
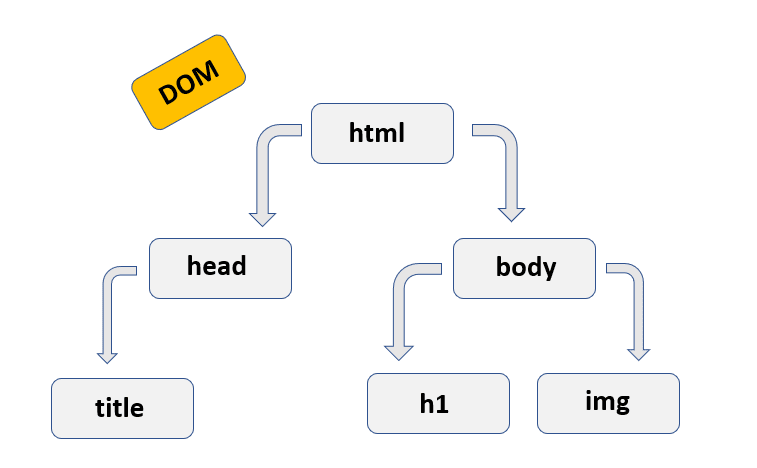
先ほど、DOM (ドキュメント オブジェクト モデル) について説明しました。

ブラウザがサーバーから返された HTML ドキュメントを読み取るときに、ドキュメント オブジェクト モデルを構築すると言いました。それでは、このドキュメント オブジェクト モデルが実際に動作している様子を見てみましょう。

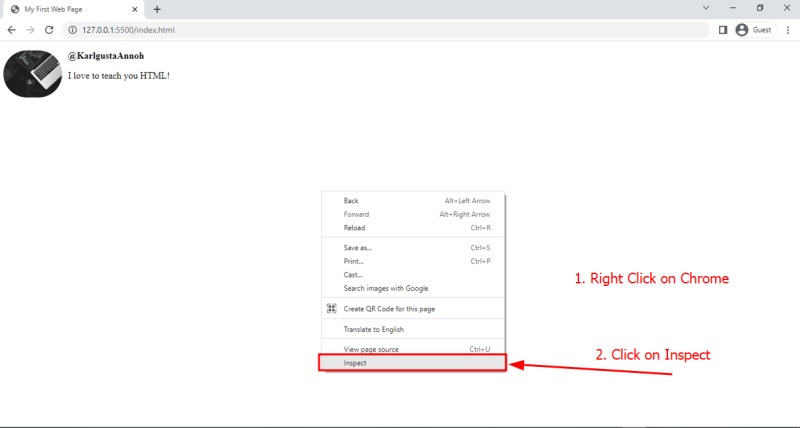
もう一度、Chrome DevTools を使用します。
次: Web 開発に最適なフロントエンド フレームワーク
それでは、DevTools を開いてみましょう。

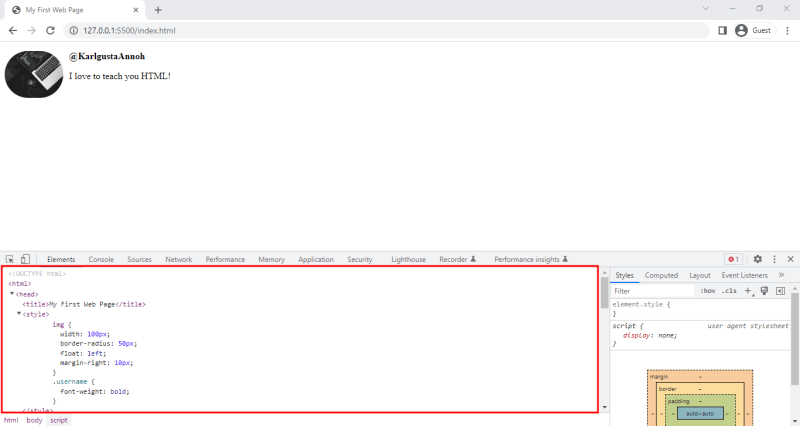
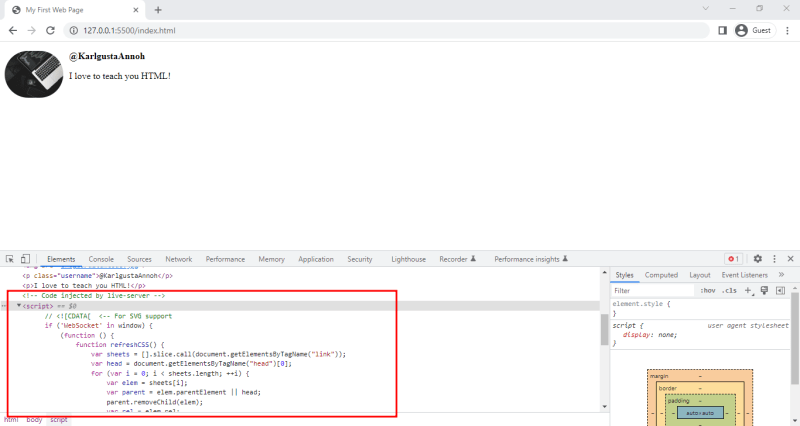
このセクションでは、要素タブについて見ていきます。
ここの左側にあるのは、ドキュメント オブジェクト モデルです。

これらは、チュートリアルの前半で作成したのと同じ要素です。
HTML 要素、HEAD、BODY などがあります。ただし、Live Server によって挿入される追加要素がいくつかあります:

これらについては心配しないでください。これらはライブサーバーによってのみ使用されるため、ページが自動的にリロードされます。
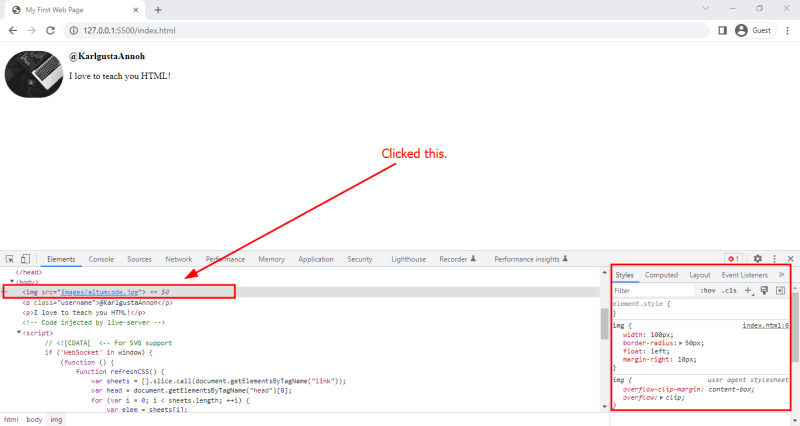
これらの要素のいずれかの上にマウスを置くと、画面上で強調表示された要素が表示されます。

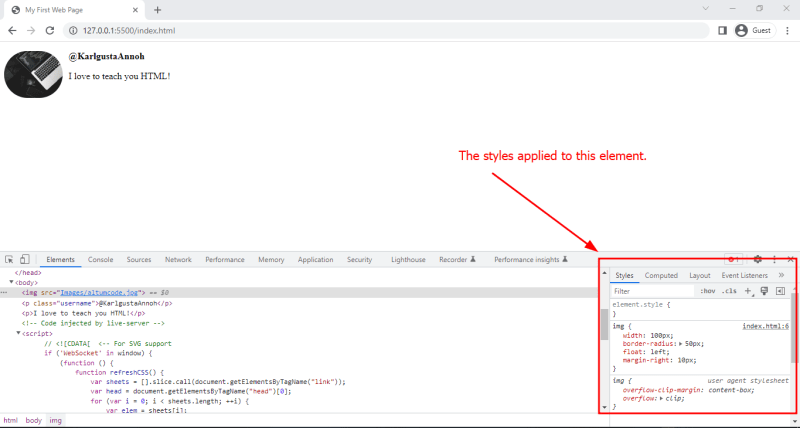
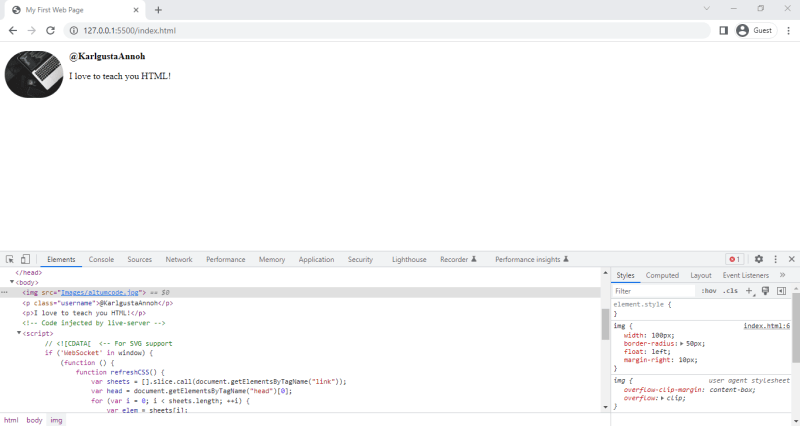
要素をクリックすると、右側にこの要素に適用されているスタイルが表示されます。

それで、画像要素に定義されたこれらのスタイルを取得します。幅、境界半径など。
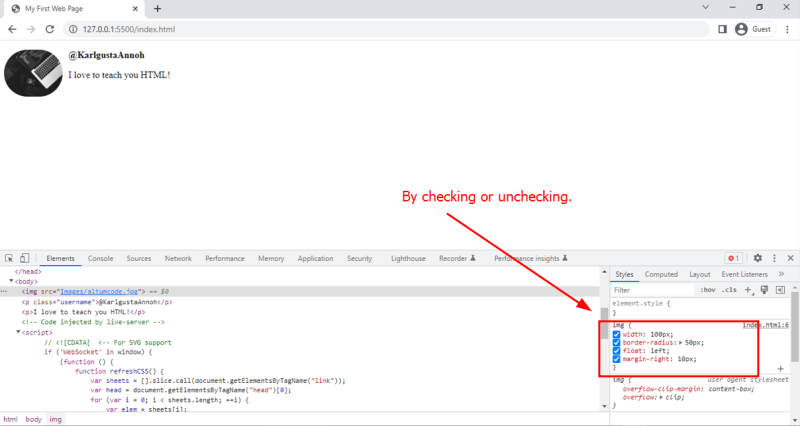
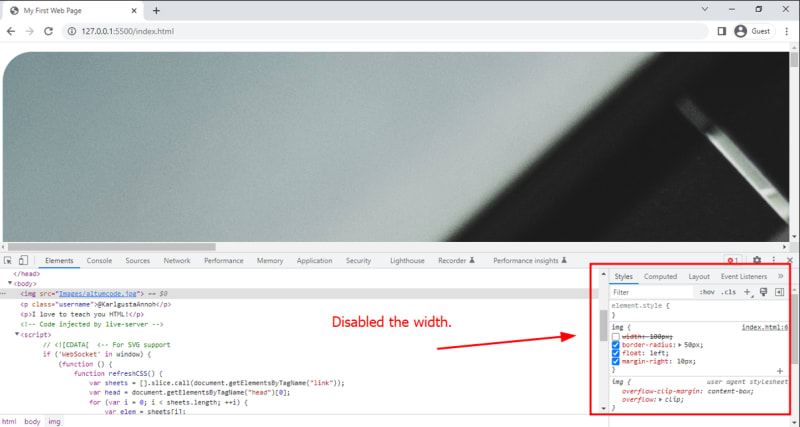
これらのスタイルを有効または無効にすることができます。

たとえば、WIDTH プロパティを無効にすると、画像が大きくなります。

それでは、元に戻します

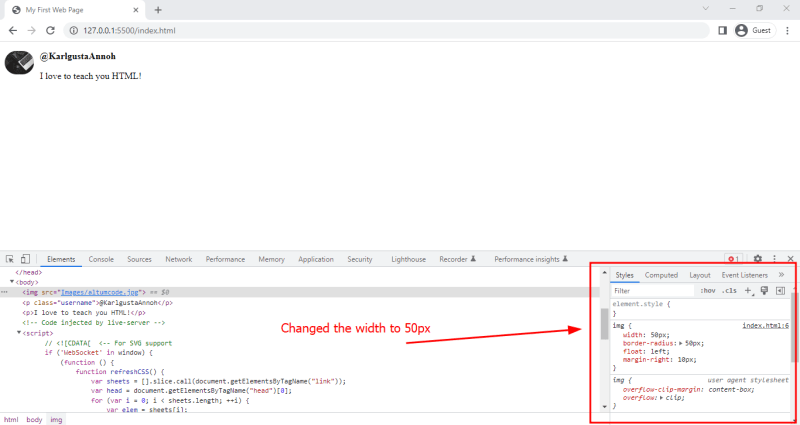
その値を変更することもできます。したがって、たとえば 50px に設定できます。画像が小さくなりました

多くのフロントエンド開発者は、必要な特定の外観を得るためにこれらのスタイルを試しています。正確なスタイルとその値を把握したら、それをコードに適用します。
さて、もう一つ。

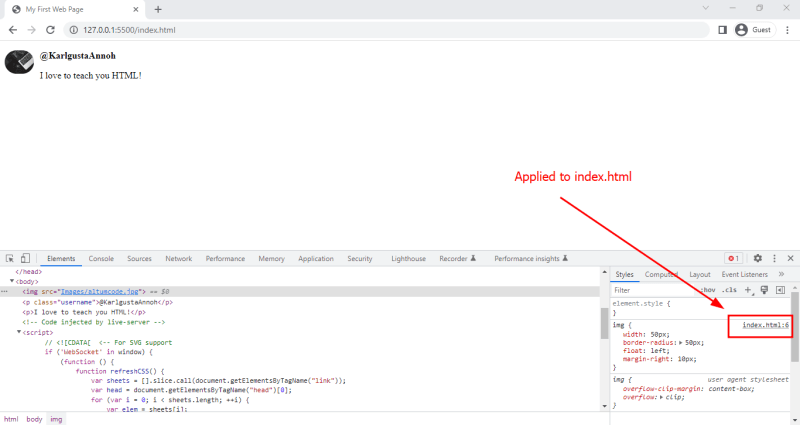
ここで、これらのスタイルが適用されている場所を確認できます。
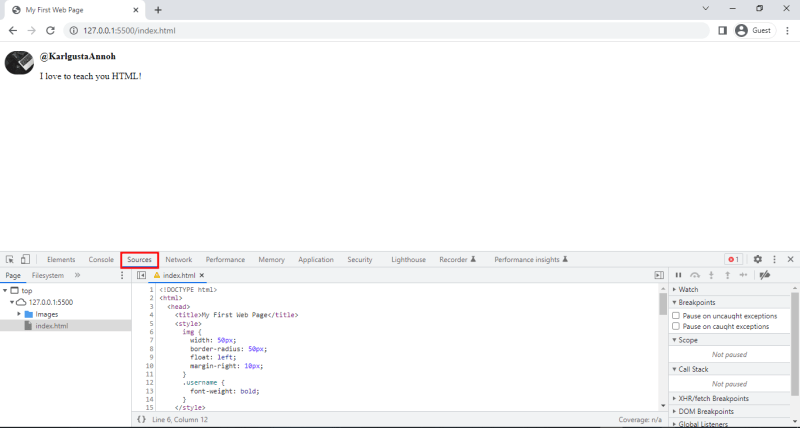
つまり、index.html の 6 行目でこのリンクをクリックすると、そのスタイルを記述したコードの正確な行に移動します。

現在、「ソース」タブが表示されています。

「要素」タブに戻って、他の要素も検査できます。

これが、DevTools を使用して要素を検査する基本です。これについては今後さらに詳しくお話しする予定です
コーディングを楽しんでください!
カール
以上がDevTools を使用してページを検査する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。