
多くの起業家にとって、支払いプロセスは究極の忍耐力の試練のように感じられます。やっとすべてが解けたと思った瞬間に、さらに複雑な層が現れ、順風満帆はまだ遠い夢であることを思い出させます。

あなたも同じように感じますか?レモンスクイージーはあなたのアスピリンです!
この魔法のような支払いポーションはすべてを簡素化するので、支払いの煩わしさを忘れて楽しいことに集中できます。コーディングを複雑にする必要はもうありません。それは、チームに決済ユニコーンがいるようなものです。
そうですね、税務コンプライアンスの博士号を取得したり、支払いの頭痛のために際限なく供給されるアスピリンを必要とせずに SaaS ビジネスを運営できることを想像してみてください。 LemonSqueezy は、支払いやサブスクリプションから世界的な税務コンプライアンスや不正防止に至るまで、すべてを合理化します。
さらに、多通貨サポートとあらゆる種類のデジタル製品を扱うストアフロントを備えています。それは、退屈な作業をすべて引き受けてくれるテクノロジーに精通したビジネス パートナーがいるようなもので、あなたは最も得意なことである創造に集中できます。デジタル クリエイター、起業家、コーディング ソリューションよりもボタンをクリックすることを好む人に最適です。
本題に入る前に、完全なコードは私の GitHub リポジトリで見つけることができ、私の Instagram でデモをご覧いただけることだけをお伝えしておきます。さて、GitHub 上のこのプロジェクトについてですが、支払いオプションが 2 つあります。1 つ目は、従来の 1 回限りの支払いです。 2 つ目は、これまでにない豪華なサブスクリプション モデルです。
ただし、このチュートリアルでは、一括して 1 回限りの支払いで進めます。ああ、私の例では、ケーススタディとして毎月のハウスクリーニング サービスを使用しています。少しばかげているように聞こえるかもしれませんが、まあ、これはすべてコーディングのトレーニングの一部です。 ?
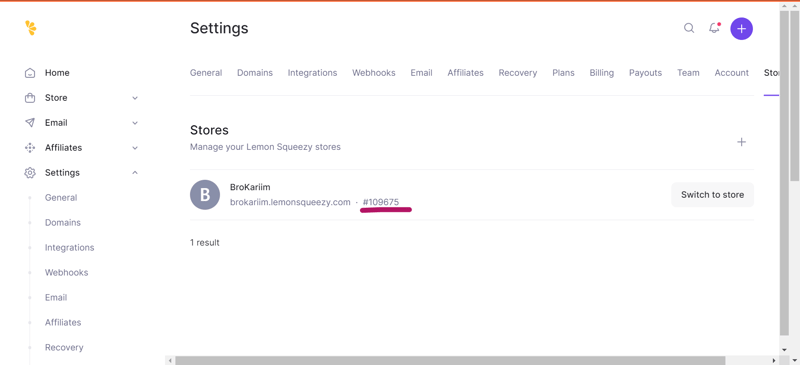
始めるには、Lemon Squeezy にストアといくつかの製品とバリエーションを作成しておく必要があります。
テストモードがオンになっていることを確認してください。ストアを公開すると、オフになります。左下をチェックしてください。

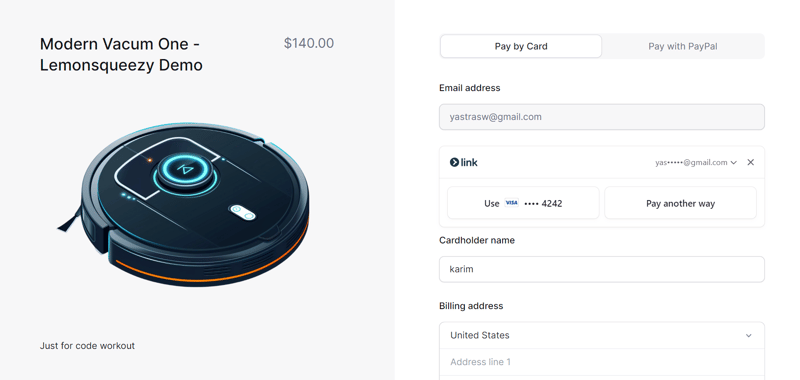
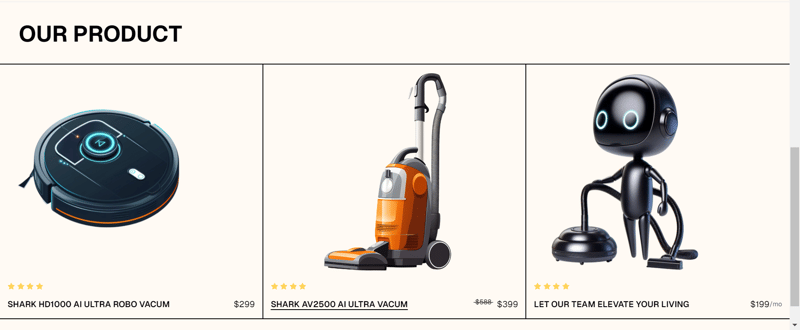
私の製品はこんな感じです

次に、https://app.lemonsqueezy.com/settings/api で API キーを生成してストアに接続しましょう:

これを環境変数として Next.js プロジェクトに追加します:
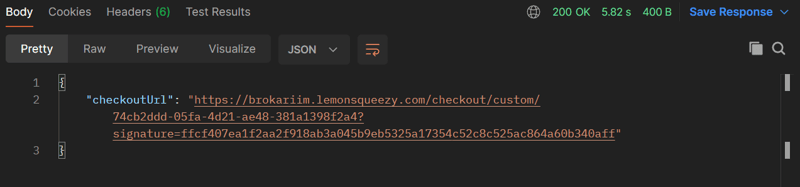
次に、支払いプロセスを処理するための API ルートを作成します。この部分で必要な最終結果は、後でフロントエンド セクションに渡す checkoutUrl を取得することです。
このコードの簡単な説明は次のとおりです:

const checkoutUrl = response.data.data.attributes.url;
Return NextResponse.json({ checkoutUrl });
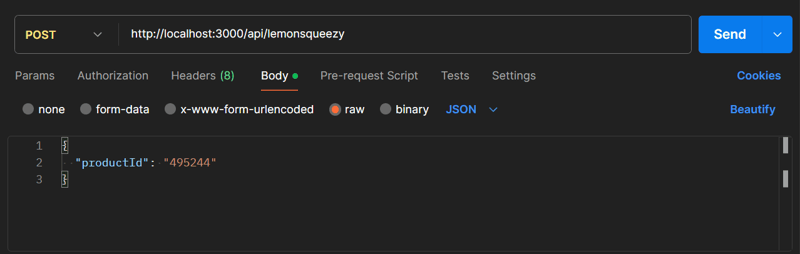
API が正しく動作していることを確認するには、テストする必要があります。これには Postman というツールを使用します。始める前に、製品のvariantIdが必要です。これは、LemonSqueezyダッシュボードで見つけることができます。


Now that we've laid the groundwork, our next step is time to make the frontend look good, I am a huge fan ofTailwindCSSso i make the pricing card with them

the code is availale here
Next lets set up an async function that calls the API route we just created. The function will send a POST request with the productId and, in return, get the checkout URL. Once you have the URL, open it in a new tab to send the user to the payment page.
const buyProcut1 = async () => { try { const response = await axios.post("../api/lemonsqueezy", { productId: "495244", }); console.log(response.data); window.open(response.data.checkoutUrl, "_blank"); } catch (error) { console.error(error); alert("Failed to buy product #1"); } };
That code is about
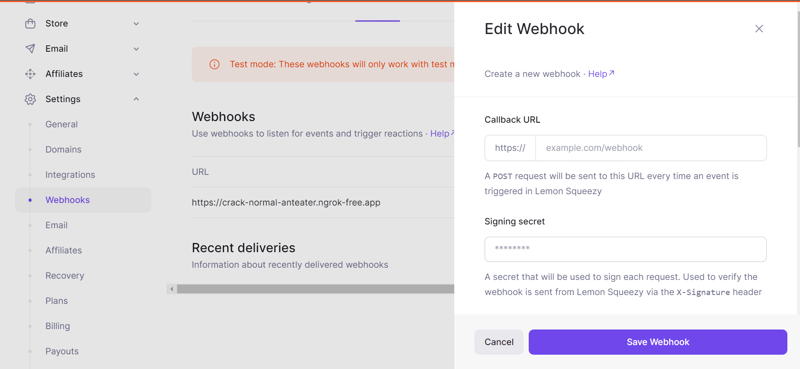
Last but not least, we're setting up webhooks to keep track of orders. Head back to your LemonSqueezy dashboard and set up a webhook.

For the URL, you’ll need something publicly accessible, which is tricky during local development. This is wherengrokcomes in handy.
ngrok will give you a temporary public URL that forwards to your local machine, You can check this link to setup ngrok in your device :
https://dashboard.ngrok.com/get-started/setup/
Just like before, the code to handle the webhook is already done for you. All you need to do is set it up in your route handler and enjoy the sweet
Let's stay in touch on Instagram, Twitter, and GitHub—where the real magic happens.
Thanks for sticking around! ?
以上がLemon Squeezy を使った簡単な支払い | Next.js の統合が簡単にの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。