
gen-AIが出現し始めたとき、私はHTML/CSSを学んでいました。私はこれらすべてを見て、「ちょっと待って、CSS を使用して AI ツールで漫画を作成できるよ」と言いました。全体的には間違っていませんでしたが、数週間かかるだろうと予想していたのに、実際には 4 か月かかりました。しかし、結果はかなりまともで、私はこの仕事を誇りに思っていますし、この仕事を通じて多くのことを学びました。それでは、なぜと、私がそうしたどのようにしたかをお話しましょう:
1-無料ツール:有料の AI ジェネレーターを使用する場合を除いて (私がお勧めします)、残りの必要なものはすべて無料です。私の場合、VS コードを使用し、HTML と CSS のみを使用しました。それ以上は必要ありません。すべてのフォント、アセット、ツールは無料で入手できます。
必要以上に物を増やさないでください。これらは 2 つの非常に強力なツールです。それをマスターすれば、しばらくはそれで十分でしょう。
2-オートメーション:HTML と CSS を使用してコミックを作成するときは、本質的にコミックをコーディングしていることになります。そうすれば、自動化の力を活用できます。吹き出し、タイプミス、レイアウト...すべてを、クリックまたは数行のコードで大規模に実行できます。この目的で Web テクノロジーを使用することが今後普及するかどうかはわかりませんが、これは私の非常に特異な点だと思います。ただし、結果は素晴らしいです。
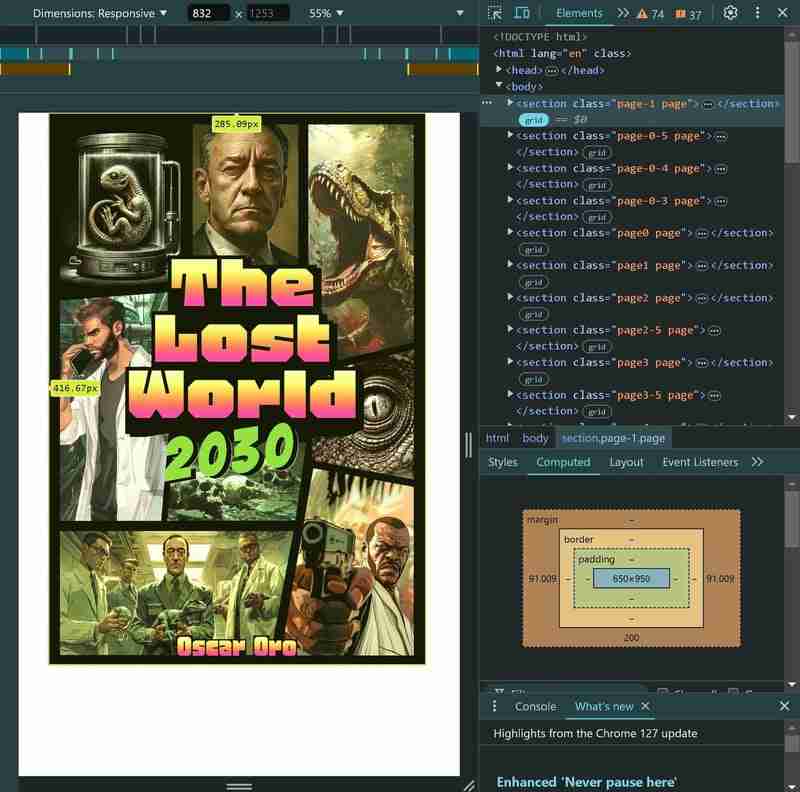
次は、VS コードで私のコミックの表紙を表示したものです。 DevTools を使用すると、ほぼすべてを制御できます。まるでこのために作られたかのような
3-翻訳:これは大きな問題です。なぜなら、これらのノーコード プラットフォームのいずれかを使用してコミックを作成したとしても、この自動化の力を失うことになるからです。
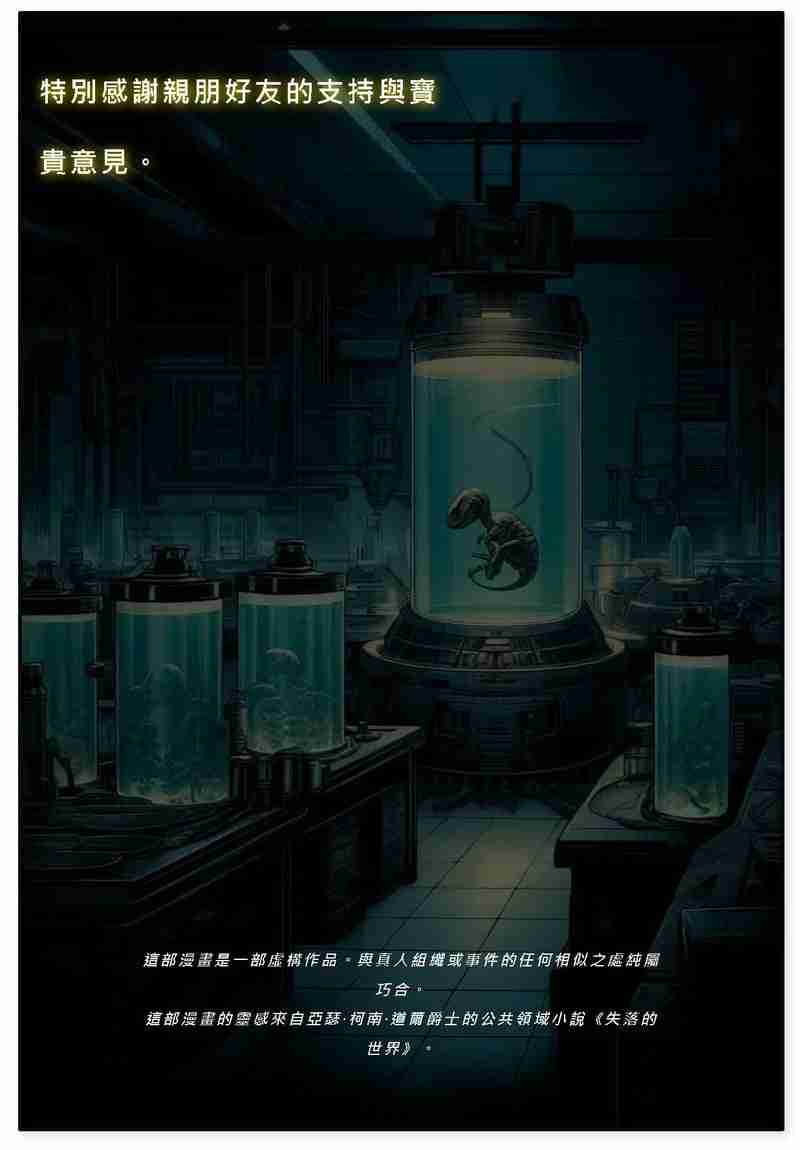
私の知る限り(間違っていたらごめんなさい)、これらすべてのプラットフォームでは、基本的にエクスポート可能なファイル(PDF、JPG、DOC...)を作成します。したがって、コミックを別のファイルに翻訳したい場合は、言語を使用するには、このプロセスを何度も繰り返す必要があります。私の漫画は約 264 ページありますが、他の言語のテキストをすべてコピーして貼り付けるという一見単純な作業でさえ、20 ページを超えると乗り越えられなくなり始めます。何百も作成するかどうかは言うまでもありません。 Web テクノロジーを使用してコミックを作成する場合は、ブラウザーの機能を活用して、クリックするだけで自動翻訳を行うことができます。ほとんど魔法です ここでの私のアドバイスは 2 つあります。まず、翻訳に関しては、これまでのところ最高のブラウザはchromeです。Google 翻訳機能が組み込まれており、イメージできるほぼすべての言語をサポートしているためです (クレイジーな言語もあります...)。次に、自動であっても、品質管理のためにすべてのページをチェックする必要があります。これは、他の言語よりもはるかに冗長な言語があり、そのため吹き出しの長さが大幅に変化し、設定していないサイズや位置が強制的にページのスタイルを破壊する可能性があるためです。繁体字中国語に翻訳された漫画のページの例: 知っておくと便利な
知っておくと便利な
属性は、YES または NO に設定できる翻訳です。特定の単語や文を翻訳したくないとします。 NO に設定すると、ブラウザは翻訳を実行しません。
4- オンライン公開:仲介業者に提出せずに、オンライン、たとえば個人の Web でコミックを公開したくない場合はどうすればよいですか?
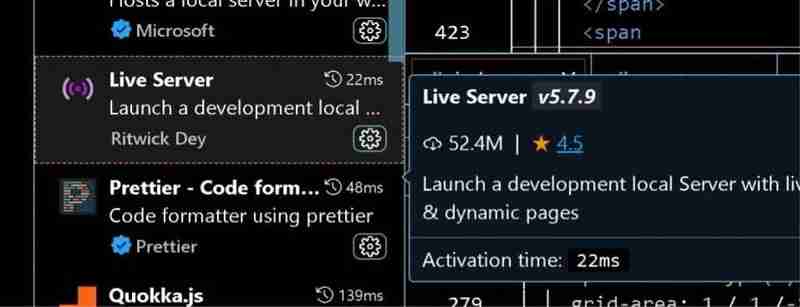
VS コードの
Live Server拡張機能を使用して、ローカル サーバー上のプロセスを視覚化しました。
5-LATIH HTML/CSS:ini adalah matlamat utama saya dalam melakukan ini.
Saya ingin berlatih html dan css, terutamanya memahami CSS GRID, dan ia benar-benar idea yang berkesan. Membuat komik menggunakan bahasa web ini memberi alasan untuk menggunakan jika bukan segala-galanya, banyak perkara yang boleh ditawarkan oleh bahasa ini. Dalam CSS saya menggunakan pembolehubah, sifat, susun atur, penggayaan teks... jumlah yang saya pelajari adalah sangat besar dan bahagian yang terbaik ialah jika adalah proses yang menyeronokkan kerana saya melakukan projek yang saya suka ini.
CSS GRIDpatut diberi perhatian khusus. Sejak permulaan CSS sebagai bahasa, untuk menggayakan HTML untuk membuat susun atur yang kompleks adalah satu kesusahan: penentududukan, helah margin, jadual susun atur... TIADA LAGI. Membuat komik ini benar-benarbukti kuasa CSS Griddan perkara yang boleh anda lakukan dengannya.
Apabila saya mula belajar, saya cepat menyedari bahawa alat ini seolah-olah dibuat untuk membuat komik. Tahap ketepatan, kawalan rendah yang memberikan anda adalah menakjubkan dan jika dirasakan semula jadi dan sesuai. Ia mempunyai keluk pembelajaran yang curam pada mulanya, tetapi selepas anda memahami perkara ini, dalam jangka masa panjang adalahsangat berbaloi. Saya akan katakan ialah bahagian utama untuk membuat komik berasaskan web dengan cara yang paling mudah dan merupakan pelaburan kemahiran yang hebat.
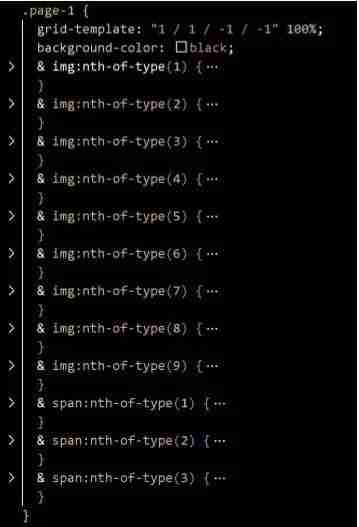
Beginilah rupa kod CSS muka depan komik itu. Saya memilih kelas .page-1 dan memberikan kedudukan menggunakan trengkas templat grid. Saya menetapkan latar belakang halaman kepada hitam dan gaya semua imej yang telah saya muat naik pada fail HTML.
Ia adalah pengembaraan yang sangat hebat dan menyeronokkan (walaupun saya mengambil masa yang lebih lama daripada jangkaan). Sekarang saya agak bosan dengan bahagian hadapan. Ingin meneruskan dengan bahagian belakang dan membuat projek timbunan penuh yang hebat.
Lihat komikdi sini
以上がHTML/CSS + AIを使ってウェブコミックを作りました…の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。