
今回は、Django アプリケーションを共有ホスティングにデプロイする方法を共有します。作業を簡単にするために、DirectAdmin パネルを使用します。 cpanel や別のパネルを使用する場合は、それほど変わらないと思います。すでにドメインを持っていることを確認し、どこでも共有ホスティング サービスを購入してください。特定のサービスの使用に制限はありません。
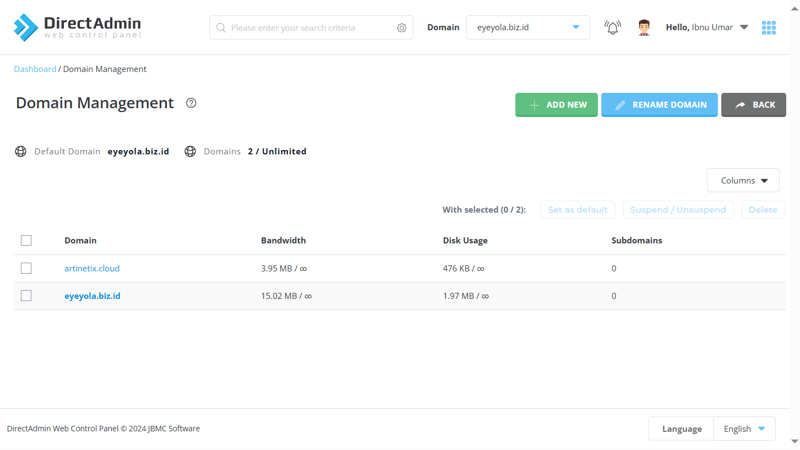
展開方法を開始する前に、共有ホスティング サービスが正常に実行されていることを確認してください。

今回は実際に、サービスが正常に動作することを確認するために、ドメイン artinetix.cloud (ドメイン名に合わせて調整します) を使用します。ドメイン URL にアクセスすると、次のようなページが表示されます。

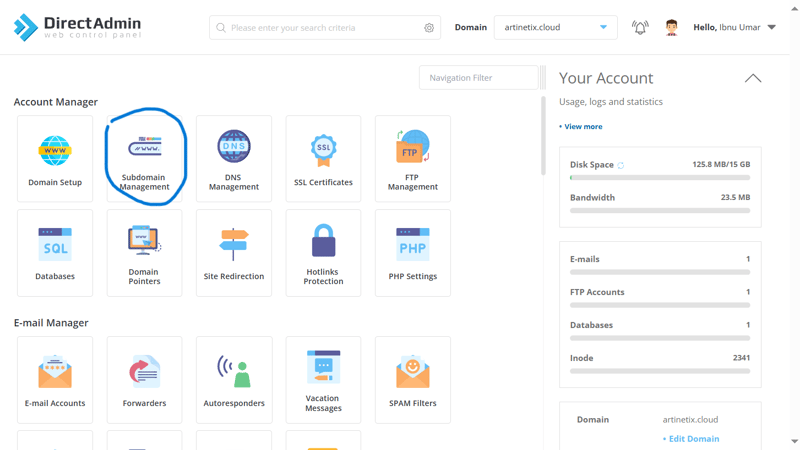
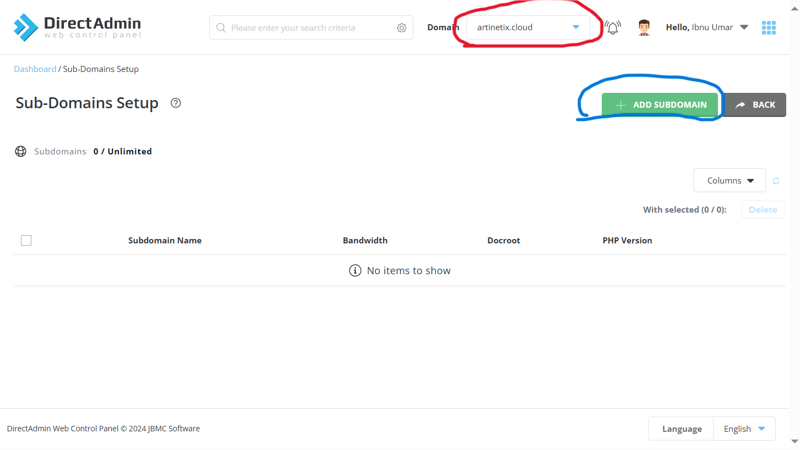
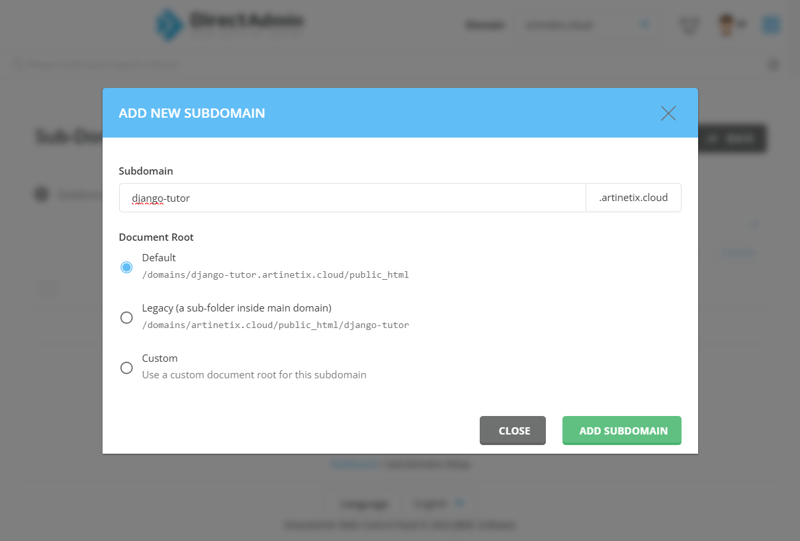
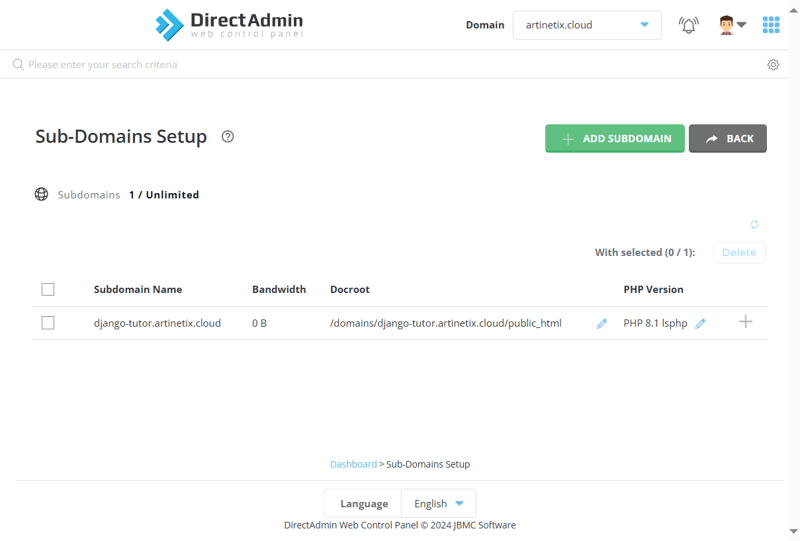
サブドメインを作成して、あるアプリケーション URL を別の URL と区別します。1 つのドメインを多くのサブドメインに使用できます。たとえば、使用されているドメインが artinetix.cloud の場合、作成されるサブドメインは django_tutor.artinetix.cloud のようなものになります。サブドメインをよりよく理解するには、インターネット ソースでサブドメインの詳細を読むことができます。






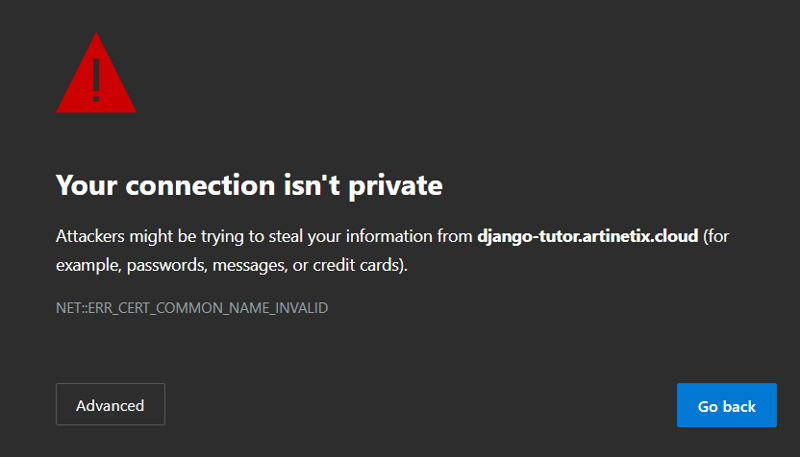
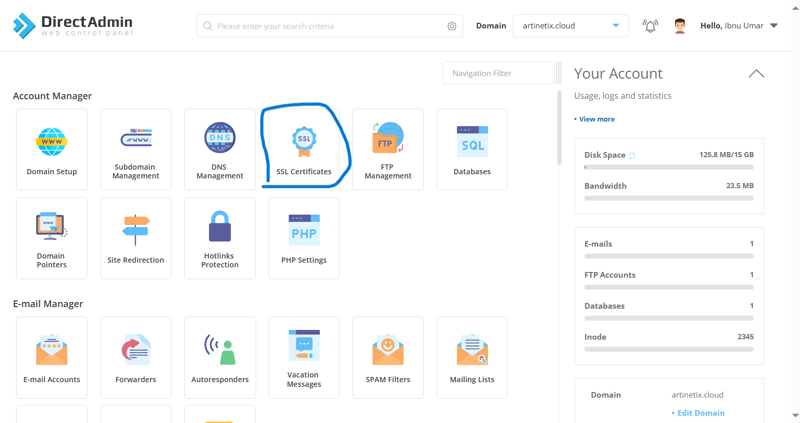
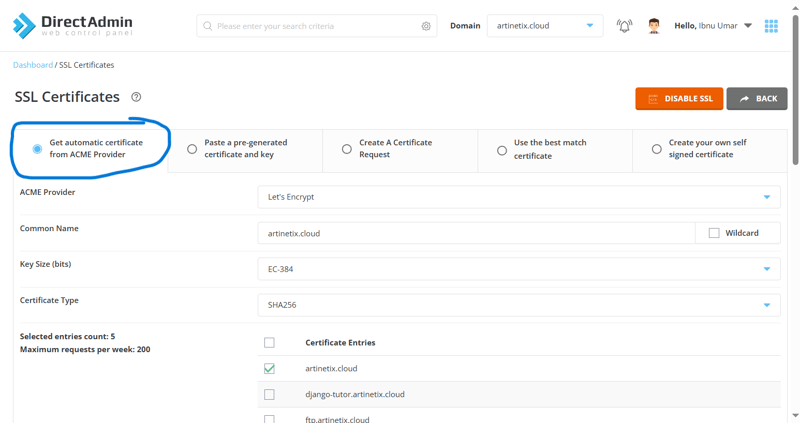
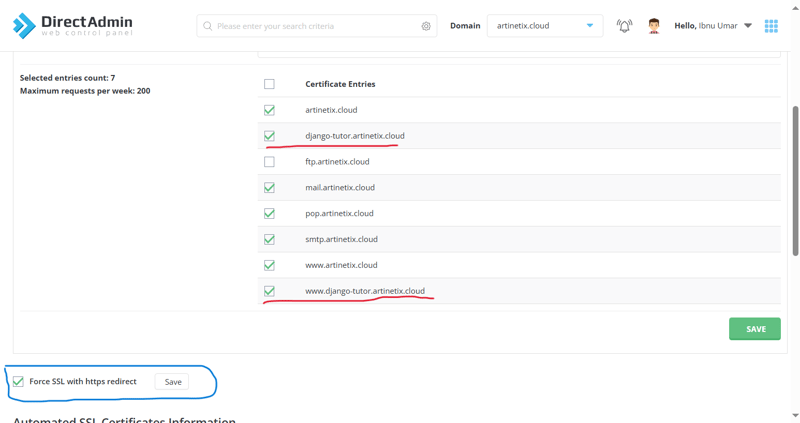
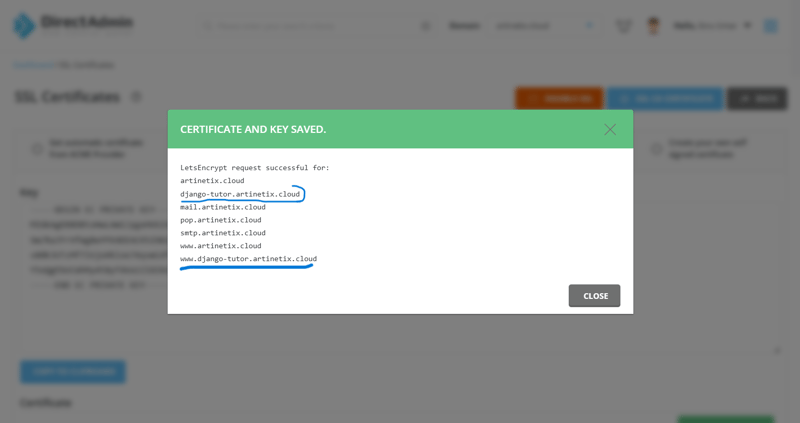
SSL設定





記事を短くするために、Django 環境を最初からセットアップする方法には焦点を当てません。開発され、ローカル 環境 で正常に実行できる Django アプリを準備します。
今回の実践では、最初にデフォルトの django を使用します (まだ初期設定generate) django 4.2 を使用します
 Django プロジェクトを実行し、上の画像のようなページが表示されたら、Django は正常に実行されています。
Django プロジェクトを実行し、上の画像のようなページが表示されたら、Django は正常に実行されています。
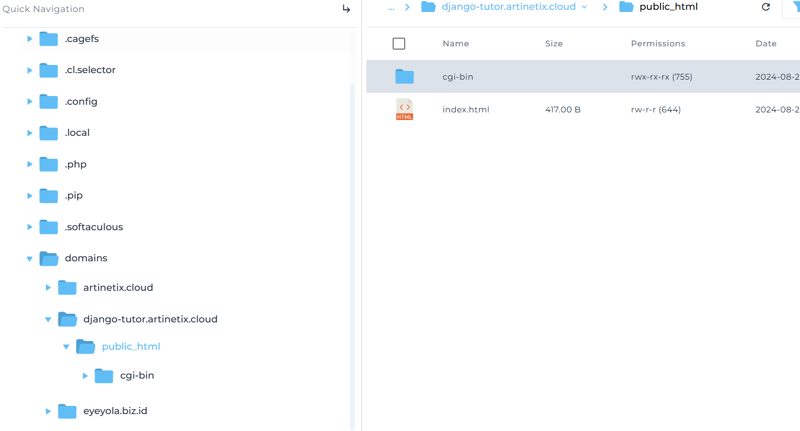
ファイルツリー (.gitignore リストに含まれているファイルではなく、このファイルがサーバーに送信されるという意味で) は次のとおりです。
リー
djangoプロジェクトファイルを含むzipを作成してください。


セクション の手順で十分です。Django 環境の作成に進みましょう。
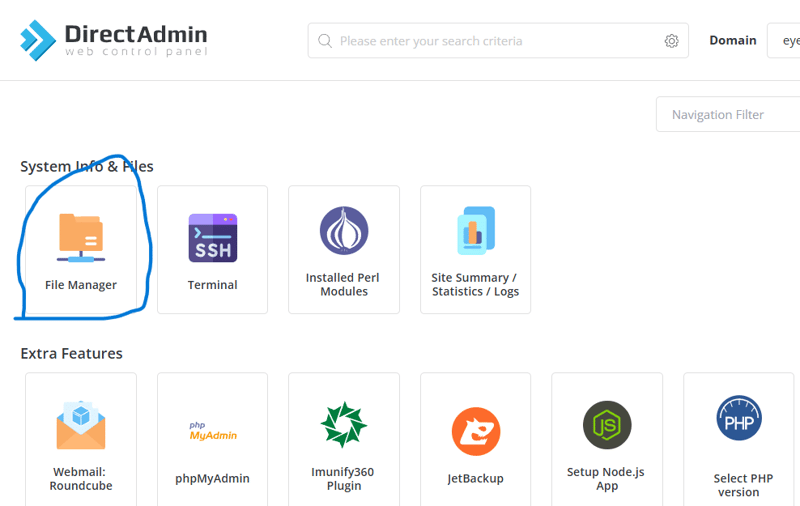
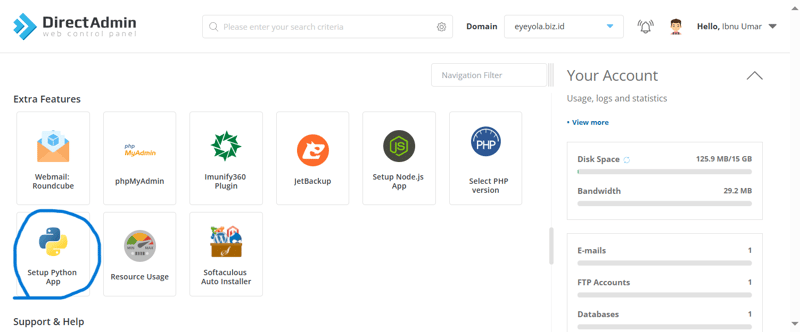
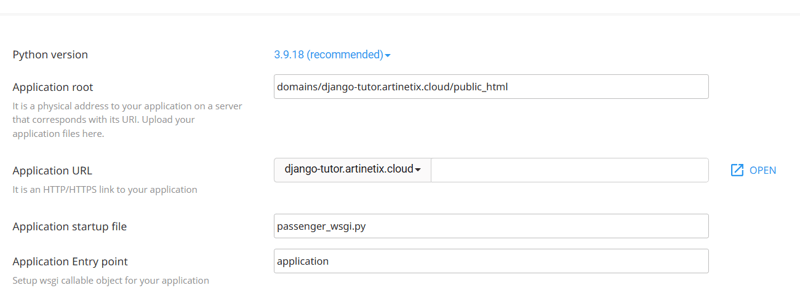
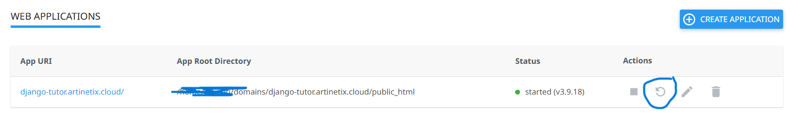
Pythonアプリ環境を作成する ダッシュボード パネルで、「Python アプリの作成」を選択し、次のように構成を入力します。ファイルを配置するときに、構成が下の画像のようになるように public_html フォルダーに Python アプリを配置しているため、アプリケーション ルートについては調整できます。適切な場合は、 作成
作成
Python アプリのセットアップ が正常に完了し、上記の URL にアクセスすると、機能する Python のみが表示されます。これは、Django プロジェクトを
が正常に完了し、上記の URL にアクセスすると、機能する Python のみが表示されます。これは、Django プロジェクトを
インポートしておらず、環境に Django がインストールされていないために発生します。
環境にdjangoをインストールする
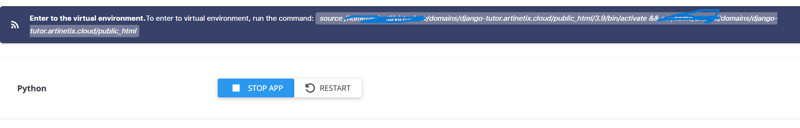
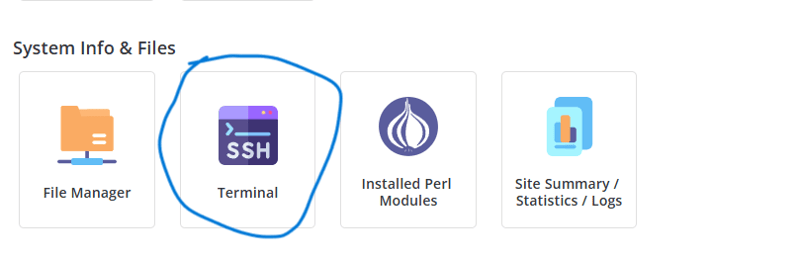
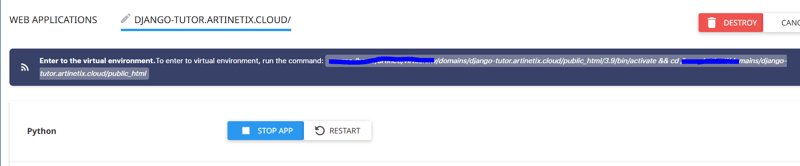
コマンドテキストをクリックして、赤で囲ったコマンドをコピーします。

ターミナルで、右クリックして貼り付けて前のコードを貼り付けます。
 成功したら、次の手順に従ってください。
成功したら、次の手順に従ってください。
コマンド pip list を入力して、インストールされているパッケージを確認します。
ls コマンドを使用して正しい
乗客.py
Mulakan semula apl django dengan pergi ke panel papan pemuka > sediakan apl python > klik restart dalam ruangan tindakan.

Cuba akses URL, adakah halaman kelihatan lebih kurang seperti ini?

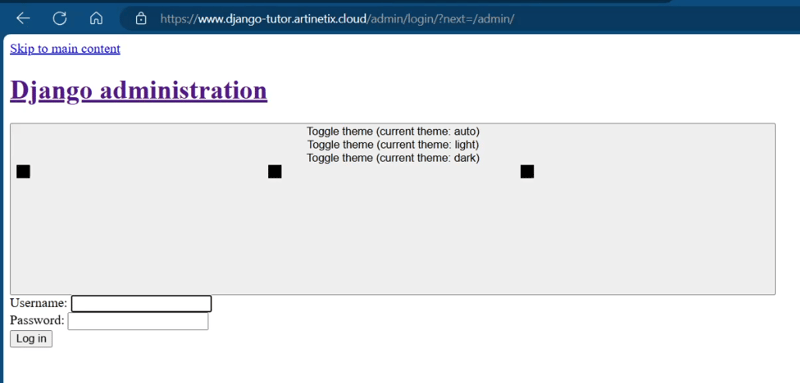
Cuba akses bahagian pentadbir dengan menambah pentadbir di hujung URL sebagai nama domain/pentadbir maka lebih kurang satu halaman akan dipaparkan seperti di bawah.

Kalau perhatikan, nampak macam gurauan. Ini kerana CSS, JS dan fail statik lain belum disalin ke projek Django, untuk melakukan ini, anda boleh memberi perhatian kepada langkah berikut.

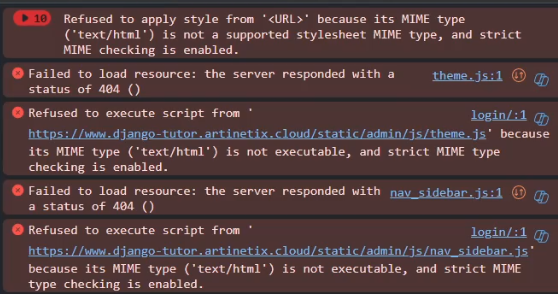
Apabila anda berjaya melaksanakan langkah-langkah di atas, dalam folder akar apl harus ada folder awam yang mengandungi fail CSS dan JS (fail statik yang digunakan dalam Django). Sila cuba akses url pentadbir dalam apl django dengan menambahkan pentadbir di belakang url (url/admin). Jika paparan masih seperti di bawah dan apabila kita menyemak konsol terdapat ralat jenis MIME tidak boleh dilaksanakan. Kemudian anda perlu menambah pakej whitenoise pada aplikasi Django. Anda boleh rujuk URL Whitenoise doc berikut Jangan lupa untuk sentiasa memulakan semula setiap kali anda membuat perubahan kod pada pelayan :).

Ralat jenis MIME.

Begitulah cara untuk menggunakan aplikasi django pada penghosan kongsi menggunakan DirectAdmin, sebenarnya masih banyak yang perlu dilakukan selain menggunakan, iaitu menyediakan pangkalan data dan menambah pembolehubah persekitaran. Anda juga perlu ambil perhatian, kaedah ini adalah kaedah manual yang biasa saya lakukan, nampak rumit. Untuk memudahkan proses penempatan, anda biasanya boleh menggunakan ci & cd melalui tindakan github. Cukuplah dari saya, jika ada apa-apa yang ingin disampaikan sama ada cadangan atau kritikan yang membina, sila komen di ruangan komen. Itu sahaja, terima kasih.
以上がDjango アプリ共有ホスティングをデプロイします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。