遅延読み込みは ReactJS の強力なテクニックで、必要なときにのみコンポーネントや要素を読み込むことができ、Web アプリケーションのパフォーマンスを向上させます。この記事では、遅延読み込みの概念とその利点、そして組み込みの React.lazy() と React.Suspense 機能。
遅延読み込みとは何ですか?
遅延読み込みは、初期読み込み時に重要ではないリソースの読み込みを遅らせるために、Web 開発で一般的に使用される手法です。これは、画像、コンポーネント、ルートなどのリソースが一度に読み込まれるのではなく、オンデマンドで読み込まれることを意味します。これにより、初期読み込み時間が大幅に短縮され、ユーザー エクスペリエンスが向上します
遅延読み込みの利点
- パフォーマンスの最適化: 大きなバンドルを小さなチャンクに分割し、オンデマンドでロードすることで、遅延ロードにより、アプリケーションの初期ロード時間と全体のロード時間が大幅に短縮されます。
- 帯域幅消費の削減: リソースは必要な場合にのみロードされるため、帯域幅が節約され、ネットワーク接続が遅いユーザーにとって特に役立ちます。
- ユーザー エクスペリエンスの向上: コンテンツをより速く表示し、意味のある最初のペイントまでの時間を短縮することで、ユーザーはより迅速なナビゲーションとインタラクションを体験できます。
React での遅延読み込みの実装
React は、React.lazy() 関数と React.Suspense コンポーネントを通じて遅延読み込みの組み込みサポートを提供します。これらの機能により、コード分割の実装とコンポーネントの動的ロードが容易になります。
React.lazy() と React.Suspense の使用
- React.lazy() は、動的インポートを通常のコンポーネントとしてレンダリングできるようにする関数です。この関数は、動的インポート (デフォルトのエクスポートを含むモジュールに解決される Promise) を返す関数を受け取り、React コンポーネントを返します。
- React.Suspense は、遅延読み込みコンポーネントのフェッチ中に表示されるフォールバック UI を定義できるコンポーネントです。任意の階層レベルで使用できるため、複数のコンポーネントを柔軟に遅延ロードできます。
Suspense のフォールバック プロップは、プレースホルダー コンテンツとして機能する React 要素を受け取ります。読み込みスピナー、進行状況バー、または読み込み中に表示したいその他の React コンポーネントを指定できます。-
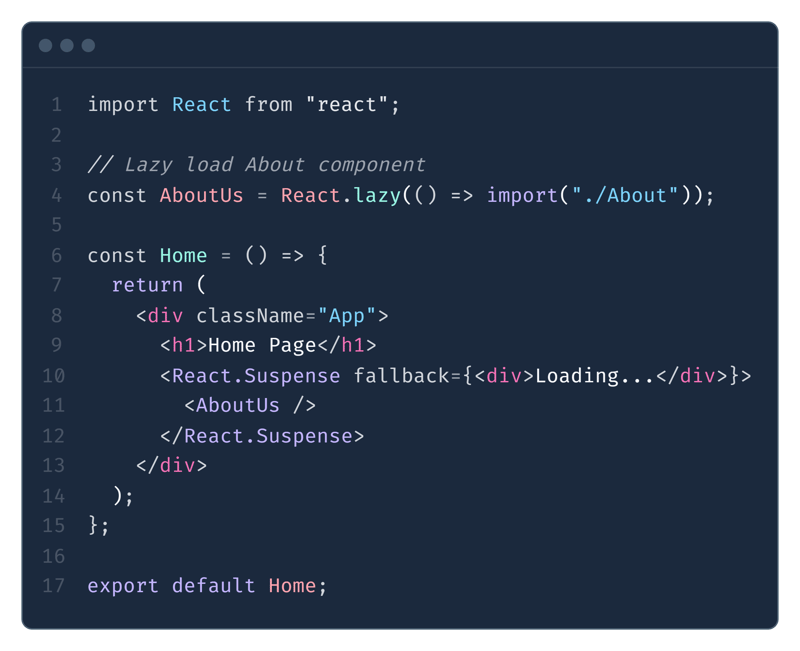
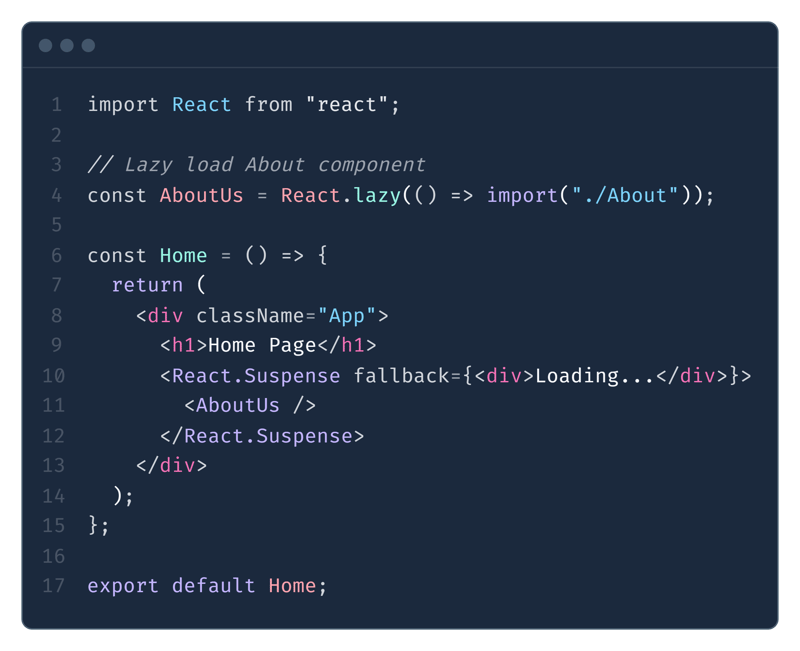
たとえば、About コンポーネントを遅延ロードする単純な Home コンポーネントを考えてみましょう。
 この例では:
この例では:
React.lazy() は About コンポーネントを動的にインポートするために使用されます-
React.Suspense は遅延コンポーネントの周囲にラップされ、コンポーネントのロード中にフォールバック プロップを使用してロード インジケーター (スピナーや単純なテキストなど) を指定します。
-
遅延ロードされたコンポーネントでのエラー処理
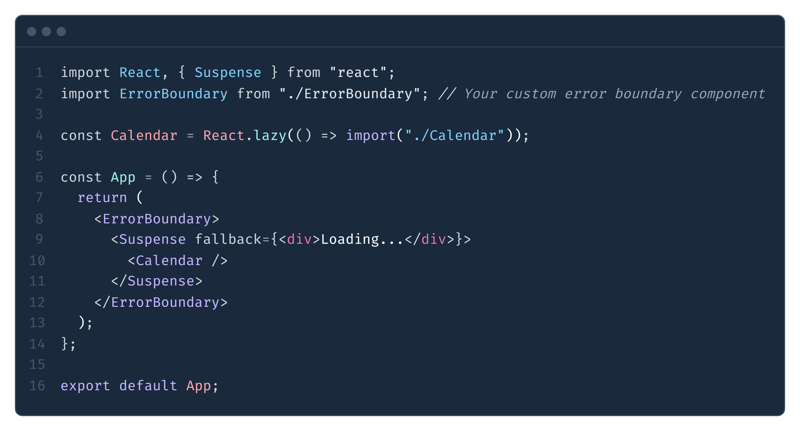
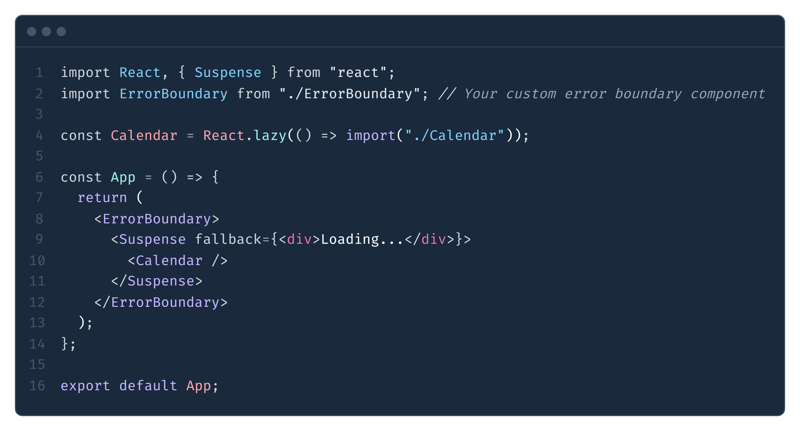
遅延ロードされたコンポーネントを扱う場合、ネットワークの問題やその他のエラーによりロードプロセスが失敗する可能性が常にあります。このような場合のユーザー エクスペリエンスを向上させるために、エラー境界を使用してエラーを捕捉し、カスタム エラー メッセージを表示できます。以下に例を示します:
 Suspense コンポーネントを
Suspense コンポーネントを
ErrorBoundary コンポーネント でラップすると、読み込みエラーが確実に捕捉され、空白の画面の代わりにフォールバック UI が表示されます。
React Router を使用したルートベースの遅延読み込み
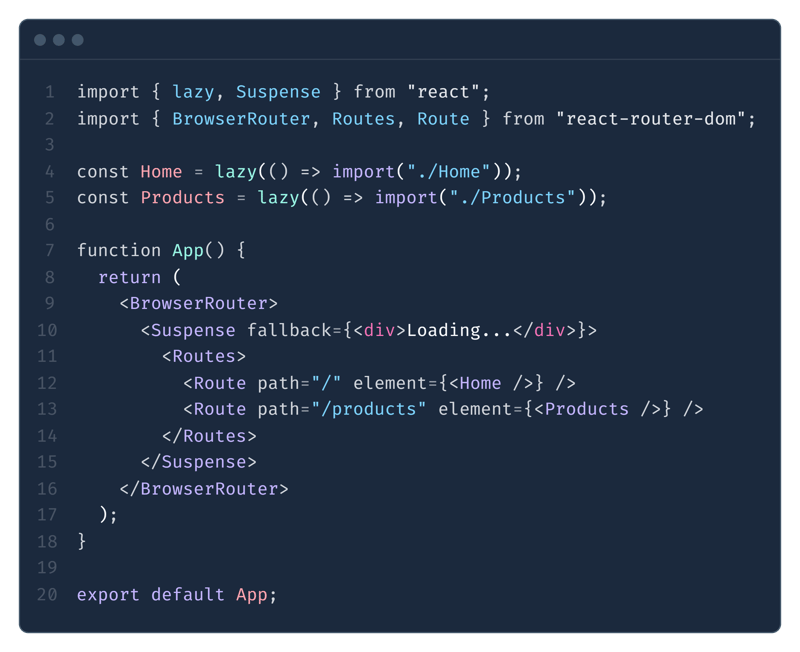
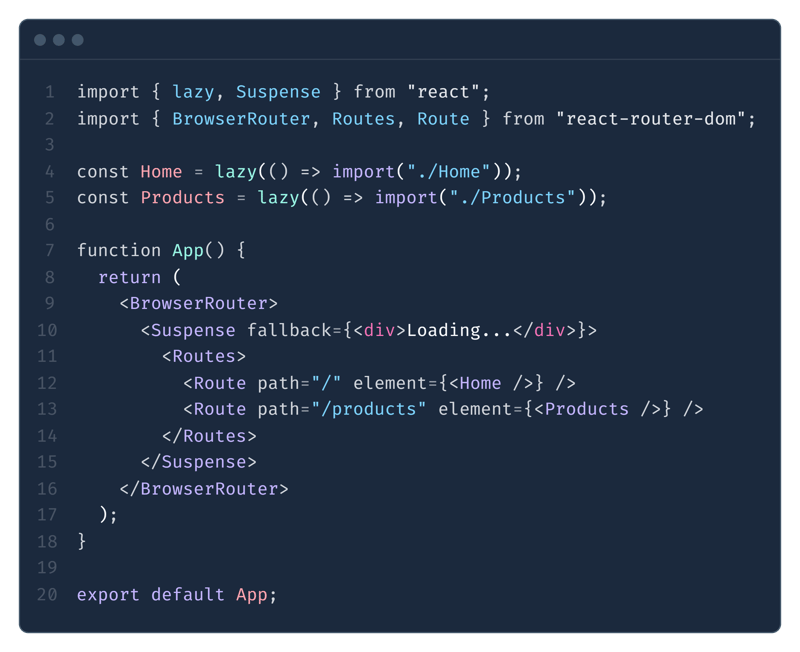
ルートベースの遅延読み込みは、特に大規模なアプリケーションを扱う場合に、ユーザー ナビゲーションに基づいてコードを分割する効率的な方法です。すべてのルート コンポーネントを事前にロードする代わりに、React.lazy() を使用して、必要な場合にのみルート コンポーネントを動的にロードできます。 React Router を使用した例を次に示します:
 この例では、ユーザーがそれぞれのルートに移動すると、Home コンポーネントと Products コンポーネントが遅延して読み込まれ、アプリケーションのパフォーマンスが最適化されます。
この例では、ユーザーがそれぞれのルートに移動すると、Home コンポーネントと Products コンポーネントが遅延して読み込まれ、アプリケーションのパフォーマンスが最適化されます。
結論
遅延読み込みは、必要なときにのみコンポーネントとリソースを読み込み、React アプリケーションを最適化する非常に効果的な方法です。パフォーマンスが大幅に向上し、帯域幅の使用量が削減され、全体的なユーザー エクスペリエンスが向上します。 React.lazy() と React.Suspense をエラー境界とルートベースの遅延読み込みとともに使用することで、React アプリケーションをより効率的でユーザーフレンドリーにすることができます。
以上がReactJS での遅延読み込み: 開発者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

 この例では:
この例では: Suspense コンポーネントを
Suspense コンポーネントを  この例では、ユーザーがそれぞれのルートに移動すると、Home コンポーネントと Products コンポーネントが遅延して読み込まれ、アプリケーションのパフォーマンスが最適化されます。
この例では、ユーザーがそれぞれのルートに移動すると、Home コンポーネントと Products コンポーネントが遅延して読み込まれ、アプリケーションのパフォーマンスが最適化されます。