CSS-in-JS
'CSS-in-JS'はstyled-componentsから始まったフローで、StylingをJavascript内部で定義します。
styled-component、Emotion、Mantineなどがあります。
利点
適用されるスコープが小さい。
-
css moduleを使用すると、cssもスコープを減らすことができます-
コンポーネントと同じ場所に定義されています。 (コロケーション)-
Javascript Variableを使用可能です。-
欠点
ランタイムオーバーヘッドがあります-
Css in JS libraryファイルをダウンロードする必要があります。
-
Emotionは7.9KBです。-
Mantineは134KB!
-
大きな欠点
CSSルールを頻繁に入れると、多くの計算作業が発生します。
-
EmotionとCssを比較したところ-
Css使用時約50パー程度の性能増加があった。
-
SSRを書くときに多大な問題が発生する
- Emotionレポが見ると問題が多い。
-
実際のパフォーマンス比較
プロダクションで実際に使用するコードを使ってCSS-in-JSとTailwindを比較して性能を測定してみた。
セットアップ
CSS-in-JSはMantine(Emotionベース)を使用します。
パフォーマンス測定はReact dev toolを使用します。-
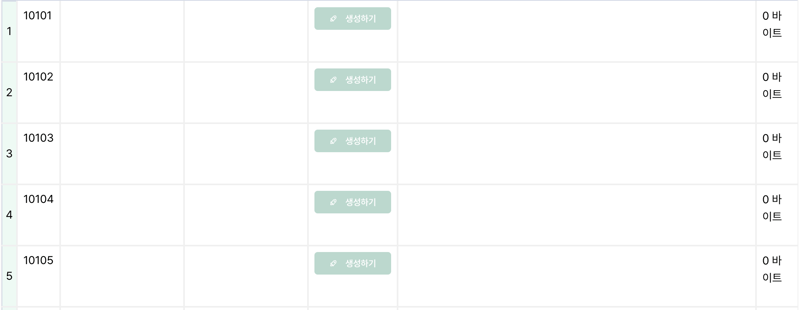
性能測定対象は30×5のTable(コンポーネント名:SheetTable)である。
-
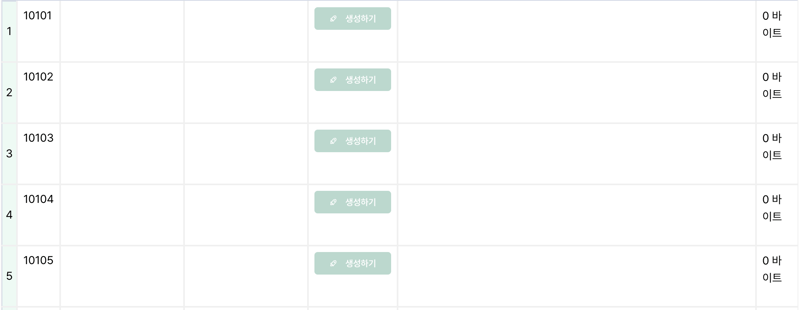
画面
-
実験の進行

ボタンを押すと上記の画面がレンダリングされます。
React Profilerの録画を押してボタンを押して画面のレンダリングを録画します。
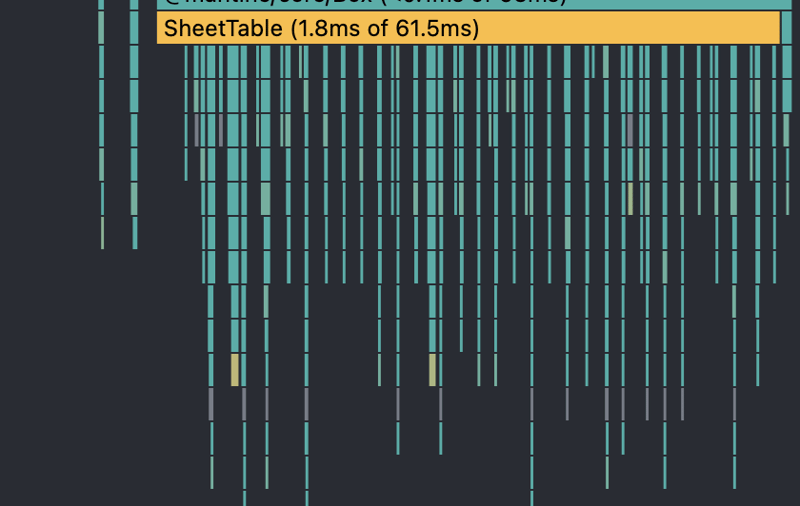
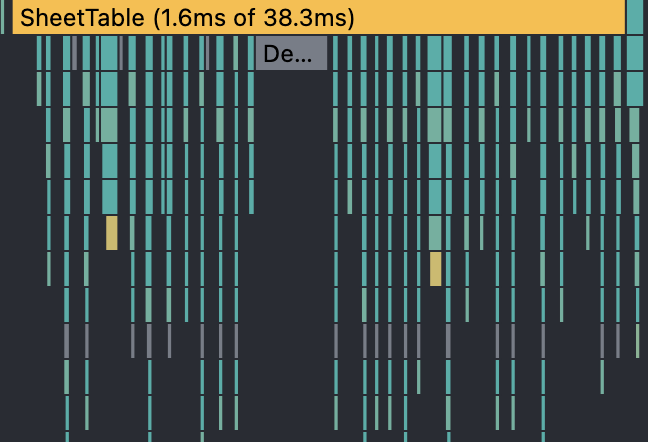
SheetTableのレンダリング時間を測定します。-
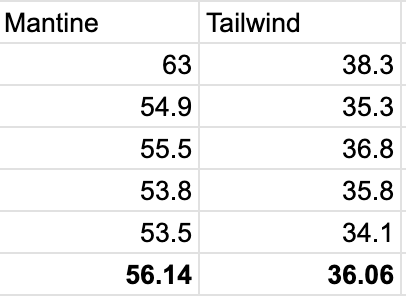
合計5回ずつ実行して平均を求める。
-
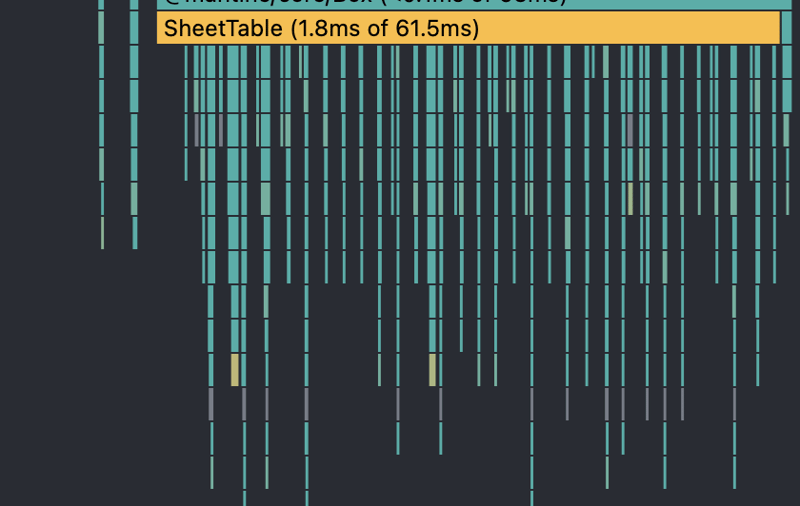
CSS-in-JS (Mantine)
-
-
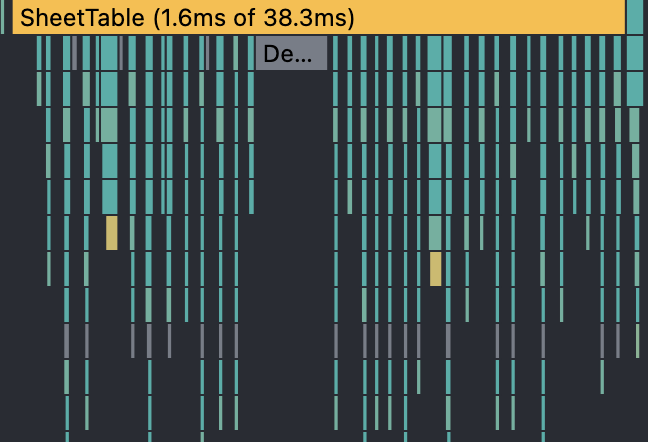
Tailwind

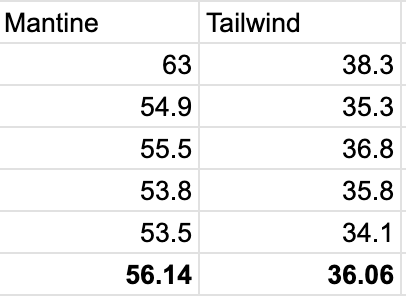
結果
約36パーのレンダリング時間の減少を見せた。
 セルコードを一つ変えたのに性能向上が大きかった。 (もちろんセルがほとんど勝つ)
セルコードを一つ変えたのに性能向上が大きかった。 (もちろんセルがほとんど勝つ)
60Hzモニターで1フレームが16msですが、3frame -> 2frameになったこと
Staticに生成されるCSSを使用するのがパフォーマンスの面でかなり良いです。
 JS変数を使用する必要がない場合は、Tailwindを書きましょう。
JS変数を使用する必要がない場合は、Tailwindを書きましょう。
(追加)SSRを導入するにはCSS-in-JSを捨てるのが楽です。
-
Ref
- [1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
-
以上がCSS-in-JSと別れるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 セルコードを一つ変えたのに性能向上が大きかった。 (もちろんセルがほとんど勝つ)
セルコードを一つ変えたのに性能向上が大きかった。 (もちろんセルがほとんど勝つ) JS変数を使用する必要がない場合は、Tailwindを書きましょう。
JS変数を使用する必要がない場合は、Tailwindを書きましょう。