
これは、Frontend Challenge v24.07.24、CSS Art: Recreation への提出物です。
ニューヨーク レクリエーショナル クリケット リーグの Web サイトの作成は、Web 開発に対する私の情熱とレクリエーション スポーツの活気に満ちた精神を組み合わせる素晴らしい機会でした。私は、クリケットをめぐるコミュニティと熱意を反映する、活気に満ちた魅力的なオンライン プレゼンスを作成することを目指しました。
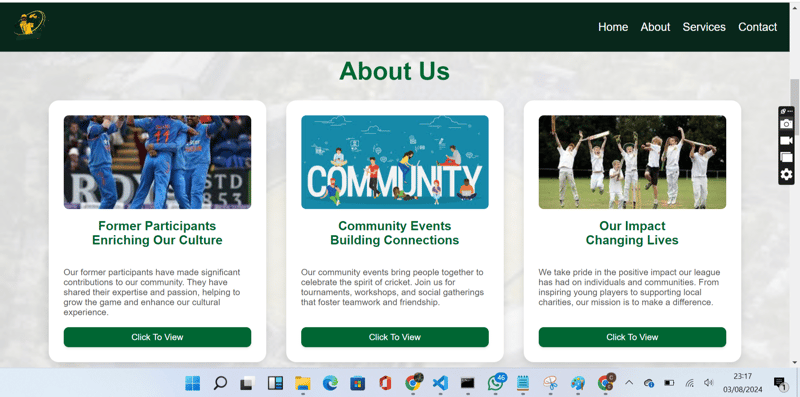
ライブサイト https://vickyfyn3.github.io/new-york/ をご覧いただけます。以下は、Web サイトのさまざまなセクションを示すスクリーンショットです:





ニューヨーク レクリエーショナル クリケット リーグの Web サイトを構築する過程には、いくつかの重要な手順と学習経験が含まれていました:
私はまず、ウェブサイトの中核となるセクション、つまりホーム、会社概要、サービス、お問い合わせの概要を説明しました。私の目標は、サイトがユーザーフレンドリーで、視覚的に魅力的で、リーグのダイナミックな性質に沿ったものであることを確認することでした。アイコンには Font Awesome を使用し、ユーザー エクスペリエンスを向上させる応答性の高いナビゲーション バーをデザインしました。
「概要」セクションでは、カードを一列に表示するために Flexbox を実装し、デザインをより一貫性のある魅力的なものにしました。このアプローチにより、さまざまな画面サイズに適応するレスポンシブなレイアウトが可能になりました。
配色とデザイン要素の一貫性を確保することが重要でした。クリケット リーグのエネルギッシュで居心地の良い環境を反映する色とスタイルを慎重に選択しました。また、fa-dumbbell Font Awesome アイコンを使用して、サービス セクションでクリケットのトレーニングをクリエイティブに表現しました。
連絡先セクションを目立たせるために、名前、電子メール、件名、メッセージのフィールドを備えたスタイリッシュな連絡先フォームをデザインしました。モダンな雰囲気を出すために、グラデーションの背景を持つ大胆な送信ボタンを使用しました。さらに、背景が異なるカード レイアウトに連絡先の詳細を含め、場所に簡単にアクセスできるようにインタラクティブな地図を埋め込みました。
課題の 1 つは、スクロール中にナビゲーションバーが固定されたままになるようにすることでした。私は CSS プロパティを使用してこれを実現しました:
さらに、ナビゲーションバーの下のコンテンツを調整して、非表示にならないようにしました:
今後は、よりインタラクティブな機能を追加し、ウェブサイトのパフォーマンスをさらに最適化する予定です。また、クリケット リーグ コミュニティからのフィードバックを収集して、サイトを継続的に改善していきたいと考えています。
以上がニューヨーク レクリエーション クリケット リーグ ウェブサイト プロジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。