
開発者コミュニティで React がどれほど話題になっているかに気づいたことがありますか? ? Twitter をスクロールしているときも、他のプログラマーとチャットしているときも、GitHub を閲覧しているときも、React はどこにでもあります。しかし、この誇大広告は一体何なのでしょうか?それは本当に強力なのでしょうか、それとも私たちは羊の群れのように最新のコーディングトレンドに従っているだけなのでしょうか? ?さて、シートベルトを締めて、React の世界に飛び込み、なぜ誰もが (そして彼らの犬も?) この JavaScript ライブラリに夢中になっているのかを調べてみましょう!

React が登場する前、Web 開発者は「今年は JavaScript フレームワークを何個学習する必要があるだろうか?」と考えていました。 ?しかし、2013 年に Facebook が React を廃止し、それ以来、Web 開発の世界はかつてと同じ状態になりました。 React は、「JavaScript」と言うよりも早く UI を更新できるクールな新参者でした。
開発者は、React が単なる一時的なトレンドではなく、ゲームチェンジャーであることにすぐに気づきました。現在、このスキルは Facebook によって支援され、Netflix、Airbnb、Instagram などの企業によって使用されており、雇用市場で最も需要の高いスキルの 1 つです。しかし、なぜ?分解してみましょう。

レゴセットのようなウェブサイトを構築することを想像してみてください。各部分 (またはコンポーネント) は自己完結型であり、アプリのさまざまな部分を構築するために再利用できます。 React ではまさにそれが可能です。複雑に絡み合った巨大なコードを記述する代わりに、小さくて管理しやすいコンポーネントを作成して、それらを組み合わせてアプリケーションを形成できます。
ボタンが必要ですか?ボタンコンポーネントを作成してみよう!そのボタンを青色にしたいですか?その 1 つのコンポーネントを微調整するだけです。コードベース全体でそのボタンの 47 個の異なるインスタンスを探し出す必要はもうありません。ウェブ開発における近藤麻理恵のようなものです。すべてがきちんと整理されていて、喜びが湧き上がります。 ✨

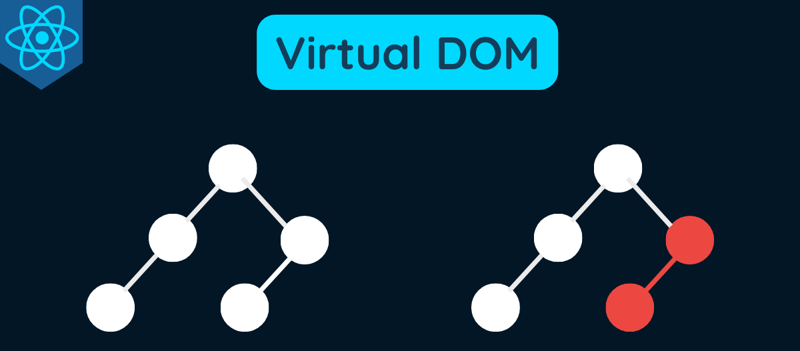
React は単に賢いだけではありません。それは天才です。アプリに変更を加えると、React は、初日に熱心すぎるインターンのように、ただやみくもにページ全体を更新するわけではありません。代わりに、仮想 DOM と呼ばれるもの、つまり実際の DOM の軽量コピーを使用します。
何かを更新すると、React は仮想 DOM と実際の DOM を比較し、何が変更されたかを把握し、必要な部分のみを更新します。レーザーフォーカスを備えた脳外科医のようなものです。 ?結果?超高速の UI アップデートにより、アプリの動作が軽快になり、応答性が高くなります。

React により、JavaScript 内で HTML を直接記述できる JSX が導入されました。最初、開発者は「HTML と JavaScript を混ぜるの?」という感じでした。それは罪じゃないの?」しかし、実際に試してみると、彼らは「なんてことだ、これは素晴らしい!」と言いました。 ?
JSX を使用すると、コードを一目見るだけで UI がどのように見えるかを驚くほど簡単に確認できます。 HTML と JavaScript を一致させるためにファイル間を移動する必要はもうありません。すべてが 1 か所にまとめられており、読みやすく、理解しやすいです。ピーナッツ バターとゼリーのようなものです。この 2 つの優れたものを組み合わせるとさらに良くなります。 ?

React は、素晴らしいアプリを構築するためのツールを提供するだけではありません。また、作業をさらに容易にするライブラリのエコシステムも付属しています。状態を管理したいですか? Redux または組み込みの useState フックと useReducer フックを確認してください。ルーティングが必要ですか? React Router があなたをサポートします。アニメーションはいかがですか? Framer Motion はあなたの世界を揺るがす準備ができています。 ?
このエコシステムは、開発者にとっては食べ放題のビュッフェのようなものです。ニーズに最適なツールを選択し、組み合わせて完璧な技術スタックを作成できます。これはコーディングの良さを詰め込んだものです。 ⁉️

React の最も優れている点の 1 つは、その大規模なコミュニティです。午前 2 時にバグで行き詰まっている場合でも、ベスト プラクティスについてのアドバイスを探している場合でも、フレンドリーな React 開発者がすぐに助けてくれます。 Stack Overflow、GitHub、Reddit など、React 開発者はどこにでもいて、知識を共有し、素晴らしいものを一緒に構築しています。 ?
そして、React の旅のガイドとなる無数のチュートリアル、コース、ブログ投稿 (この投稿のような!) も忘れないでください。 React を使用してコーディングしているときは、決して孤独ではありません。コーディング仲間が大勢そばにいるようなものです。 ?♂️

React はその栄光に満足しているだけではありません。 React チームは、ライブラリの改善と進化に常に取り組んでいます。最近の React Server Components の導入と React Concurrent Mode の継続的な開発により、React 開発者にとって未来は明るいものとなっています。
これらの新機能により、React はさらに強力かつ多用途になり、今後何年にもわたって Web 開発の最前線であり続けることが保証されます。したがって、React に飛び込むことを考えているなら、今が絶好のタイミングです。最高のものはまだ来ません! ?

それでは、なぜみんな React について話しているのでしょうか?それは単なるトレンドではなく、Web アプリケーションの構築方法を変えた原動力だからです。コンポーネントベースのアーキテクチャ、仮想 DOM、JSX、堅牢なエコシステム、活気に満ちたコミュニティにより、React は、比類のないパワー、柔軟性、使いやすさの組み合わせを提供します。
Web 開発を始めたばかりの方でも、熟練したプロの方でも、React を学ぶのは賢明な選択です。それは単なるスキルではなく、スーパーパワーです。それでは、React に飛び込んで、なぜ誰もが React に熱狂するのかを自分の目で確認してください。 ⚛️
React の使用経験は何ですか?以下のコメント欄でご意見を共有し、会話を続けましょう。 ?
つながろう
以上がなぜ誰もが React について話しているのか: その人気とパワーについての詳細 ⚛️の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。