル マジック コマンドと呼ばれ、セル全体に適用されます。 %%script ノード コマンドは、セル内のコードが Node.js インタープリターを使用して実行されることを意味します。
Jupyter Notebook は、%%js および %%javascript マジック コマンドもサポートしています。 %%script ノードとは異なり、これら 2 つのコマンドは、Web ページ環境の Notebook の フロントエンド で JavaScript コードを実行します。つまり、console.log 出力はセルの下に表示されません。 %%js と同様に、%%html および %%svg コマンドもあり、それぞれの出力をセルの直下にレンダリングします。
ノートブックは基本的に .ipynb 拡張子が付いた JSON ファイルであり、開くにはノートブック互換のエディターが必要です。 VSCode はノートブックをサポートします。
以上がJavaScript Notebook 初版(Node.js)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。