NodeJs を使用して RabbitMq を始める
RabbitMq の概要
RabbitMq は、異なるサービス間でメッセージを送受信できるメッセージ ブローカーです。これは、Advanced Message Queuing Protocol (AMQP) を実装するメッセージ ブローカーです。 Erlang プログラミング言語で書かれています。
RabbitMq のインストール
RabbitMq は、それぞれのパッケージ マネージャーを使用して、さまざまなオペレーティング システムにインストールできます。 RabbitMQ を使用するには、事前に Erlang/OTP をインストールする必要があります。詳細については、公式ドキュメントを参照してください。
- Linux
sudo apt-get install rabbitmq-server
- マック
brew install rabbitmq
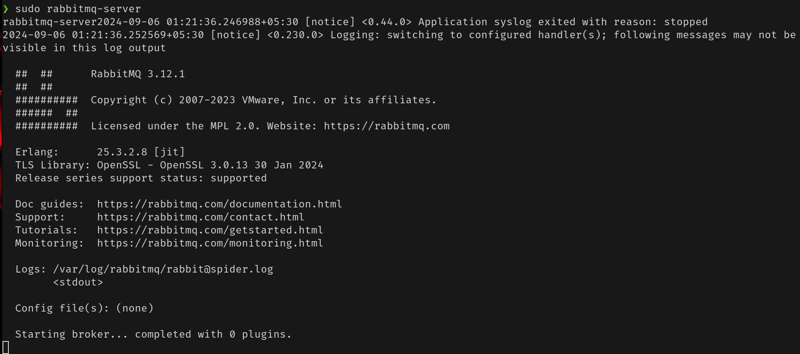
インストールしたら、次のコマンドを使用して RabbitMq サーバーを起動できます:
sudo rabbitmq-server

サーバーが起動したら、デフォルトのポート 5672 を使用してアプリケーションから Rabbitmq にアクセスできます。
RabbitMq 管理コンソールを有効にするには、次のコマンドを実行します。
sudo rabbitmq-plugins enable rabbitmq_management
ブラウザで http://localhost:15672/ にアクセスすると、RabbitMq 管理コンソールにアクセスできます。デフォルトのユーザー名とパスワードは guest です。

NodeJs を使用した RabbitMq のセットアップ
NodeJ から RabbitMq と対話するには、amqplib ライブラリを使用できます。次のコマンドを使用してライブラリをインストールできます:
npm install amqplib
NodeJ から RabbitMq に接続し、RabbitMq と対話するチャネルを作成するには、次のコードを使用できます。
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.close();
process.exit(0);
});
これで、RabbitMq と対話するためのチャネルができました。このチャネルを使用して、RabbitMq からメッセージを送受信できます。キューに mq-test-queue という名前を付けて、メッセージをキューに送信します。
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
});
キュー mq-test-queue を作成し、メッセージ Hello World! を送信しました。行列に。キューを作成するには、assertQueue メソッドを使用し、キューにメッセージを送信するには、sendToQueue メソッドを使用しました。
キューからメッセージを受信するには、consume メソッドを使用できます。
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
});
});
消費メソッドはコールバック関数を受け取り、メッセージ オブジェクトをコールバック関数に渡し、msg.content.toString() を使用してメッセージ コンテンツにアクセスします。
メッセージを消費した後、メッセージを確認するか、Nack してキューからメッセージを削除する必要があります。 ack メソッドを使用してメッセージを確認し、nack メソッドを使用してメッセージを拒否できます。
この例では、メッセージを消費した後にメッセージを確認します。
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
channel.ack(msg);
});
});

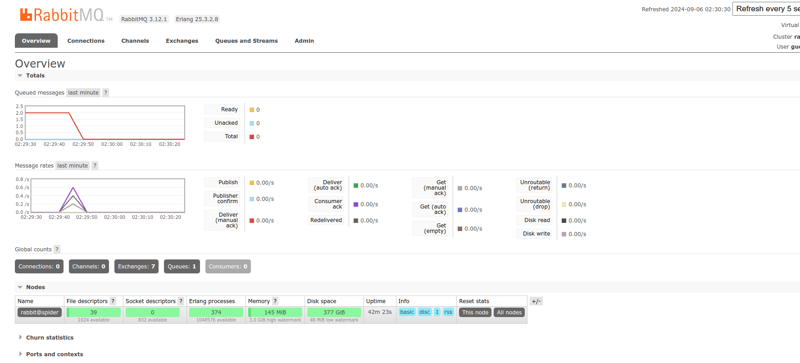
キューからメッセージが正常に送受信されたことがわかります。 Rabbitmq 管理コンソールを使用します。
結論
この記事では、amqplib ライブラリを使用して RabbitMq をセットアップし、NodeJ から RabbitMq と対話する方法を学びました。キューを作成し、キューにメッセージを送信し、キューからメッセージを受信しました。
以上がNodeJs を使用して RabbitMq を始めるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース





