
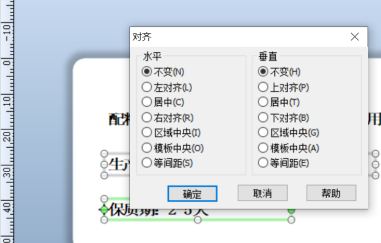
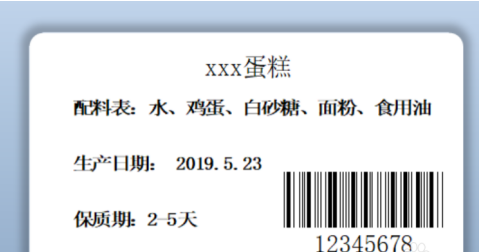
今日、編集者がお届けする記事は BarTender ソフトウェアに関するものです。BarTender を使用して食品ラベルを作成する方法をご存知ですか?次の記事では、BarTender を使用して食品ラベルを作成する方法を説明します。以下を見てみましょう。 BarTender で食品ラベルを作成するにはどうすればよいですか? BarTender で食品ラベルを作成する方法 BanTender バーコード作成ソフトウェアを開き、新しい「空のバルク識別テンプレート」を作成し、「次へ」をクリックして、対応するプリンター情報、ドキュメントのプロパティ、およびプリンターのプロパティを設定します。設定が完了したら、「次へ」をクリックし、ウィザードの指示に従って次の設定を完了します。「完了」をクリックすると、新しいテンプレートが表示されます

PHP を使用しているときに、応答が遅い、またはパフォーマンスが低下しているという経験はありませんか? PHP 中国語 Web サイト編集チームは、PHP パフォーマンス最適化のベスト プラクティスを詳しく説明するために、このガイドを注意深く編集しました。この記事では、パフォーマンスのボトルネックを特定し、コードの最適化を実装し、PHP の組み込み機能を利用して Web サイトやアプリケーションの効率を向上させる方法について詳しく説明します。以下の実践的なヒントに従って、PHP アプリケーションのパフォーマンスを大幅に向上させ、ユーザーにシームレスなエクスペリエンスを提供する方法を学び続けてください。



BarTenderバッチ印刷テキストデータベース接続

以上がBarTender で食品ラベルを作成する方法 BarTender で食品ラベルを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。