Java アニメーション
Java でのアニメーションには、アニメーション フレームを作成し、Java でフレームに色を付けるという 2 つの基本的な手順が必要です。アプレット、AWT、Swing、および JavaFX は Java アニメーションを実行できます。アプレット アニメーションはブラウザ互換アプリケーション用ですが、AWT、Swing、JavaFX はスタンドアロン アプリケーションです。リアルタイムでは、ほとんどのアプリケーションはスタンドアロンのみです。したがって、JavaFX を使用してアニメーションを処理します。
広告 このカテゴリーの人気コース JAVA マスタリー - スペシャライゼーション | 78 コース シリーズ | 15 回の模擬テスト無料ソフトウェア開発コースを始めましょう
Web 開発、プログラミング言語、ソフトウェア テスト、その他
JavaFX を使用する理由 AWT と Swing を使用しない理由
AWT には重量級のコンポーネントがあり、Swing には最新の UI がありません。そこで、JavaFX アニメーションについて検討しました。これは、開発を容易にする軽量で高度な最新の UI コンポーネントです。
JavaFX のアニメーションの種類:
- 回転トランジション
- スケール遷移
- トランジションを翻訳
- フェードトランジション
- 塗りつぶしトランジション
- ストロークの推移
- 順次遷移
- パラレルトランジション
- 移行を一時停止します
- パス遷移
JavaFX アニメーションは Java でどのように動作しますか?
JavaFX アニメーション パッケージは、すべてのアニメーション クラスを含むアニメーションです。したがって、アニメーションを適用している間に、アニメーションをインポートする必要があります。アニメーションをクラスに適用します。アニメーションクラスを拡張する必要があります。このアニメーション クラスには、必要なアニメーション パッケージがすべて含まれています。
1.回転トランジション
このアニメーションは回転機能を提供します。パッケージはanimation.RotateTransition
です。構文:
RotateTransition rotate = new RotateTransition(); //creating object for Rotate Transition rotate.play(); //applying rotation by using play() method
2.スケール遷移
このアニメーションは、オブジェクトを X、Y、Z の 3 方向すべてに移動します。パッケージはanimation.ScaleTransition
です。構文:
ScaleTransition rotate = new ScaleTransition(); //creating object for scale transition rotate.play(); //applying rotation by using play() method
3.トランジションを翻訳
このアニメーションは、一定の時間間隔でオブジェクトをある位置から別の位置に移動します。パッケージはanimation.TranslateTransition
です。構文:
TranslateTransition rotate = new TranslateTransition(); //creating object for Translate transition rotate.play(); //applying rotation by using play() method
4.フェードトランジション
このアニメーションは、不透明度の値を指定することでオブジェクトを鈍くします。パッケージはanimation.FadeTransition
です。構文:
FadeTransition rotate = new FadeTransition(); //creating object for fade transition rotate.play(); //applying rotation by using play() method
5.塗りつぶしトランジション
このアニメーションは、時間間隔を指定して、オブジェクトを 2 色で順番に塗りつぶします。パッケージはanimation.FillTransition
です。構文:
FillTransition rotate = new FillTransition(); //creating object for fill transition rotate.play(); //applying rotation by using play() method
例
以下に Java アニメーションの例を示します:
例 #1 – 回転トランジション
コード:
package com.rotate.transition;
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionAnimation extends Application {
@Override
public void start(Stage outStage) throws Exception {
Polygon traingle = new Polygon();// Creating triangle
Double[] doubleValues=new Double[] { 5.0, 5.0, 20.0, 10.0, 10.0, 20.0 };
traingle.getPoints().addAll(doubleValues);
traingle.setFill(Color.LIMEGREEN);
traingle.setStroke(Color.HOTPINK);
traingle.setStrokeWidth(5);
RotateTransition rotateTransition = new RotateTransition();// Creating object for Rotate Transition class
rotateTransition.setAxis(Rotate.Z_AXIS);// Set Axis rotation in Z axis
rotateTransition.setByAngle(360);// Set angle rotation 360 degrees
rotateTransition.setCycleCount(500);// Set cycle count rotation 500
rotateTransition.setDuration(Duration.millis(1000));// Set time duration for change the object
rotateTransition.setAutoReverse(true);//auto reverse activation
rotateTransition.setNode(traingle);//applying rotate transition on triangle
rotateTransition.play();// applying rotation by play method
Group root = new Group(); //creating group for adding elements
root.getChildren().add(traingle); //adding triangle to group
Scene scene = new Scene(root, 700, 500, Color.BLACK);//creating scene
outStage.setScene(scene);//adding scene to stage for display window
outStage.setTitle("Triangle Rotate Transition");
outStage.show();
}
public static void main(String[] args) {
launch(args);//launch method calls start() method internally
}
}
出力:


このように三角形が回転します。
例 #2 – スケールの移行
コード:
package com.scale.transition;
import javafx.scene.Group;
import javafx.stage.Stage;
import javafx.util.Duration;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.animation.ScaleTransition;
import javafx.application.Application;
public class ScaleTransitionAnimation extends Application {
@Override
public void start(Stage stage) {
Circle circle = new Circle(); // Creating Circle
circle.setCenterX(280.0f);// position in X direction
circle.setCenterY(125.0f);// position in Y direction
circle.setRadius(40.0f);// circle radius
circle.setFill(Color.AQUAMARINE);// circle color
circle.setStrokeWidth(21);// stroke width of circle
ScaleTransition scaleTransition = new ScaleTransition();// creating
// object for
// scale
// transition
scaleTransition.setDuration(Duration.millis(2000));// set time duration
scaleTransition.setNode(circle);// applying rotate transition node on
// circle
scaleTransition.setByY(1.5);// Y direction movement
scaleTransition.setByX(1.5);// X direction movement
scaleTransition.setCycleCount(55);// Set cycle count rotation 55
scaleTransition.setAutoReverse(true);// auto reverse activation
scaleTransition.play();// applying rotate transition on circle
Group root = new Group(); // creating group for adding elements
root.getChildren().add(circle); // adding triangle to group
Scene scene = new Scene(root, 600, 500, Color. AZURE);// creating scene
stage.setScene(scene);// adding scene to stage for display window
stage.setTitle("Circle Scale Transition");
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
出力:


このようにして、円は拡大縮小します。
例 #3 – トランジションの翻訳
コード:
package com.translate.transition;
import javafx.stage.Stage;
import javafx.util.Duration;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
public class TranslateTransitionAnimation extends Application {
@Override
public void start(Stage outStage) throws Exception {
Rectangle square = new Rectangle(50, 50); // Creating square
square.setFill(Color.AQUA); // square border color
square.setStroke(Color.BLUEVIOLET);// square area color
TranslateTransition translateTranstion = new TranslateTransition();// creating object for Translate transition
translateTranstion.setByY(350);// movement in Y direction
translateTranstion.setDuration(Duration.millis(1500));// time duration
translateTranstion.setCycleCount(450);// Set cycle count rotation 450
translateTranstion.setAutoReverse(true);// auto reverse activation
translateTranstion.setNode(square);// applying rotate transition node on square
translateTranstion.play();// applying rotate transition on circle
Group root = new Group(); // creating group for adding elements
root.getChildren().add(square); // adding square to group
Scene scene = new Scene(root, 600, 500, Color.CHOCOLATE);// creating scene
outStage.setScene(scene);// adding scene to stage for display window
outStage.setTitle("Square Translate Transition");
outStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
出力:


これは、スケール トランジションの動きを二乗する方法です。
例 #4 – フェードトランジション
コード:
package com.fade.transition;
import javafx.animation.FadeTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class FadeTransitionAnimation extends Application {
@Override
public void start(Stage outStage) throws Exception {
Ellipse ellipse = new Ellipse(); // Creating Ellipse object
ellipse.setCenterX(300.0f); //setting ellipse center distance in X direction
ellipse.setCenterY(150.0f); //setting ellipse center distance in Y direction
ellipse.setRadiusX(150.0f); //setting radius in X direction
ellipse.setRadiusY(75.0f);//setting radius in y direction
ellipse.setFill(Color.AQUA); // ellipse border color
ellipse.setStroke(Color.BLUEVIOLET);// ellipse area color
FadeTransition fadeTransition = new FadeTransition();// creating Fade transition object
fadeTransition.setDuration(Duration.millis(5000));// time duration
fadeTransition.setFromValue(10);//setting opacity value for fading
fadeTransition.setToValue(0.1);
fadeTransition.setCycleCount(900);// Set cycle count rotation 900
fadeTransition.setAutoReverse(true);// auto reverse activation
fadeTransition.setNode(ellipse);// applying fade transition node on ellipse
fadeTransition.play();// applying fade transition on ellipse
Group root = new Group(); // creating group for adding elements
root.getChildren().add(ellipse); // adding ellipse to group
Scene scene = new Scene(root, 600, 500, Color.CHOCOLATE);// creating scene
outStage.setScene(scene);// adding scene to stage for display window
outStage.setTitle("Ellipse Fade Transition");
outStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
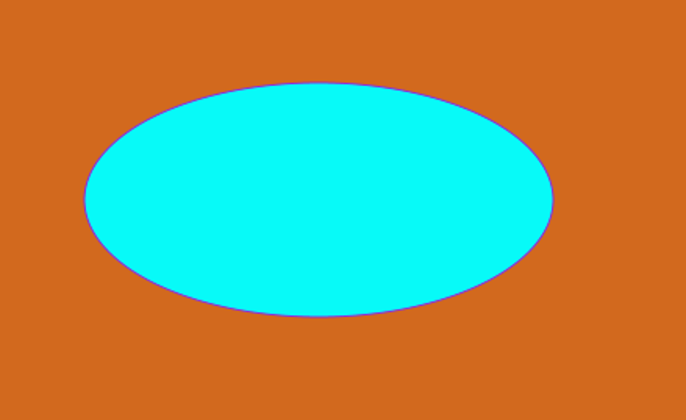
出力:


このようにして、フェードトランジションが発生します。
以上がJava アニメーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 Excelは、動作しないことを見つけて交換します
Aug 13, 2025 pm 04:49 PM
Excelは、動作しないことを見つけて交換します
Aug 13, 2025 pm 04:49 PM
ChecksearchSettingslikeのように、「Matchentirecellcontents」および「Matchcase」byexpindedoptionsinfindandReplaceを使用して、「tocorrectscope内」内で「lookin "issettovaluesand」を保証します
 Javaアプリケーションを展開する方法
Aug 17, 2025 am 12:56 AM
Javaアプリケーションを展開する方法
Aug 17, 2025 am 12:56 AM
PrepareyourapplicationbyusingMavenorGradletobuildaJARorWARfile,externalizingconfiguration.2.Chooseadeploymentenvironment:runonbaremetal/VMwithjava-jarandsystemd,deployWARonTomcat,containerizewithDocker,orusecloudplatformslikeHeroku.3.Optionally,setup
 Javaアプリケーションでロギングを構成する方法は?
Aug 15, 2025 am 11:50 AM
Javaアプリケーションでロギングを構成する方法は?
Aug 15, 2025 am 11:50 AM
logbackまたはlog4j2と組み合わせたSLF4Jを使用することは、Javaアプリケーションでログを構成する推奨方法です。対応するMaven依存関係を追加することにより、APIおよび実装ライブラリを導入します。 2.コード内のSLF4JのLoggerFactoryを介してロガーを取得し、パラメーター化されたロギング方法を使用して分離した効率的なログコードを記述します。 3. logback.xmlまたはlog4j2.xml構成ファイルを介して、ログ出力形式、レベル、ターゲット(コンソール、ファイル)、およびパッケージレベルのログ制御を定義します。 4.オプションで、構成ファイルスキャン機能を有効にして、ログレベルの動的調整を実現し、スプリングブートをアクチュエータエンドポイントを介して管理することもできます。 5.を含むベストプラクティスに従ってください
 JavaのCastorによるXMLデータバインディング
Aug 15, 2025 am 03:43 AM
JavaのCastorによるXMLデータバインディング
Aug 15, 2025 am 03:43 AM
castorenablesxml-to-javaobjectmappingviadefault conventionsorexplicitmappingfiles;
 パフォーマンスの比較:Java vs. Go for Backend Services
Aug 14, 2025 pm 03:32 PM
パフォーマンスの比較:Java vs. Go for Backend Services
Aug 14, 2025 pm 03:32 PM
gutypivityOffersbetterruntimeperformanceは、特にfori/o-heavyservices、duetoits lightgoroutinesineficientscheduler、whilejava、canslowertart、canmatchgoincpu-boundtasptimization.2.gouseslessme
 JSは、配列の開始に要素を追加します
Aug 14, 2025 am 11:51 AM
JSは、配列の開始に要素を追加します
Aug 14, 2025 am 11:51 AM
JavaScriptでは、配列の先頭に要素を追加する最も一般的な方法は、unshift()メソッドを使用することです。 1. unshift()を使用すると、元の配列が直接変更されると、1つ以上の要素を追加して、追加された配列の新しい長さを返すことができます。 2.元の配列を変更したくない場合は、拡張機能操作者([newElement、... arr]など)を使用して新しい配列を作成することをお勧めします。 3. concat()メソッドを使用して、新しい要素配列と元の番号を組み合わせて、元の配列を変更せずに新しい配列を返すこともできます。要約すると、元の配列を変更するときにunshift()を使用し、元の配列を変更しておくときは拡張オペレーターを推奨します。
 JavaでJSONと協力する方法
Aug 14, 2025 pm 03:40 PM
JavaでJSONと協力する方法
Aug 14, 2025 pm 03:40 PM
Toworkwithjsoninjava、useathird-partylibrarylikejackson、gson、orjson-b、asjavalacksbuilt-insupport;
 JavaのAssertキーワードは何ですか?
Aug 17, 2025 am 12:52 AM
JavaのAssertキーワードは何ですか?
Aug 17, 2025 am 12:52 AM
theasertkeywordinjavaisusedtoeas sumptionsduringDevelopment、throwinganassertionerroriftheconditionispalse.2







