
TL;DR:Syncfusion JavaScript Query Builder を使用して 2 つのテーブルを結合する方法を見てみましょう。このブログでは、カスタム JoinComponent を作成し、リスト ボックスとドロップダウンを使用して WHERE、SELECT、JOIN 句を構成する方法を説明します。この手順により効率的なクエリ生成が保証され、複雑なデータ ソースの接続と管理が容易になります。完全なコード例については、Stackblitz デモを確認してください。
Syncfusion JavaScript Query Builder は、クエリを作成するために設計された対話型 UI 要素です。その豊富な機能には、複雑なデータ バインディング、テンプレート化、JSON および SQL 形式でのクエリのインポートおよびエクスポートが含まれます。さらに、クエリをデータ マネージャーで使用する述語に変換できます。
このブログでは、JavaScript クエリ ビルダー コンポーネントを使用して 2 つのテーブルを結合する方法について説明します。ここでは、クエリ ビルダー コンポーネントを複雑なデータ バインディング サポートと統合して、2 つの異なるテーブルを接続します。 SQLWHERE句のクエリを作成し、SELECT句を作成するためのリスト ボックスと、結合クエリの構築を効率化するためのドロップダウン リストを埋め込みます。
注:続行する前に、「JavaScript クエリ ビルダーの概要」ドキュメントを参照してください。
JoinComponentというカスタム コンポーネントを作成して、結合クエリの作成を容易にし、一連のパラメーターを通じて柔軟性を提供しましょう。このコンポーネントを使用すると、ユーザーは要素 ID、テーブルのデータ ソース、テーブル名、左右のオペランドを指定できます。これらはすべて結合クエリの構築に不可欠です。
このJoinComponent内で、JavaScript クエリ ビルダーを Dialog コンポーネント内に統合します。また、ListBox コンポーネントと Dropdown List コンポーネントを組み込んで、ユーザー エクスペリエンスを向上させ、結合操作の構成と実行のプロセスを合理化します。その結果、結合クエリの作成を簡素化する、多用途で使いやすいコンポーネントが誕生しました。
この Stackblitz リポジトリでカスタムJoinComponentを作成するコード例を参照できます。
カスタム コンポーネントが作成されたら、次の手順に従って 2 つのテーブルを結合します。
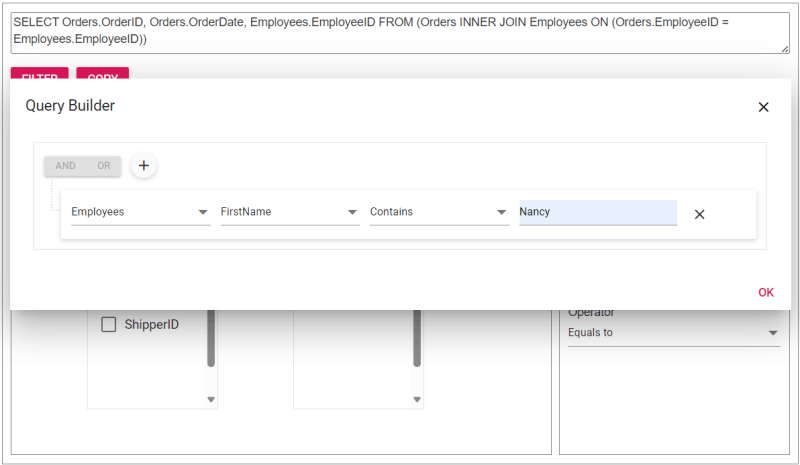
SQL のWHERE句は、指定された条件に従ってデータベース内のレコードをフィルタリングします。
このコンテキストでは、JavaScript クエリ ビルダー コンポーネントがWHERE句の値を取得する際に重要な役割を果たします。複雑なデータ バインディングをサポートしており、2 つのテーブルの情報を組み合わせてルールや SQL クエリを生成できます。この機能は、column ディレクティブを使用して複雑なテーブルを指定し、コンポーネント内にseparatorプロパティを含めることによって実現されます。
これらのプロパティを構成すると、クエリ ビルダーに 2 つのテーブルが表示され、以下のコード スニペットのような結果の結合クエリが生成されます。
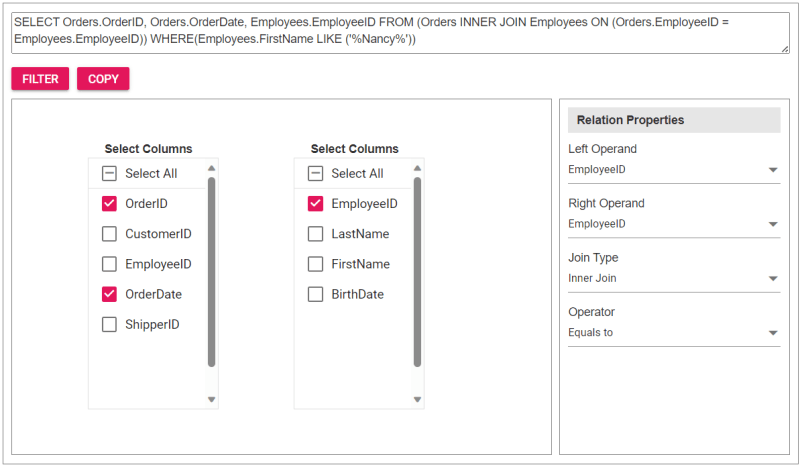
SQL のSELECT句は、1 つ以上のデータベース テーブルから取得する列または式を指定します。これを容易にするために、リストボックス コンポーネントをレンダリングして、左右のテーブルから必要な列を選択します。
テーブルの結合には、関連する列に基づいて 2 つ以上のテーブルの行を結合することが含まれます。複数のテーブルに分散されたデータを取得し、それらのテーブルからの関連情報を組み合わせた結果セットを作成します。
テーブル結合の重要な側面は次のとおりです:
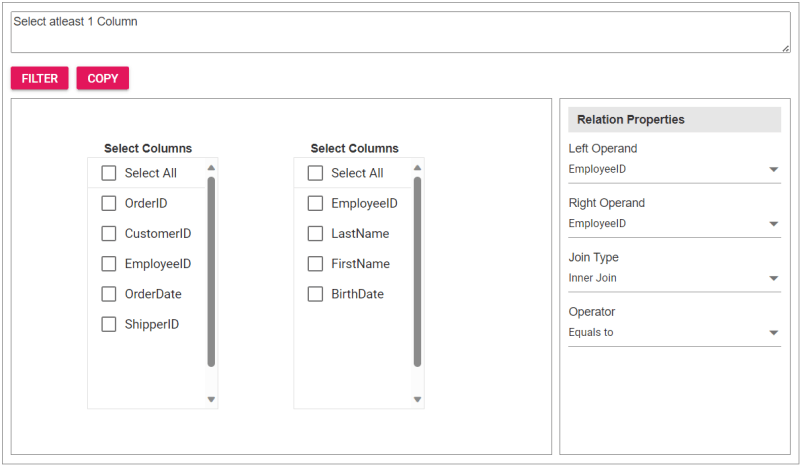
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select theLeftandRight Operands.TheJoin Typedropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, theOperatordropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

To incorporate the customJoinComponentinto your app, import it and place it within adivelement during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking theFilterbutton, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking theCopybutton will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent'; let ordersData = [ { "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3}, { "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1} ]; let employeesData = [ { "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"}, { "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "}, { "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"}, { "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"}, { "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"}, { "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"} ]; let comp: JoinComponent = new JoinComponent( 'join', // component ID ordersData, // left table employeesData, // right table 'Orders', // left table name 'Employees', // right table name 'EmployeeID’, // left operand 'EmployeeID' // right operand );
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
以上がJavaScript クエリ ビルダーを使用して 2 つのテーブルを結合するには?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。