
この記事では、Zustand のソース コードで Set() メソッドがどのように使用されているかを理解します。

つまり、Zustand のリスナーは基本的にセットです。上記のコード スニペットは vanilla.ts
から抜粋されました。Set オブジェクトを使用すると、プリミティブ値でもオブジェクト参照でも、あらゆるタイプの一意の値を保存できます。セット オブジェクトは値のコレクションです。セット内の値は 1 回だけ出現します。それはセットのコレクションの中でユニークです。セットの要素を挿入順に反復処理できます。 — MDN ドキュメント
const mySet1 = new Set();
mySet1.add(1); // Set(1) { 1 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add("some text"); // Set(3) { 1, 5, 'some text' }
for (const item of mySet1) {
console.log(item);
}
// 1, 5, 'some text'
リスナーは Zustand の関数サブスクライブに追加されます。購読について詳しく見てみましょう
React プロジェクトで購読はどのように使用されますか?以下の説明は Zustand の Readme から抜粋したものです。
subscribe 関数を使用すると、変更時に再レンダリングを強制することなく、コンポーネントを状態部分にバインドできます。アンマウント時に自動的にサブスクライブを解除するには、useEffect と組み合わせるのが最適です。ビューを直接変更できる場合、これによりパフォーマンスに劇的な影響が生じる可能性があります。
const useScratchStore = create((set) => ({ scratches: 0, ... }))
const Component = () => {
// Fetch initial state
const scratchRef = useRef(useScratchStore.getState().scratches)
// Connect to the store on mount, disconnect on unmount, catch state-changes in a reference
useEffect(() => useScratchStore.subscribe(
state => (scratchRef.current = state.scratches)
), [])
...
次に、Zustand のサブスクライブのソース コードを見てみましょう。
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
subscribe は単にリスナーをリスナー セットに追加するだけです。
実験のログが何を示しているか見てみましょう。 console.log ステートメントを追加するために、コマンド pnpm run build を使用して Zustand をコンパイルし、dist を example/demo/src にコピーしました。ハックっぽく見えますが、私たちは実験を行っており、Zustand が内部でどのように機能するかを解明しています。


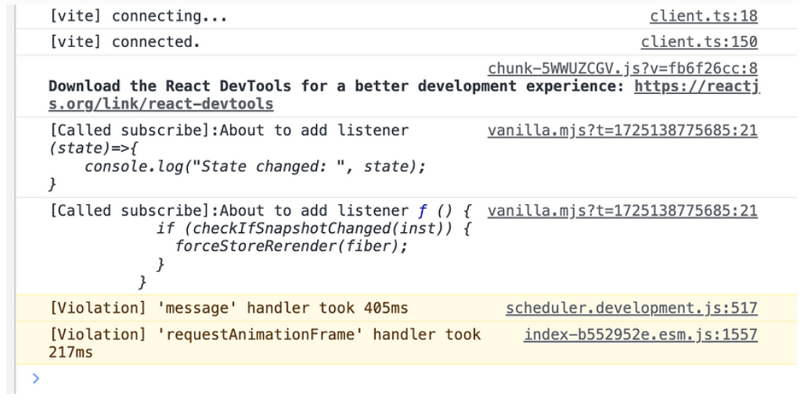
リスナー Set は次のようになります

App.jsx の変更をサブスクライブしました
// Subscribe to changes in the state
useStore.subscribe((state) => {
console.log("State changed: ", state);
});
もう 1 つの観察は、このセットに追加された追加のリスナーがあるということです。
ƒ () {
if (checkIfSnapshotChanged(inst)) {
forceStoreRerender(fiber);
}
}
Think Throo では、オープンソース プロジェクトからインスピレーションを得たベスト プラクティスを教えるという使命を担っています。
Next.js/React の高度なアーキテクチャ概念を実践してコーディング スキルを 10 倍にし、ベスト プラクティスを学び、実稼働レベルのプロジェクトを構築します。
私たちはオープンソースです — https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
あなたのビジネスに合わせたオーダーメイドの Web システムを構築したいですか? hello@thinkthroo.com
までご連絡ください。こんにちは、ラムです。私は情熱的なソフトウェア エンジニア/OSS Tinkerer です。
私のウェブサイトをチェックしてください: https://www.ramunarasinga.com/
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L62
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
https://github.com/pmndrs/zustand/tree/main?tab=readme-ov-file#transient-updates-for-often-occurring-state-changes
以上が状態のソースコードでの Set() の使用法。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。